
看看思路,一个ul,里面的li多个啊,每个装个一张图片,然后中间套了一个div(这玩意和相框似的),是不是这样就可以,通过改变ul的内联样式left,来切换图啊。
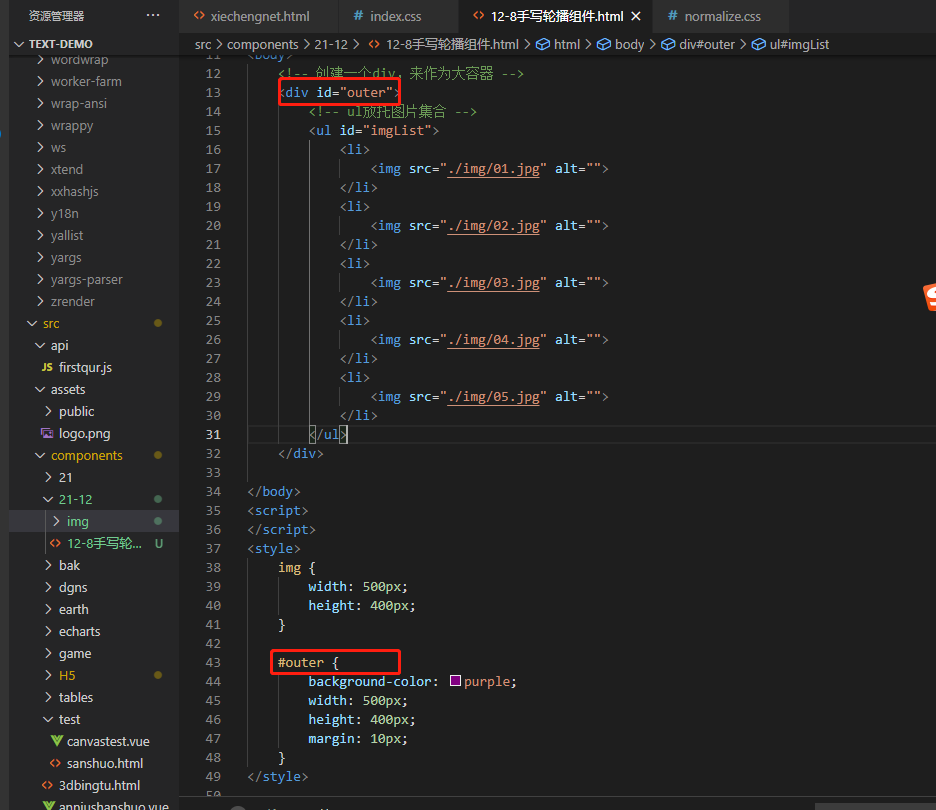
