本文转载自李文周博客,-----cnblog.liwenzhou.com
dom官网资料:
http://www.w3school.com.cn/htmldom/dom_methods.asp
JavaScript分为 ECMAScript,DOM,BOM。
我们的前端的页面写出来之后是要交由用户使用,然后在使用过程中需要交互,所谓的交互就是用户可以在页面进行一些简单的操作然后得到一些他自己想要的内容.
在我们之前的html和css内容里面增肌一些更加酷炫的功能,所以要基于html和css的基本规则,来进行修饰,渲染之类的.
BOM(Browser Object Model)是指浏览器窗口对象模型,顶级对象是window。

DOM (Document Object Model)是指文档对象模型,并非一个对象。
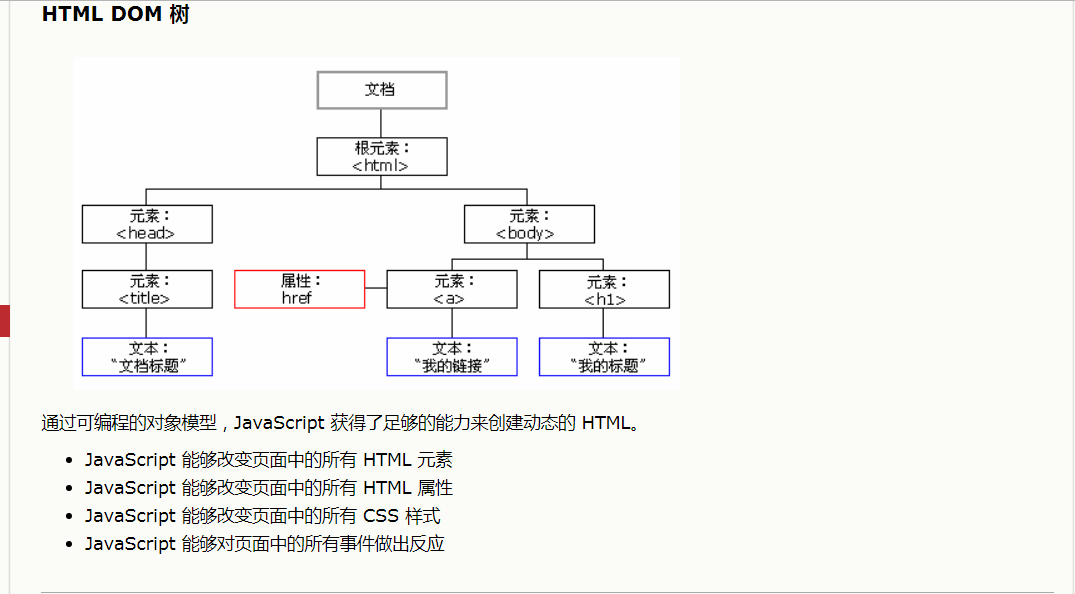
DOM概念树:

BOM:
window、document都是一个实例对象,他们都属于Object,表示浏览器中打开的窗口。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。

alert() 显示带有一段消息和一个确认按钮的警告框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
window对象的简单用法,举例:
navigator:

navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
navigator
Navigator {vendorSub: "", productSub: "20030107", vendor: "Google Inc.", maxTouchPoints: 0, hardwareConcurrency: 4, …}
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36"
navigator.platform
"Win32"
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
location对象
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
它是一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。简单来讲,DOM是一种API(应用编程接口)。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过该对象对DOM文档进行程序级别的控制。(我们可以在页面上直接就对页面进行修改,这不属于是程序级别的代码),我们要在脚本里编写一个程序然后拿着脚本去运行,这样才叫做程序级别的代码
DOM 节点
DOM标准规定HTML文档中的每个成分都是一个节点(node):(所谓的每个成分,就是我们写一个div标签那就是一个节点,然后div里面写一个span标签,或者一个p标签等等都是一个节点,往大了说,head是一个节点,body也是一个节点)
- 文档节点(document对象):代表整个文档 //--------html整个的body部分代表了整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 //所谓的属性例如a标签里面的href,或者link标签里面的src,id属性,class属性等等都是属性节点
- 注释是注释节点(comment对象) //每一行的注释都是一个节点
DOM HTML

