一、实验任务
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
1.Web前端HTML
kali中输入命令service apache2 start,打开Apache服务

测试一下:打开浏览器,网址输入127.0.0.1,如果可以打开Apache的默认网页,则服务开启成功。

输入命令cd /var/www/html进入Apache的目录下,新建一个含有表单的文件login.html:

login.html
<html>
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET"/>
</form>
<br>
<br>
</body>
</html>
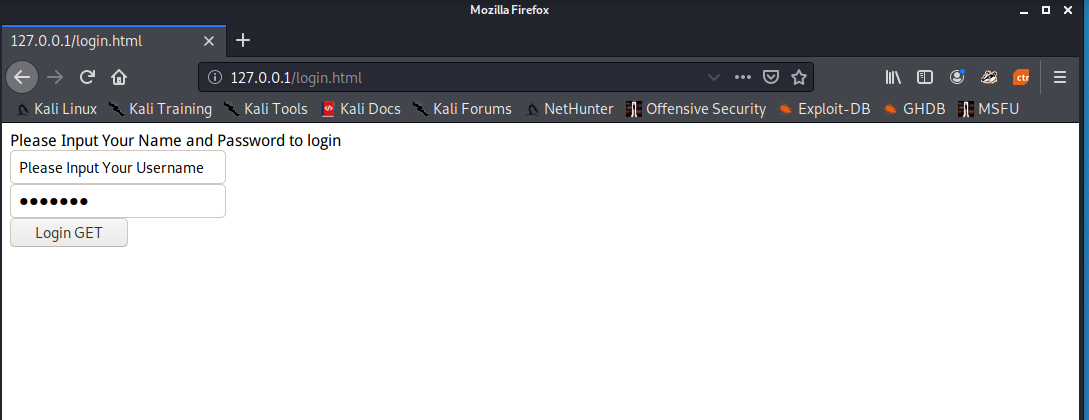
之后在浏览器中输入网址http://127.0.0.1/login.html打开网页

2.Web前端javascipt
在原有的login.html的基础上添加一段JavaScript代码,用于判断用户是否输入用户名或者密码,修改后的login_test.html如下:
<html>
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" name="form_login" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET" onClick="return valid_Login()"/>
</form>
<br>
<br>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Please Input Your Username")){
alert("Please Input Your Username!");
return false ;
}
if ((sPassword =="") || (sPassword=="default")){
alert("Please Input Your Password!");
return false ;
}
}
</script>
</body>
</html>
测试一下:
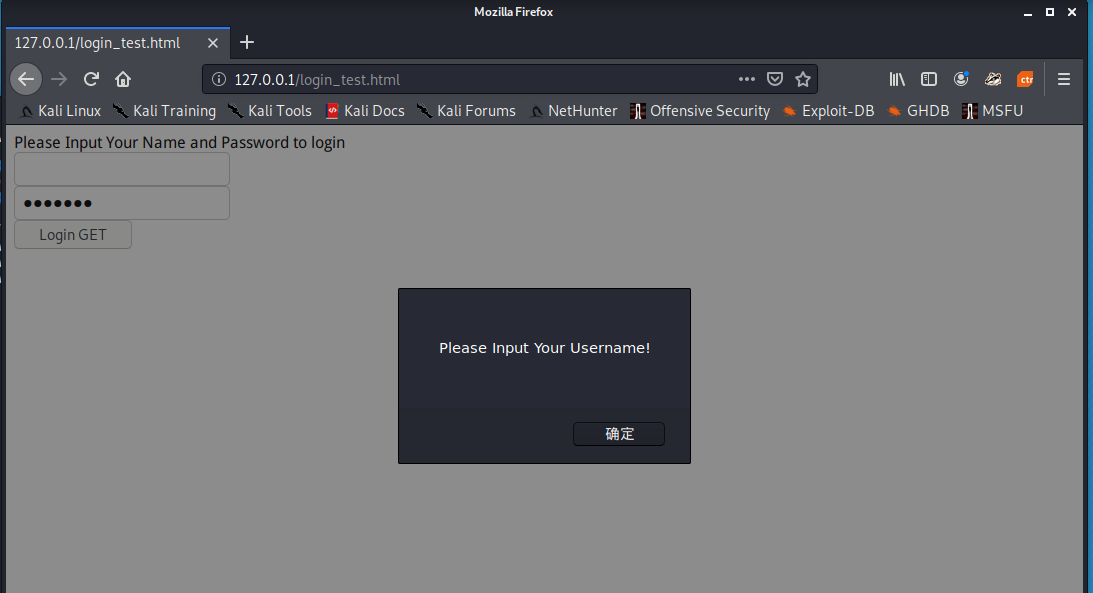
如果不输入用户名,提示Please Input Your Username!