来吧,先写布局:
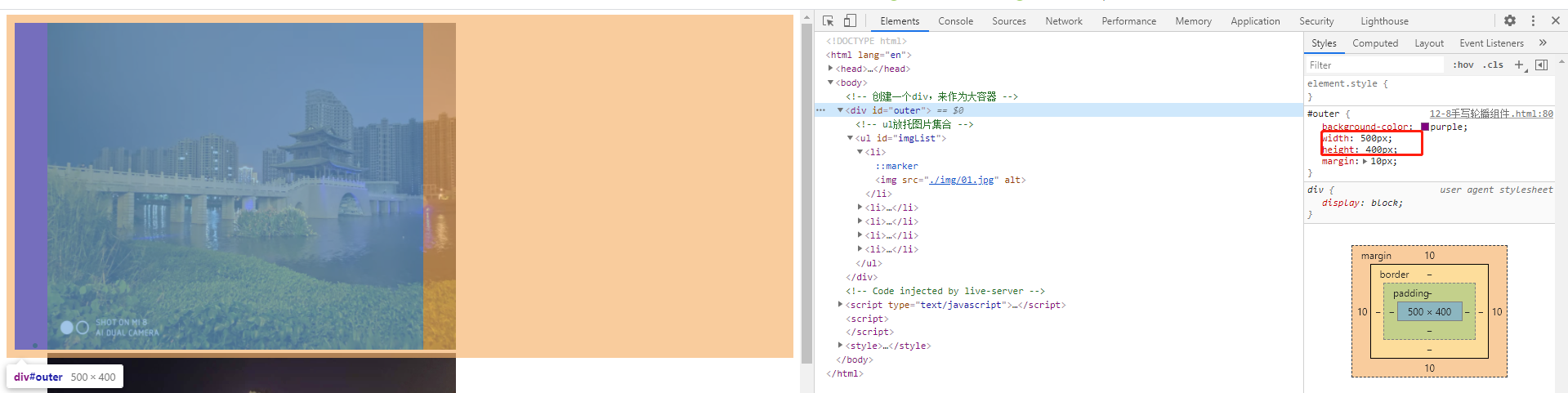
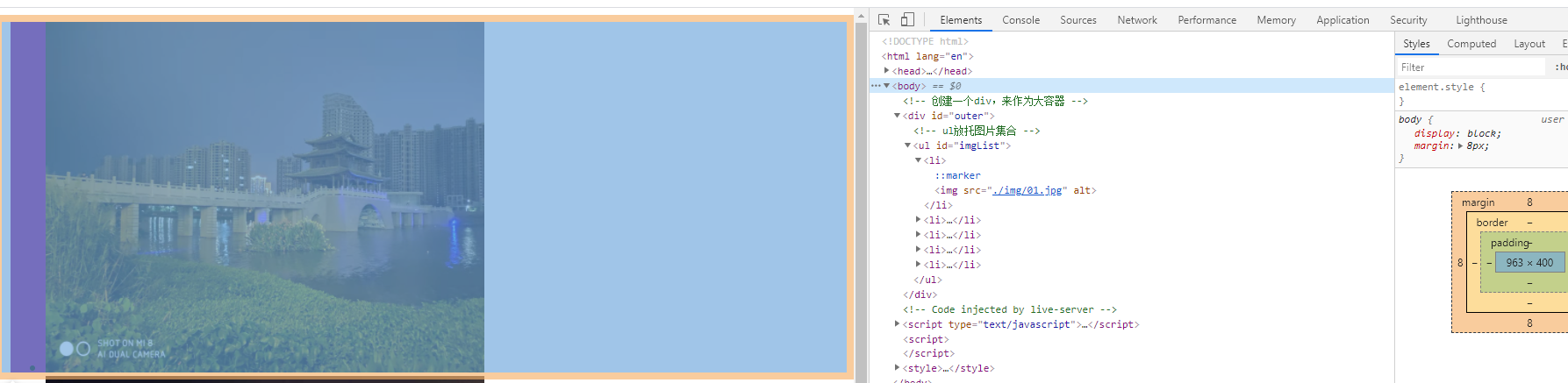
怎么此时的outer这样子呢?

