最近在研究vue,发现有一个组件|Element里面的小插件简直太棒了。
推荐给大家网址,需要的可以进去转一圈: http://element.eleme.io/#/zh-CN/component/quickstart
可以引入整个 Element,如果担心整个css样式太多,可以根据需要仅引入部分组件。下面我就以DatePicker 日期选择器为例子,接下来让我们开始吧。
1、首先,咱们先来安装vue-cli 的脚手架,它可以自动生成目录
npm install vue-cli -g
2、安装完成后,生成工程
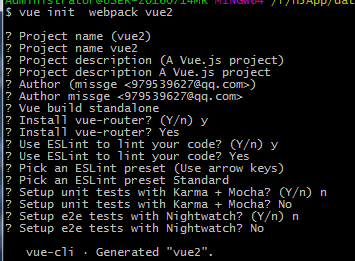
vue init webpack vue2
这时会提示:(可以默认,可以修改)(Y)
project name:项目名称(Y)
description:描述(Y)
Author:作者名称(Y)
Eslint to lint your code?是否安装代码风格检查器(Y)
Setup unit tests with karma + mocha? 是否进行单元测试?(N)
Setup e2e tests with Nightwatch? 这个也是测试 (N)

这时会出现一些提示,可以回车,也可以(ctrl+c),

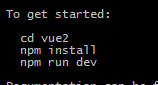
进入vue2目录,按照他的提示,运行
cd vue2
npm install
npm run dev
打开浏览器,运行http://localhost:8080/#/,就可以看到以下界面了:

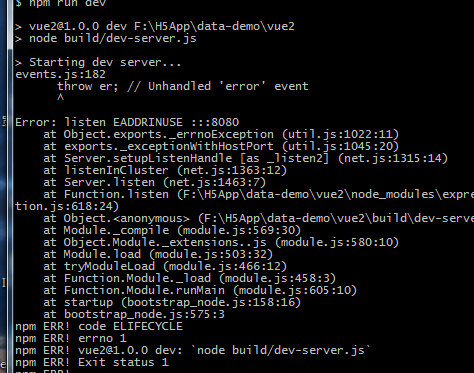
注:如果运行出错,报错:

是端口被占用的问题:可以修改一下
config->index.js的port的值

3、大的框架搭好了,接下来,让我们按照Element的文档,配置DatePicker 日期选择器
(1)借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:(安装完后,记得重新运行。)
npm install babel-plugin-component -D(1)修改.babelrc文件
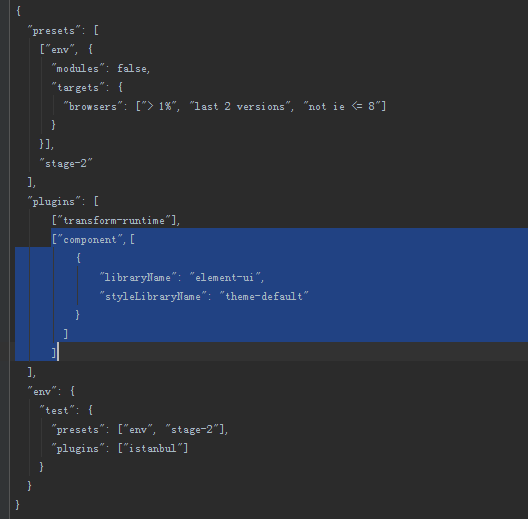
{ "presets": [ ["es2015", { "modules": false }] ],
"plugins": [["component", [ { "libraryName": "element-ui", "styleLibraryName": "theme-default" } ]]]
}

(3)修改main.js文件 (还有更多的其他插件,大家可以参照文档 http://element.eleme.io/#/zh-CN/component/quickstart )
import { DatePicker } from 'element-ui'
Vue.use(DatePicker)

(4)修改hello.vue
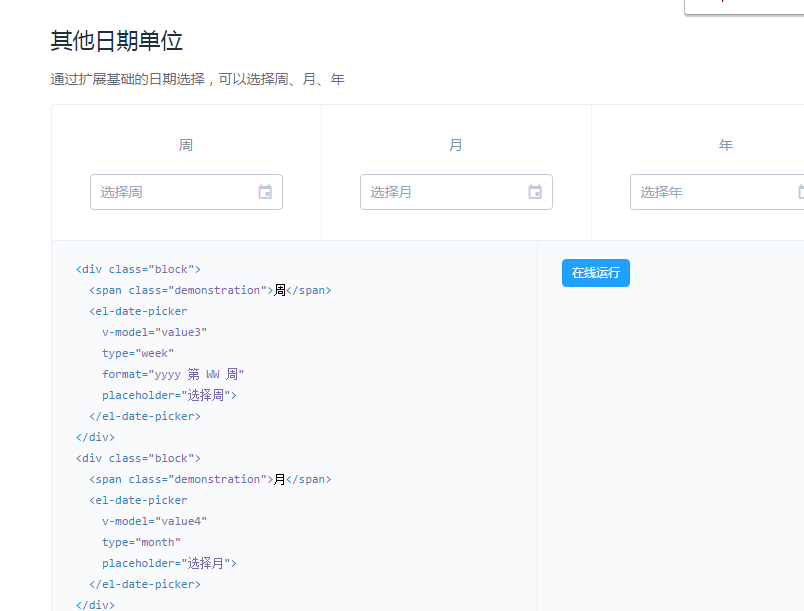
可以按照文档,直接找到对应的组件datepicker
<div class="block">
<span class="demonstration">月</span>
<el-date-picker
v-model="value4"
type="month"
placeholder="选择月">
</el-date-picker>
</div>
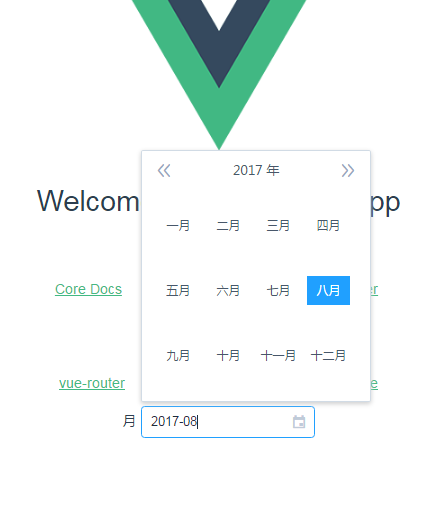
打开显示代码,直接复制就ok了。

(完成)

谢谢大家的支持~~~有问题可以问呦,互相学习。哈哈