(最近在学习ajax,所以想自己总结一下在PHP中如何使用ajax技术!)
一、ajax注意点:
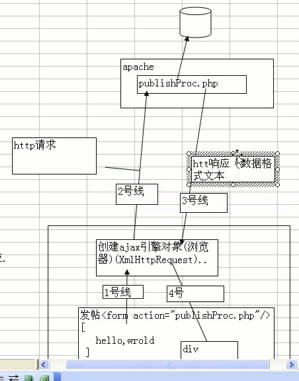
1、原理图:(来自韩顺平ajax视频)

2、ajax返回数据类型:
文本,json,xml
(1)文本格式:
(2)xml:

1 <?php 2 //告诉浏览器返回的是xml类型 3 header("Content-Type:text/xml;charset=utf-8"); 4 5 6 7 8 ?>
前端如何取出:
xmlrequest.responseXml();//返回的是对象
(3)json:
json只是一种文本字符串,他是存储在responseText属性中。
二、实现(通过添加图书案例来实现,由于题目主要是用json来传输,所以我选择json格式传输,但这个案例用json实在是太勉强了):
1、使用javascript来实现:
前端注册界面:
当点击提交按钮时,会触发addbook函数。
1 <form > 2 书名:<input id="bookname" type="text"><br> 3 价格:<input id="price" type="text"><br> 4 所属类别:<input id="leibie" type="text"><br> 5 <input type="submit" value="提交" onclick="addbook()"> 6 <input type="reset" value="重置"> 7 </form>
2、js代码:
1 class Book{ 2 constructor(bookname,price,leibie){ 3 this.bookname=bookname; 4 this.price=price; 5 this.leibie=leibie; 6 } 7 8 9 } 10 function addbook() { 11 var bookname=$('#bookname').val(); 12 var price=$('#price').val(); 13 var leibie=$('#leibie').val(); 14 if(bookname==='' || price==='' || leibie===''){ 15 alert("输入不能为空"); 16 } 17 var book=new Book(bookname,price,leibie); 18 //在这里,将book对象转换成json类型字符串 19 var bookjson=JSON.stringify(book); 20 // alert(bookjson); 21 // console.log(bookjson); 22 //使用jquery创建ajax对象 23 var xml=$.ajax({ 24 //定义提交的方式 25 type: "POST", 26 //定义要提交的URL 27 url:'addbook.php', 28 //定义提交的数据类型 29 dataType:'json', 30 async:false, 31 //要传递的数据 32 data:{'book':bookjson}, 33 //服务器处理成功后传送回来的json格式的数据 34 success:function (ans) { 35 alert(JSON.parse(ans)); 36 } 37 } ); 38 }
3、PHP处理数据:
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: monty 5 * Date: 2018/10/29 6 * Time: 11:58 7 */ 8 $book=$_POST['book']; 9 //通过将json字符串解析为json对象数据 10 $bookjson=(array)json_decode($book); 11 $conn=@mysqli_connect('localhost','root','root','test') or die("获取数据库连接失败!"); 12 mysqli_query($conn,"set names 'utf8'"); 13 $sql="insert into book(bookname,price,leibie) VALUES ('{$bookjson["bookname"]}','{$bookjson["price"]}','{$bookjson["leibie"]}')"; 14 @mysqli_query($conn,$sql); 15 //将返回数据转码为json字符串 16 $res=json_encode({"res":"success"}); 17 echo $res; 18 ?>