效果:

其实听不明白怎么div这么宽,明明是500px嘛

body有默认的外边距,我们都去了

怎么去,不用带单位哦

相框
宽高和途品一样,居中

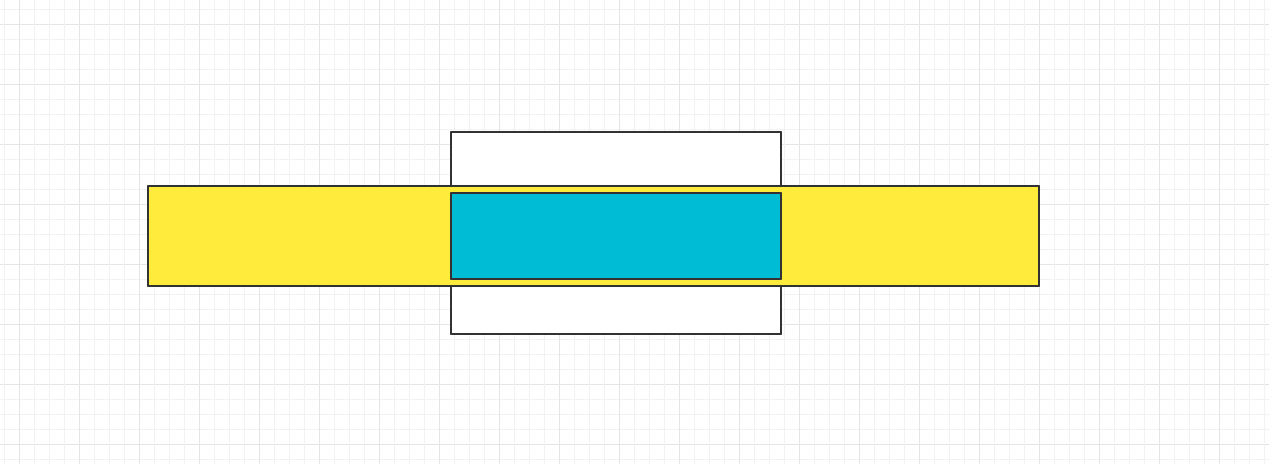
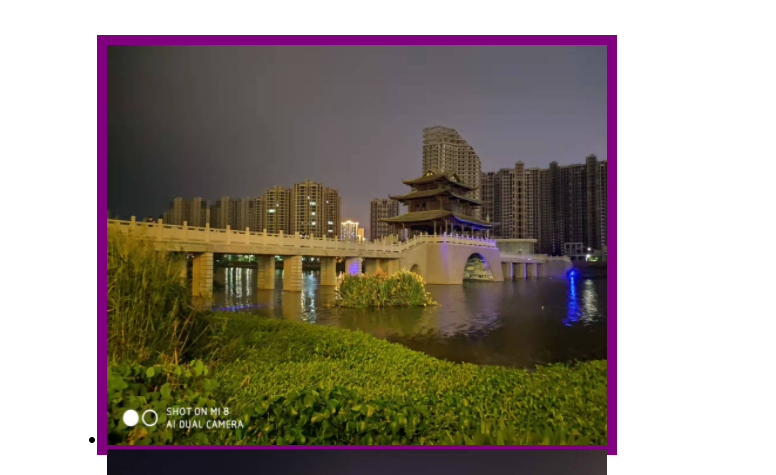
相框的边怎么写,用padding,为什么不用margin,看看区别呗
padding:怎么还打拐了,被压住了?

