列表
无序列表====所谓无序就是显示出来的效果没有编号排序

<ul type='disc'> <li>第一项</li> <li>第二项</li> </ul> <这里显示的结果就是光秃秃的内容,没有前缀的序号>
type属性:
disc(实心圆,默认值),circle(同心圆),square(实心方块),none(无样式===这里用得最多)
有序列表======跟上面相反,排列是有序的
<ol type='1' start='2'>====这里type是定义类型,能够以阿拉伯数字,字母,罗马数字类型定义,后面start是起始点,可以自定义从什么地方开始{如果不定义start,那么就默认从最小的值开始}

<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol> <这里的效果就是标签包裹的内容前面会有定义好的前缀序号>
type属性:
1[数字大小,默认值是1],A[大写字母的方式排序],a[小写字母的方式排序],Ⅰ[罗马数字排序]
在排序时使用不论以上哪种type方式排序,最终的排序方式都是跟罗马数字一样的规则,罗马数字遇到4的时候就是在3的基础上加1,遇到6就是在5的基础上加1,同样的,如果我们的26个字母从a到z之后,到第27个了再从头开始来就变成了AA,AB,AC/aa,ab,ac,依次类推,不过我们在设计页面的时候基本不会出现类似的情况,太难看了.
小结{两者的区别是type属性不一样,各有各的使用方式,还有就是有序列表会有自定义的起始点,就类似于英文中的基数词和序数词,序数词有后缀th作为区分一样,这里是把顺序的代表符号放到了前缀部分}
标题
<dl>是包裹标题部分的标签

<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> 显示效果就是标题独占一行,然后下一行缩进显示内容
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
我们可以理解为就是我们常见的那些excel表格
表格的样式
主要结构就是用
<table> ----把表格的整体内容包裹在这个标签里面 这里加一些属性bother='最外层框架的宽度',cellspacing='外层框到最外层框的距离',cellspadding='最内层到框里文本的距离'
<thead> ---把表头的内容包进去
表头的内容
</thead>
<tbody> ---把表内容包进去
表的整体内容
</tbody>
</table>

<table> <这里是表格的固定结构把表格的所有内容包裹在这里面> <thead> <这里是表格的标题表头部分的内容--titlehead==简写为thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <这里是表格的内容更部分,titlebody==简写为tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
表格的一些属性:所有的属性都是放到<table>包裹表格的标签里面的.
bother给表格加上边框,这是整体表格的大边框后面用=赋值设定边框的大小
cellpadding表格的内边框同上用=赋值设定边距的大小,这个内边框是跟表格里面的内容的距离,
cellspacing表格的外边框用=赋值设定内边框跟最外层的大边框的边距大小
rowspan单元格竖跨多少行[就跟excel里面合并单元格一样的效果,把紧邻的
两个单元格合并到一个里面,合并的可以是同一行的,那就用rowspan]
colspan单元格横跨多少列[合并的可以是同一列的,那就用colspan]
表单====form意为表单
把页面的数据传给后端服务器
功能:表单的存在就是实现跟用户实时交互的,我们在网页上面点击一个按钮它就会弹出另一个框,这个过程就是实现了交互,之所以是实时的是因为我们在网页进行操作的时候是需要立即得到反馈结果的,否则用户体验下降,用户自然就会流失,这就是对公司业务造成了 不好的影响直接牵扯到公司的整体利益,所以我们的实时交互在网页上面也就是web前端上进行必须要立即得到结果,这些操作就牵扯到表单的功能了.
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单分为两种方式,get和post.
get就是获取数据,也就是搜索一类的交互,
post是上传一类的交互,类似于注册信息,我们需要提交一系列的用户信息.或者平时发布微博,发布博客等都是post操作
具体结构如下:
关于get
在body部分,我们缩进写<form>标签然后就开始进入了表单的部分,在form标签里需要添加一些属性,action,method.
在action里面我们用='url地址(即网址)',[然后再method='get/post',选择方式,].
再来用<p>标签换行,里面包裹一条<input>标签,在这个input里面我们要用到type=[里面的属性有text,password,radio,submit,reset,button,hidden,file,checkbox...]还有很多其他的属性,每一个都代表不同的意思,这里是常用的几个列举出来了.详情参见:http://www.w3school.com.cn/
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值

