
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice
《webpack实践(三)- html-webpack-plugin》
《webpack实践(四)- html-webpack-plugin》


一.前言
前面一篇文章中,我们总结了webpack的安装,并使用webpack提供的cli打包一个简单的index.js文件。
本节将使用webpack配置文件的方式去打包一个文件。
二.使用配置文件打包
1.新建配置文件并写入代码
首先我们需要新建一个配置文件:webpack.config.js(可以起别的名称,后面会提到)
备注:在此之前已经删除了上一节中使用cli打包的index.bundle.js结果文件

现在呢,我们可以按照官方文档提供的示例编写的我们的配置文件
var path = require('path'); module.exports = { mode: 'development', entry: './index.js', output: { path: path.resolve(__dirname), filename: 'index.bundle.js' } };
这个配置文件呢,实际上就是上一节我们的打包命令webpack index.js -o index.bundle.js --mode=development的一个配置文件表现形式。
里面具体的配置稍后会讲,我们先使用这个配置文件打包一下,在验证一下是否和上一节的结果相同。
2.执行打包命令
使用配置文件的打包命令为:webpack --config 配置文件路径和文件名
假如我们的配置文件就在项目根路径下,而且文件名为webpack.config.js,那么就可以省略--config参数直接使用webpack命令进行打包。
因为直接运行webpack命令,webpack会默认在当前目录下查找文件名webpack.config.js的文件作为打包时使用的配置文件。

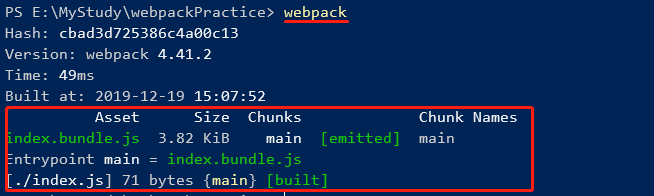
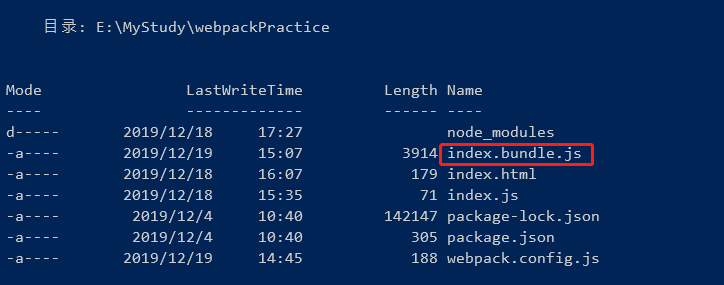
3.查看打包结果

可以看到目录下有新生成的index.bundle.js结果文件。其内容和上一节的完全一致,所以我们不贴代码了,直接验证一下打包结果。
4.验证打包结果
上一节的index.html文件我们没有做改动,因此直接在浏览器中访问index.html

和上一节是一致的效果。
接着我们解读一下webpack.config.js中的各项。
三.配置文件
1.mode
首先是mode这个配置,它表示对当前的环境的一种配置。它有两种配置:
mode: "development" #开发环境 mode: "production" #生产环境
当我们不配置这个选项的时候,其默认值为production。那这两种配置最直观的不同之处就在于开发环境的代码不提供代码和命名的压缩,而生产环境提供代码和命名压缩。
一般当我们处于项目开发阶段时,可以将该选项配置为development,当产品发布上线后将该选项配置为production。
entry配置有也有多种定义方式,这里我们只介绍两种:单入口语法、单入口对象语法。
单入口语法
单入口的基本语法:entry: string|Array<string>
我们本次示例中的配置就是使用单入口语法进行配置的。
entry: './index.js',
单入口对象语法
对象的基本语法:entry: {[entryChunkName: string]: string|Array<string>}
我们将上面的单入口配置改写一下
entry: {
main: './index.js'
},
备注:entry配置的形式较多,需要根据实际的项目需求去编写代码,本篇只做简单讲解。后续会系列文章会慢慢补充。
3.output
output配置项表示web程序的输出配置。
path
path需要配置一个字符,它表示输出的绝对路径。
一般项目中,输出的结果文件需要放到一个统一的目录下,此时我们可以将path稍作修改
path: path.resolve(__dirname,'dist'),
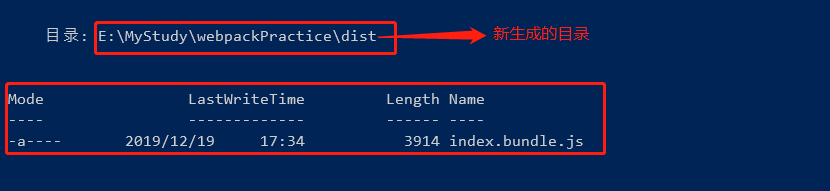
此时path的值为当前项目目录下的dist,现在项目根目录下运行webpack命令重新打包一下

可以看到,打包完成后生成了dist目录,在该目录下生成了最终的打包结果index.bundle.js。
备注:后续的path配置就这样配置,比较符合平时的项目开发。
filename
filename需要配置传入一个字符串,表示输出的文件名,这个文件最终会写入path指定的路径下。
我们的示例比较简单,入口为单文件,所以输出也为单文件。
四.总结
本篇主要将上一篇文章中命令行式的打包方式转化为webpack配置文件的打包方式,并且简单的讲解了该配置文件中的几个配置项。