margin:不用看了,设置马耿就没有底色了
ul
先把ul中li的痦子去了、
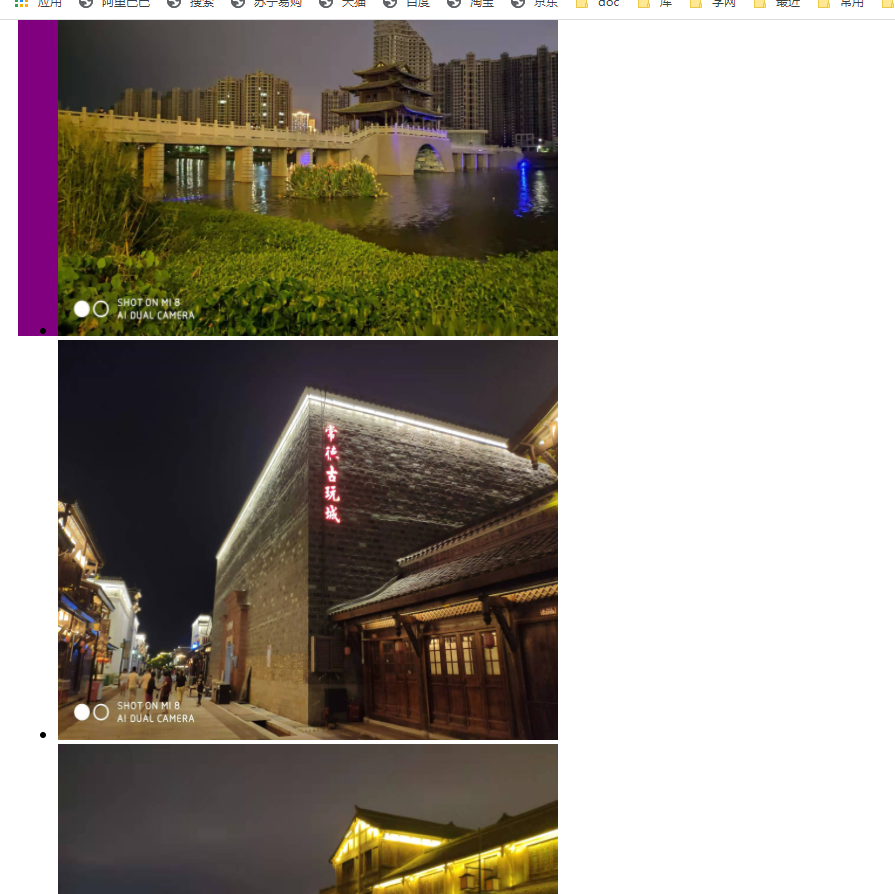
emm,这图还竖着呢,怎么搞

注意啊:其实这里去li的点,我卸载imgList下也是可以的

先,为什么竖着,这是li啊,不废话吗
说说队float的理解吧(让li向左浮动就可以了)

诶,这咋不横过来呢

其实,自然是父容器,ul宽度小了。每张图片500,所以至少2500才行
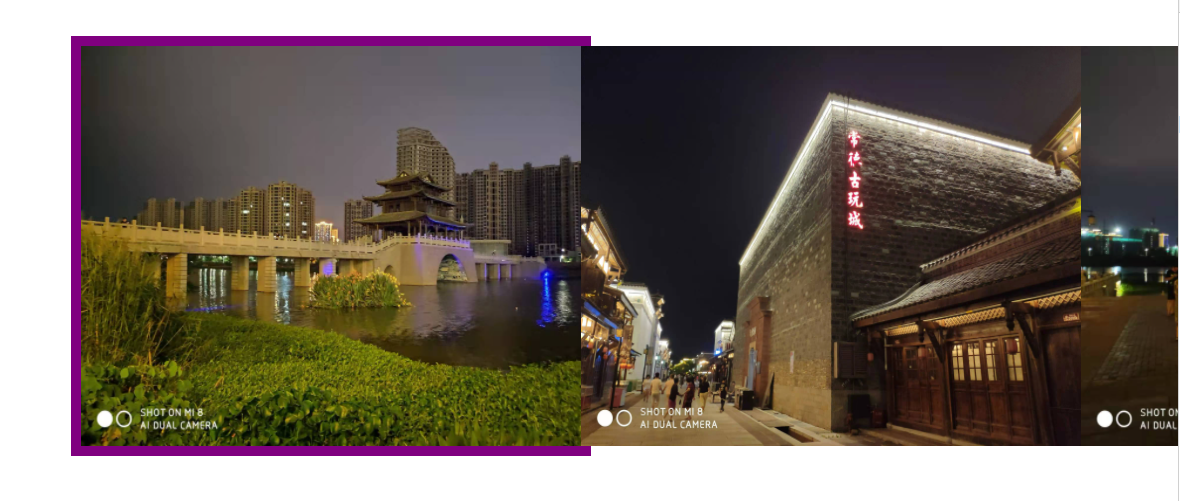
成了

现在给li设置一个左右外边距吧,让图片别那么近
这种请款下,宽度不够了(左右10,5个,加了100)。而且左边距挤了img了


看到这,我们其实可以给outer的左右padding去了,对吧。因为li自己带了嘛
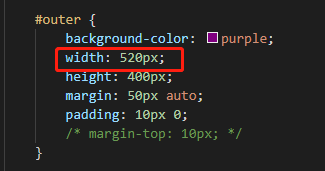
这里就发现以问题,div outer的宽度不够了,li是500,但是左右有margin10,所以有520。