input: 内联标签 input标签如果是要提交给后端的数据,一定一定一定要加name(埋下伏笔) input type=file 要在form标签里面写上enctype="multipart/form-data"(写项目的时候会带你们写) method必须是post hidden和不写是有区别的. 当时哪吒举得例子是修改学生信息 我们讲项目会用到这个知识点(埋下伏笔) 类型: text password email number checkbox radio file submit button reset 属性: name value hidden readonly placeholder select <optgroup label="第二组"> <option value="010">010</option> <option value="011">011</option> <option value="012">012</option> </optgroup> label 和checkbox及radio联动 textarea 多行多列,可拖动大小
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏按钮 | <input type="hidden" value="隐藏按钮" /> |
| file | 文本选择框 | <input type="file" /> |
| action | URL | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。 |
| method | get或post | 将表单数据提交到http服务器的方法,默认为get |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencode对所有字符进行编码。如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设置为multipart/form-data,不对字符进行编码。 |
post操作是上传内容,
-
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
post上传操作里面会用到上面get里面的所有内容.而且还不止这么多.
select,选择项,我们在上传信息的时候会遇到性别和地址的选项都是用select标签来实现的包括多选和单选都是基于它.

<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项 ===========专为选择用
- value:定义提交时的选项值 ==========我们的value还是引用了前面学的字典里面的key-value键对值的特点,这里的键不是key而是name.
label标签,它是为了规范我们的标签代码,它本身不会带来任何的效果,
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
通过上面的例子我们可以得出,label里面的for属性和input标签里面的id属性,是需要保持一致的,这种关联性也是label标签的存在意义
还有一点是分组,我们的选项在select标签里面,会出现很多条,我们想把这很多条选项
我们在提交信息的时候会遇到留言信息的提交,留言就需要更多的空间来输入,所以下面这个标签<textarea>就是来控制留言板大小的
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
在HTML里面
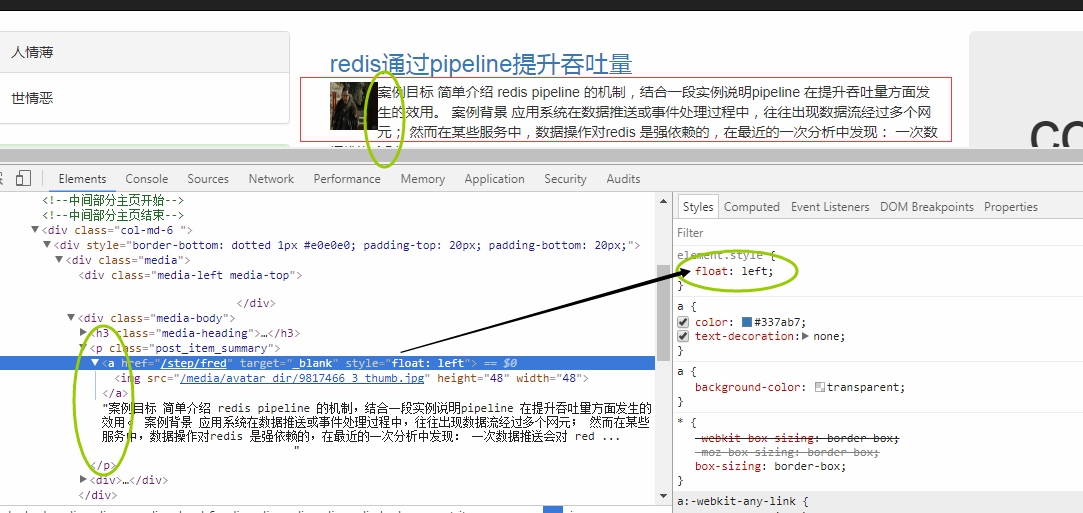
我们的文字前面有图片的话,让图片浮动起来,文字就会自动往图片跟前靠拢,同时又保证不会被图片覆盖住,
什么意思呢,就是如下这个图片的意思,

我们的文字要仅仅挨着图片的话同时又不会被我们的图片所覆盖住,就是这个效果,图上的效果
本文免费转载自liwenzhou博客,cnblog.liwenzhou