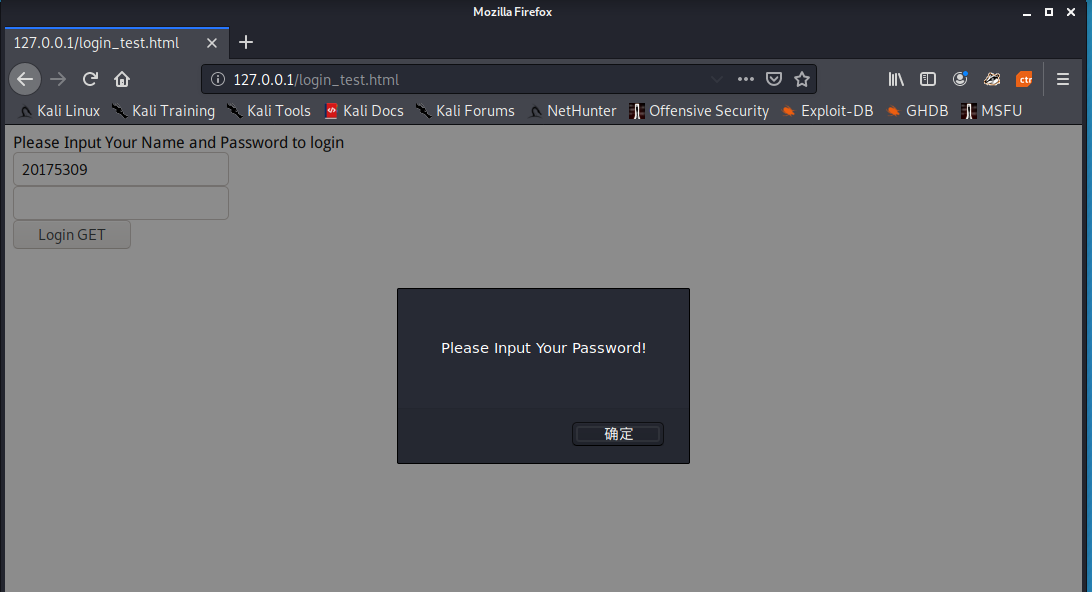
如果不输入密码,提示Please Input Your Password!

3.Web后端:MySQL基础
输入命令/etc/init.d/mysql start,开启MySQL服务:

输入命令mysql -u root -p进入,输入密码password(这是默认密码):

输入命令use mysql进入MySQL模块。

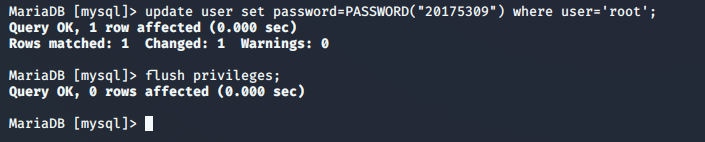
输入update user set password=PASSWORD("[这里输入新的密码]") where user='root';来修改密码,之后再输入flush privileges;用于更新权限。

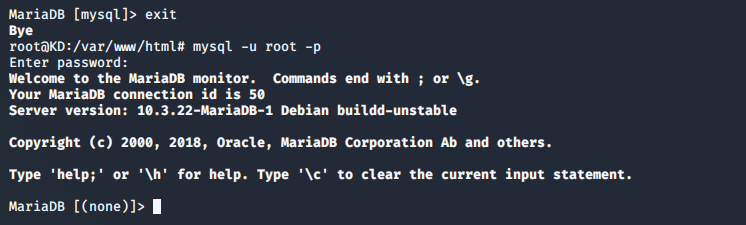
输入exit退出数据库,并输入mysql -u root -p,使用新的密码登录:

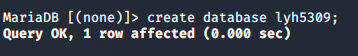
输入create database+数据库的名称,来建立数据库。

输入show databases;查看已经存在的数据库。

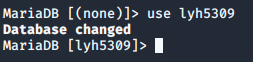
输入命令use+数据库的名称,使用刚刚建立的数据库。

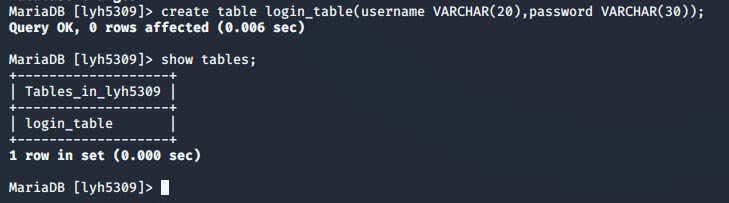
输入命令create table 表名 (字段设定列表);建立数据库表,并设置字段的基本信息。
再使用show tables;来查看表的信息。

