20145319 《网络渗透》web基础
实验要求
- 掌握网页编程的基本知识
- html语法
- javascript
- php
- 前端,后台,数据库之间如何建立连接
- 掌握数据库的使用
- mysql的启动,创建数据库,表单等基本操作
- sql语句的使用
- 了解如今网页设计上的一些安全隐患以及原理
- sql注入
- xss攻击
问题回答
- 什么是表单
- 表单是web设计中一个组件,用于采集用户输入的数据,以便进行后续处理,实现和用户之间的交互
- 浏览器可以解析运行什么语言
- html
- php
- 脚本语言:javascript, python 等
- WebServer支持哪些动态语言
- javascript, python等脚本语言
实验过程
web前端html
-
首先检查自身的端口监听状况,确保自身的apache2网页可以访问
-

-
通过
kill命令杀死占用80端口的进程,并重启apache2,再次通过浏览器访问自身Ip,发现可以正常访问自身的apache网页 -

-
进入apache2的存储html文件的文件夹
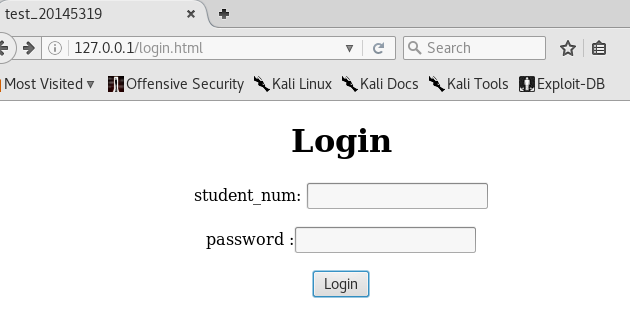
/var/www/html修改相应html文件,设计自身表单(这里对文件夹中的login.html略作一点修改)<html> <head> <title> test_20145319 </title> </head> <body> <h1>Login</h1> <form action="query.php" method="GET" onsubmit="return inputTest()"> student_num:<input type="text" name="username"/> <br> password :<input type="password" name="password" id="ppp"/> <br> <input type="submit" value="Login"/> </form> <br> <br> </body> </html> -

-
form标签中的action指定了处理表单提交信息的程序,method决定了传输方法,在这里因为还没有配置相应文件,因此此时提交会显示404错误
前端javascript
-
概念:一种用于web开发的脚本语言,用于实现网页上的一些动态功能以及实现与用户之间的互动
-
DOM(文档对象模型):是W3C组织推荐的处理可扩展标志语言的标准编程接口
-
以下使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出限制)
<html> <head> <script> function username_test(){ var nameTest=document.getElementById("username"); if(nameTest.value==""){ alert("用户名不能为空"); } } function password_test(){ var pwdTest=document.getElementById("password"); if(pwdTest.value.length<6){ alert("密码长度不得少于六位"); } } </script> </head> <body> </body> </html>
web后台(mysql)
-
启动mysql(命令与启动apache2类似)
-

-
使用默认用户名密码登录mysql(默认密码:p@ssw0rd)
-

-
使用
show databases;命令查看基本信息(必须带分号) -
修改密码:
-
输入use mysql;,选择mysql数据库
-

-
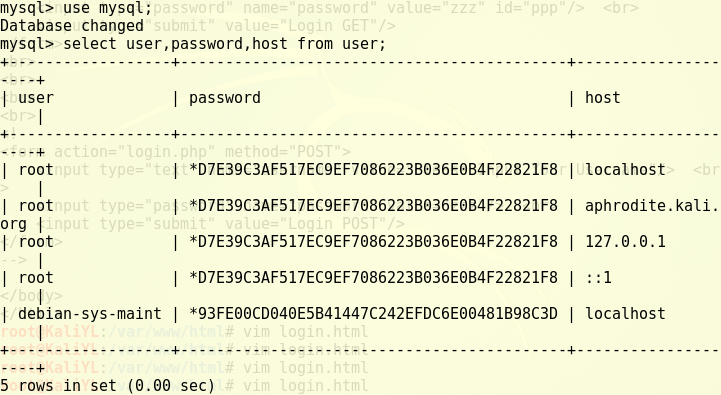
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
-
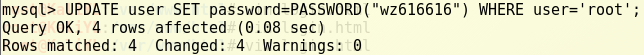
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
-

-
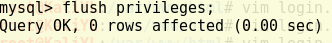
输入flush privileges;,更新权限
-

-
之后quit退出mysql就可以使用新的密码来登录mysql
-
-
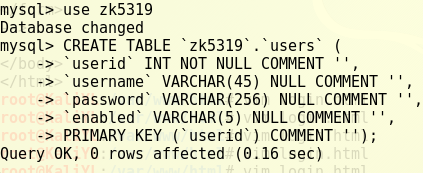
创建新表:
-
CREAT SCHEMAtheNAME;命令创建库,之后添加表单 -

