我的分包配置
1. 目录结构(部分)
├──pages
│ ├── home.wpy
│ ├── log.wpy
│ └── packageA
│ ├── imgs
│ ├── page_0.wpy
│ └── page_1.wpy
│ └── packageB
│ ├── imgs
│ ├── page_0.wpy
│ └── page_1.wpy
└──app.wpy
2. app.wpy 配置
config= {
pages: [
'pages/home',
'pages/log'
],
subPackages: [
{
root: "pages/packageA",
name: "packageA",
pages: [
'page_0',
'page_1'
]
},
{
root: "pages/packageB",
name: "packageA",
pages: [
'page_0',
'page_1'
]
}
]
// ... other configuration
}
3. 使用
- 跳转
- 分包的跳转方式只需要在原来的基础上添加分包的根目录即可
- 其它不变
例
// 分包前
this.$navigate('page_0')
// 分包后
this.$navigate('packageA/page_0')
- 分包内的引用
// 分包前
import api from '../utils/api'
// 分包后
import api from '../../utils/api'
- 静态资源
我进行分包的一部分原因是因为,个别模块需要用到的本地静态资源占用空间较大,导致小程序体积太大无法上传。
小程序模板默认将静态资源放在项目根目录,经测试,分包时需要将对应分包使用到的分包根目录下才能解决上述问题。
4. 填坑
- 微信小程序文档中的分包配置字段为
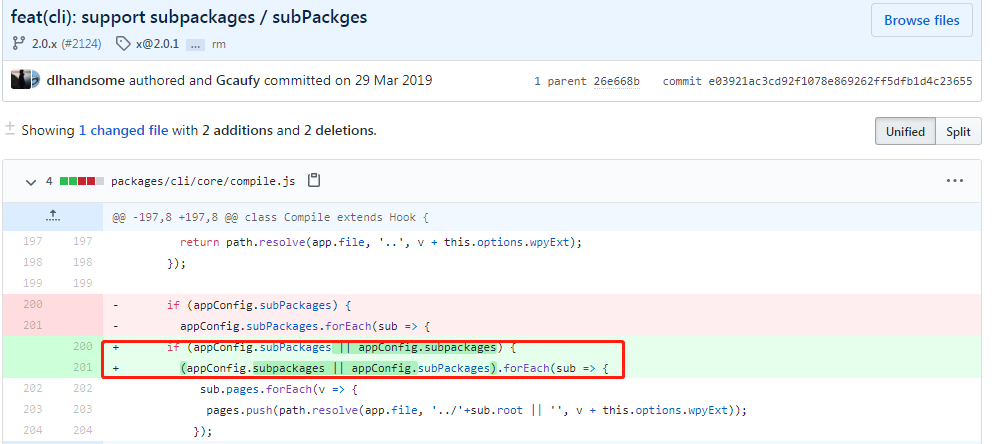
subpackages,如此配置在wepy 1.7.x版本中无法正常跳转到分包页面的情况
原因是因为wepy,在读取配置时,使用的是subPackages
因此在使用wepy 1.7.x版本的朋友需要同步修改一个这个字段的书写
tip: 该问题已经在 wepy 2.1.0 中解决

- 截止博主写这个博客的时候,微信官方的分包目录结构仍为下图所示,亲测在
wepy 1.7.x版本中会出现页面无法找到的问题,正确配置方式请参见本文的部分