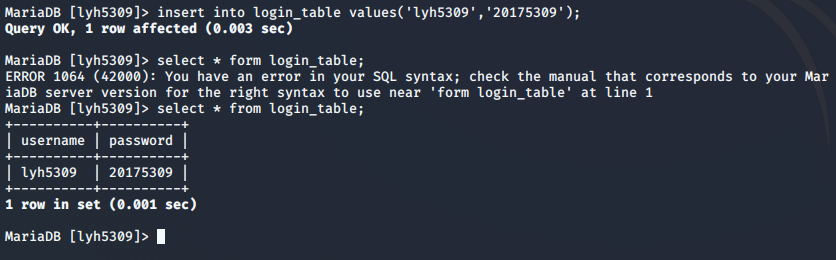
输入命令insert into 表名 values('值1','值2','值3'...);插入数据。
使用命令select * from 表名;查询表中的数据

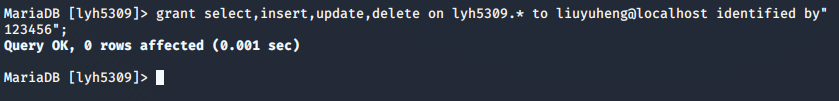
输入命令grant select,insert,update,delete on 数据库.* to 用户名@localhost,identified by "密码";用于在MySQL中增加新用户。

增加新的用户之后,验证一下,使用新的用户名和密码登录。

发现登录成功。
4.Web后端:编写PHP网页,连接数据库,进行用户认证:
在/var/www/html目录下新建一个PHP测试文件phptest.php。
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
在浏览器输入网址localhost:80/phptest.php?a=/etc/passwd,可以看到/etc/passwd文件的内容。

结合之前的MySQL数据库,将login.php修改。
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "liuyuheng","123456","lyh5309");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在浏览器输入网址127.0.0.1/login.html,访问自己的登录页面,输入正确的用户名和密码,显示登录成功。

5.最简单的SQL注入,XSS攻击测试。
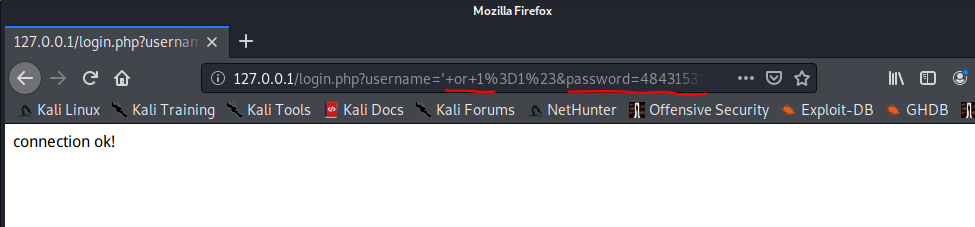
1.简单的SQL注入
输入用户名' or 1=1#,密码随意输入,可以登录成功。

因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',而#相当于注释符,会把后面的内容都注释掉,并且由于1=1是永真式,所以这个条件永远成立,无论密码是否输入正确,都能够成功登陆。
2.XSS攻击测试
将一张图片放在/var/www/html目录下。(html文件起始状态为root可读可写,非root只可读,如果想直接拖动图片放入,先进入root权限为html文件赋予读写权限)

在用户名输入框输入<img src="bg.jpg" />,密码任意输入,就可以读取图片。

三、思考题
1.什么是表单?
答:表单在网页中主要负责数据采集功能。一个表单通常有三个基本组成部分:表单标签、表单域、表单按钮。
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
答:HTML、JavaScript、PHP、Python、XML等脚本语言。
3.WebServer支持哪些动态语言?
答:PHP、JSP、ASP等。
四、感想
实验难度不大,并且与上学期所学的web网络安全编程有很多相通之处,比如在简单的sql注入的时候,刘念老师曾给我们讲解过为什么输入or 1=1#就可以骗过所有这种低级的数据库,也提醒我们如果之后从事与这有关的工作,一定要避免犯这种最最低级的错误,这种相当于将钥匙放在门口等贼进入家门一样。
第一次接触到图片也可以用来攻击数据库,还是挺有意思的。