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跑马灯示例</title> <script> function run() { // 找到id值为i1的标签 var ele = document.getElementById("i1"); // 获取标签的文本内容,存到str变量 var str = ele.innerText; // 把字符串第一位拿出来 var firstStr = str.charAt(0); // 拼到最后组成新的字符串 var newText = str.slice(1) + firstStr; // 赋值给标签的文本内容 ele.innerText = newText; } var timmer = setInterval(run, 500); clearInterval(timmer); </script> </head> <body> <h1 id="i1">课不翻车!哪吒老师讲</h1> </body> </html>
跑马灯举例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>跑马灯</title> <script src="1.js"></script> <!--<script>--> <!--function horse(){--> <!--var r1=document.getElementById("pmd");--> <!--var s1=r1.innerText;--> <!--var lastStr=s1.charAt(0);--> <!--var newText=s1.slice(1)+lastStr;--> <!--r1.innerText=newText; //这里是使用到了innerText,它是获取所有的纯文本内容,包括子标签的文本内容--> <!--}--> <!--var timmer=setInterval(horse,500); //这里使用到了setInterval,--> <!--// 官方解释是在指定的毫秒数后面调用函数或计算表达式是调用了上面定义的函数,--> <!--// 然后间隔时间是以毫秒为单位的,--> <!--// clearInterval(timmer); //这里是终止也就是清除时间间隔,取消由setInterval设置的timeout--> <!--</script>--> </head> <body> <h2 id="pmd">世情薄,人情恶,雨送黄昏花易落,晓风干,泪痕残.欲笺心事,独语斜阑,难,难,难.</h2> </body> </html>
查找标签<直接查找>
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取 document.getElementsByTagName 根据标签名获取标签合集
<间接查找标签>我们跟css的选择器一样需要把标签找到然后进行一些操作,对页面进行渲染或者美化之类的
// 注意节点和标签的区别,主要记下面的 parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
==============================================================这里hi分割线,上面查找方式是惯用的(必须要牢记的),下面的是不常用的,
parentNode 父节点 childNodes 所有子节点 ==这里包括text,所有文本内容,还有标签内容以及注释都会在这里被找到 firstChild 第一个子节点 lastChild 最后一个子节点 nextSibling 下一个兄弟节点 previousSibling 上一个兄弟节点
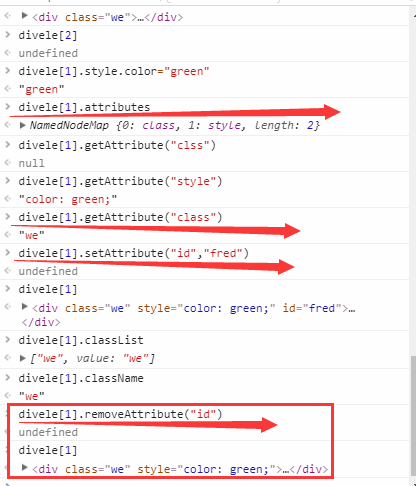
属性节点:
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18 |
举例:
var s=document.getElementById('pmd');
undefined
pmd.attributes //获取所有的标签属性
NamedNodeMap {0: id, length: 1}
s.attributes //同上,这样的方法也可以得到一样的结果
NamedNodeMap {0: id, length: 1}


文本节点
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
左侧菜单例题:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; background-color: darkgrey; height: 100%; } .right { width: 80%; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid red; } .content { background-color: #336699; } .content > div { padding: 10px; color: white; border-bottom: 1px solid black; } .hide { display: none; } </style> <script> // 定义一个函数 function show(ths) { // 隐藏所有的.content标签 --> classList.add("hide") // 1. 找标签(所有.content标签 ) var contentEles = document.getElementsByClassName("content"); // 节点对象.属性 // 遍历上面的标签数组 for (var i=0;i<contentEles.length;i++){ contentEles[i].classList.add("hide"); } // 如何让函数知道我点的哪个菜单(传参数) // console.log(ths); // 显示我下面的.content标签 --> classList.remove("hide") // 2.找这个标签下面的content标签 var nextEle = ths.nextElementSibling; // 2. 显示这个content标签 nextEle.classList.toggle("hide"); console.log(nextEle); } </script> </head> <body> <div class="left"> <div class="item"> <div class="title" onclick="show(this);">菜单一</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单二</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单三</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> <div class="right"></div> </body> </html>