margin没颜色,所有左右10是,div的padding色。效果

宽度自适应
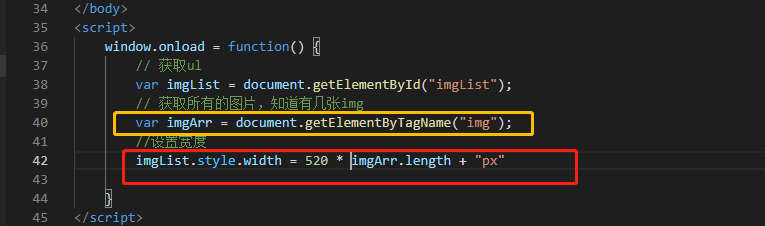
用函数来设置,imgList(ul)的宽度。重点来了

再,操作,ul内联样式

麻蛋,没生效,看黄色矿,错了写错了啊。少个s

改了好了
ul进行左移动,实现切图
关键:是不是要给ul开启绝对定位啊?是的
注意了给子元素开启绝对定位,最好给父元素开启相对定位,子绝父相。
这样,ul才可以就是相对outer定位了。
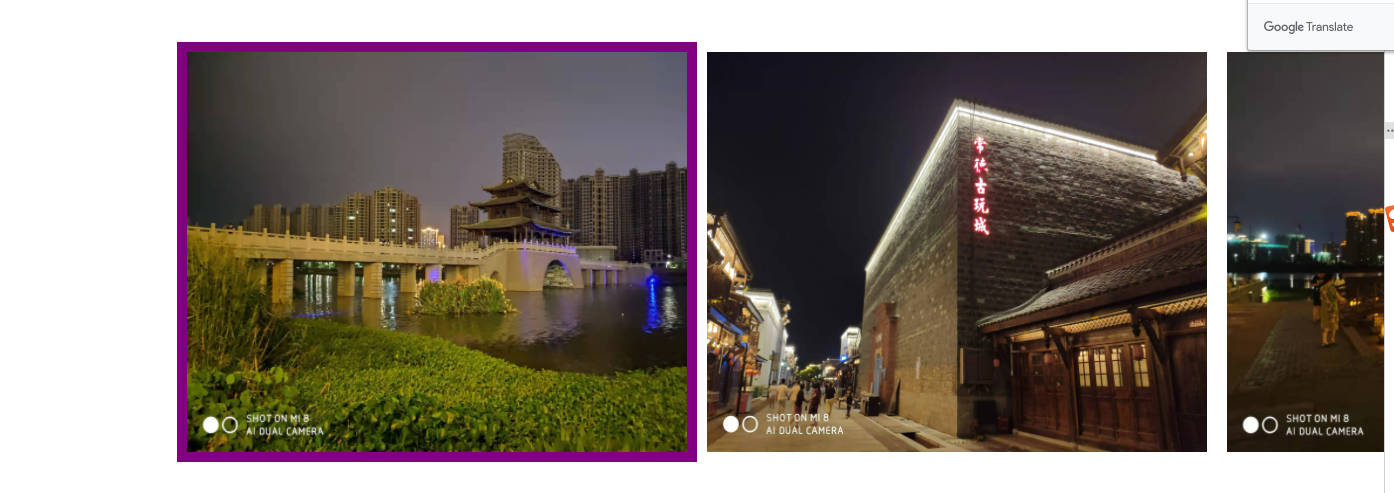
试一下:


可以,先这样了,明天继续。。。
实现,用导航按钮控制切换。