1.类型转换:
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseInt();
其他类型转换为小数:parseFloat();
判断是否是一个合法的数字类型:isNaN();
是数字的话返回false,不是数字的话返回ture。
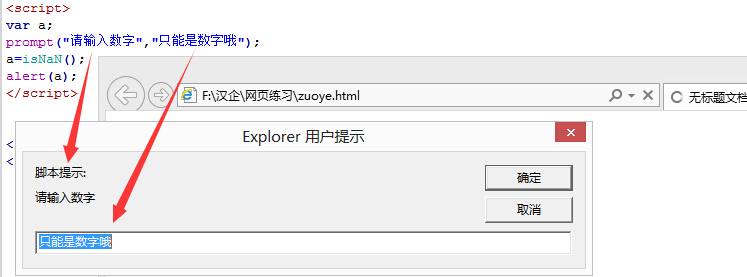
示例:

需要将prompt放进isNaN方法内
2.运算符:
数学运算符:+ - * / % ++ --;
关系运算符:== != >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
3.语句:
一般分为顺序、分支和循环语句。
(1)分支语句if:
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件时执行的语句
}
(2)循环for语句:
for(初始条件;循环条件;状态改变)
{
循环体
}
(3)问题类型:穷举、迭代。
(4)两个关键词:break 和 continue。
(5)如果要输出某一参数的值:输出的值是"+a+"和"+b"
<script>
function visible1()
{ $("p").hide();};
</script>
</head>
<body>
<input type="button" onclick = "visible1()" value ="点这里让文字消失"/>
<p>我会消失。</p>
$("id1")就相当于document.getElementById("id1")
五个练习题
1.输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和<br />
<input type="text" id="a" /><br />
<input type="text" id="b" /><br />
<input type="button" value="点击" onclick="dianji()" />
<script>
function dianji()
{
var a = parseInt(document.getElementById("a").value);
var b = parseInt(document.getElementById("b").value);
if(a*a+b*b>100)
{
alert(a*a+b*b);
}
else
{
alert(a+b);
}
}
</script>
<br />
<br />
2.输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年)<br />
<input type="text" id="run" /><input type="button" value="检查是否是闰年" onclick="check()" />
<script>
function check()
{
var a =parseInt(document.getElementById("run").value);
if(a%4==0&&a%100!=0 || a%400==0)
{
alert("您输入的是闰年年份");
}
else
{
alert("不是闰年");
}
}
</script>
<br />
<br />
3.标准体重:
男士体重=身高-100±3
女士体重=身高-110±3
<br />
请输入性别:<input type="text" id="sex" /><br />
请输入身高:<input type="text" id="height" /><br />
请输入体重:<input type="text" id="weight" /><br />
<input type="button" value="检查体重是否标准" onclick="tizhong()" />
<script>
function tizhong()
{
var sex =document.getElementById("sex").value;
var height =parseFloat(document.getElementById("height").value);
var weight = parseFloat(document.getElementById("weight").value);
if(sex=="男")
{
var zhong = height-100-weight;
if(zhong<=3&&zhong>=-3)
{
alert("标准体重")
}
else if(zhong>3)
{
alert("体重偏轻,多吃点")
}
else
{
alert("体重过重,多运动")
}
}
else if(sex=="女")
{
var zhong = height-110-weight;
if(zhong<=3&&zhong>=-3)
{
alert("标准体重")
}
else if(zhong>3)
{
alert("体重偏轻,多吃点")
}
else
{
alert("体重过重,多运动")
}
}
else
{
alert("性别输入有误!")
}
}
</script>
<br />
<br />
4.一个游戏,前20关是每一关自身的分数,
21-30关每一关是10分
31-40关,每一关是20分
41-49关,每一关是30分
50关,是100分
//输入你现在闯到的关卡数,求你现在拥有的分数
<br />
请输入现在闯到的关卡数:<input type="text" id="game" /><input type="button" value="计算得分" onclick="jisuan()" />
<script>
function jisuan()
{
var a = parseInt(document.getElementById("game").value);
if(a>0&&a<=50)
{
var sum=0;
for(var i=1;i<=a;i++)
{
if(i<=20)
{
sum+=i;
}
else if(i<=30)
{
sum+=10;
}
else if(i<=40)
{
sum+=20;
}
else if(i<=49)
{
sum+=30;
}
else
{
sum+=100;
}
}
alert("您获得的总分是:"+sum)
}
else
{
alert("输入有误!")
}
}
</script>
<br />
<br />
5.从控制台输入10个人的年龄放入数组,将十个人的年龄求总和
<br />
<p id="pp">请在文本框内输入第1个人的年龄:</p>
<input type="text" id="age" />
<input type="button" value="添加" id="jia" onclick="jia()" />
<script>
var array =new Array();
var biao =1;
function jia()
{
var aa =document.getElementById("jia").value;
if(aa == "添加")
{
array[biao-1] = parseInt( document.getElementById("age").value);
document.getElementById("age").value="";
biao++;
document.getElementById("pp").innerText="请在文本框内输入第"+biao+"个人的年龄:";
if(biao==10)
{
document.getElementById("jia").value="添加并计算";
}
}
else
{
array[9] = parseInt( document.getElementById("age").value);
var sum=0;
for(var i=0;i<10;i++)
{
sum+=array[i];
}
document.getElementById("jia").disabled="disabled";
alert("年龄总和是:"+sum)
}
}
</script>