<!--<!DOCTYPE html>--> <!--<html lang="zh-CN">--> <!--<head>--> <!--<meta charset="UTF-8">--> <!--<meta http-equiv="x-ua-compatible" content="IE=edge">--> <!--<title>菜单</title>--> <!--<link href="4菜单.css" rel="stylesheet" type="text/css">--> <!--<script src="4菜单.js"></script>--> <!--</head>--> <!--<body>--> <!--<div class="left">--> <!--<div class="item">--> <!--<div class="title" onclick="show(this);">menu-one</div>--> <!--<div class="content hide">--> <!--<div>111</div>--> <!--<div>222</div>--> <!--<div>333</div>--> <!--</div>--> <!--</div>--> <!--<div class="item">--> <!--<div class="title" onclick="show(this);">menu-tow</div>--> <!--<div class="content hide">--> <!--<div>111</div>--> <!--<div>222</div>--> <!--<div>333</div>--> <!--</div>--> <!--</div>--> <!--<div class="item">--> <!--<div class="title" onclick="show(this);">menu-three</div>--> <!--<div class="content hide">--> <!--<div>111</div>--> <!--<div>222</div>--> <!--<div>333</div>--> <!--</div>--> <!--</div>--> <!--</div>--> <!--<div class="right"></div>--> <!--</body>--> <!--</html>--> <!DOCTYPE html> <html lang="en"> <haed> <meta charset="UTF-8"> <title>menu-list</title> <style> .left{ position:fixed; left:0; top:0; width:20%; background-color:darkgrey; height:100%; } .right{ width:80%; } .title{ text-align:center; padding:10px 15px; border-bottom:1px solid red; } .content{ background-color:#336699; } .content>div { padding:10px; color:white; border-bottom:1px solid black; } .hide{ display:none; } </style> <script> function show(ths){ var contentEles= document.getElementsByClassName("content"); for (var i=0;i<contentEles.length;i++){ contentEles[i].classList.add("hide"); } console.log(ths); var nextEle=ths.nextElementSibling; nextEle.classList.toggle("hide"); console.log(nextEle); } </script> </haed> <body> <div class="left"> <div class="item"> <div class="title" onclick="show(this);">menu1</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">menu2</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">menu3</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> </div> <div class="right"></div> </body> </html> </body> </html>
DOM CSS(样式操作)
操作class类:
className 获取所有样式类名(字符串)
变量名.classList.remove(cls) 删除指定类
变量名.classList.add(cls) 添加类
变量名.classList.contains(cls) 存在返回true,否则返回false
变量名.classList.toggle(cls) 存在就删除,否则添加 (括号里面的属性值如果存在于变量名里面,那么就删除它,如果不存在那么就把它添加到变量名里面,)
我们这里的变量名是通过js -- dom找到节点下面的标签,必须要是一个单独的标签,然后再把它赋值给一个变量,便于后续对它进行操作,如图所示:

直接 修改,简单粗暴:obj.style.backgroundColor="red" 注意使用驼峰体
有的属性是没有中横线的,所谓的中横线就类似于:background-color,这里的color前面的就是中横线,
也就是我们英语里面说的连接符,一般的组合名词会有这个连接符出现.
那么没有中横线的我们就直接写作: style.属性名即可,
obj.style.margin obj.style.width obj.style.left obj.style.position
有中横线的我们就使用驼峰体写作:style.backgroundColor,加上style然后后面的属性名稍作调整,也就是把中横线去掉,然后中横线后面的首字母大写,即可
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