-
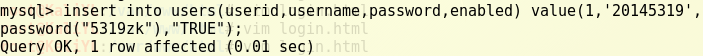
之后向表中添加我们需要的信息
-

-
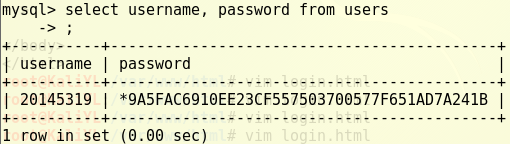
使用命令就可以看到我们刚刚添加的用户信息
-

-
web后台(php)
-
首先编写一个简单的php文件myphpTest.php
<?php echo ($_GET["A"]); include($_GET["A"]); echo "hello php--20145319<br>"; ?> -

-
将上述所有讲过的知识运用起来,继续修改我们的login.html,代码如下
<html> <head> <title> test_20145319 </title> <script> function inputTest(){ var nametest=document.getElementById("uname"); var pwdtest=document.getElementById("pwd"); if(nametest.value=""){ alert("username cannot be empty"); return false; } if (pwdtest.value.length<4){ alert("the length of password must be more than 4 bytes"); return false; } else { return true; } } </script> </head> <body> <h1 align=center>Login</h1> <form action="login.php" method="GET" onsubmit="return inputTest()"> <p align=center> student_num: <input type="text" name="username" id="uname"> </p> <p align=center> password :<input type="password" name="password" id="pwd"> </p> <p align=center><input type="submit" value="Login"></p> </form> </body> </html> -

-
再修改login.php使后台与我们的数据库连接起来,其关键就在于修改mysqli中的密码和库名(代码如下)
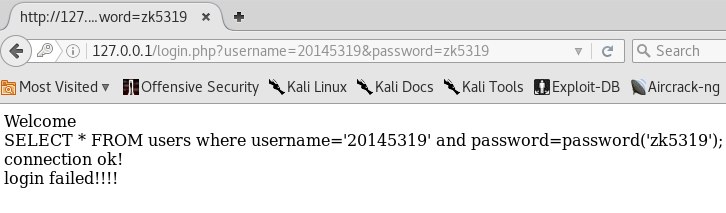
<html> <body> <?php echo "welcome!"; $uname=($_GET["username"]); $pwd=($_GET["password"]); /* echo $uname; */ $query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');"; echo "<br> {$query_str} <br>"; $mysqli = new mysqli("127.0.0.1", "root", "wz616616", "zk5319"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> Wellcome login Mr/Mrs:{$uname} <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> </body> </html> -
之后分别输入正确,错误的用户名密码,结果如下
-

-

sql注入
-
sql注入是基于网站对于玩家的输入没有任何限制而造成的一种漏洞,使得我们可以任意构造sql语句,来达到我们想要达成的目的,例如获得数据库返回数据,或者欺骗数据库得到权限
-
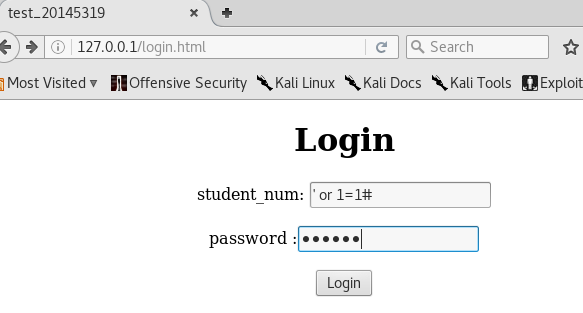
永真式,就是构造sql语句使其永远为真,例如在这里我们可以输入
' or 1=1#,这样数据库受到的合成语句为select * from users where username='' or 1=1#',where之后的条件总是真的,所以总能成功登录 -

-

xss攻击
-
Xss,跨站脚本攻击,是由于允许用户将代码植入到提供给其它用户使用的页面中引起的。因此我们可以通过针对性的插入恶意html代码,来篡改网页源码,达到我们的目的
-
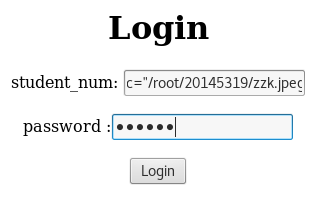
简单实现在网页中插入图片,只需要在输入栏中填入
img标签即可 -

-

-
貌似是图片大小太大了,导致无法显示,但是基本效果已经可以看出,确实可以通过img标签插入图片,那么如果有人通过xss攻击插入iframe标签附带钓鱼网站网址呢,那么我们是不是可能在不知不觉的情况下上了黑客的当?(xss当然还有很多其他的用法,这里就不一一展示了,想了解的可以去乌云知识库看看,也可以去直接百度资料)