1 》 npm install -g @vue/cli 安装 vue cli3
2 》 npm uninstall vue-cli -g 卸载 vue cli3
3 》 vue create 项目名称 直接命令行创建
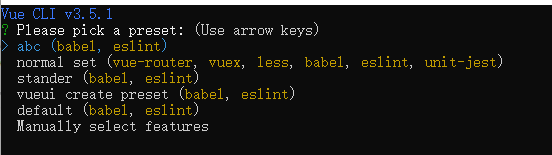
接下来会问你选择那种配置(会显示所有保存过的配置,首次使用只会显示 default(babel,eslint) 以及 Manually select features)
可选自己之前创建过的或选择官方默认配置或者手动选择)

选择Manually select features 将出现以下内容

方向键 控制上下 空格选择 A 全选 I反转选择
选择好大体的功能/插件之后 回车 接着会让你选择细分的特性
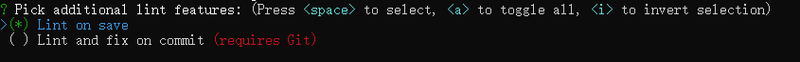
比如 Linter/Formatter 下:

在保存时进行代码检测

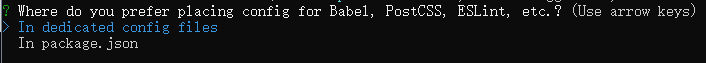
Babel、PostCSS、ESLint等配置文件存放位置,选择单独保存在各自的配置文件中

Pick a CSS pre-processor(css预处理语言)下 有SCSS/SASS、LASS、Stylus
还有TS、PWA、Roter(vue 路由管理;SPA必带)、Vuex(vue状态管理)、测试(Unit Testing、E2E Testing)等等,均可按需选择
最后会询问你 是否保存为未来项目的预设配置 如果保存需要输入名称

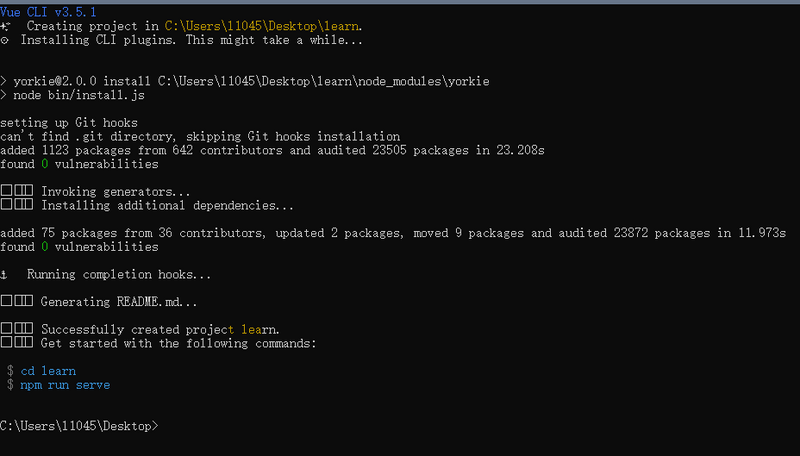
等待项目创建...

项目创建好后按提示进入项目,并启动项目
4 》cd 项目名称
5 》 npm run serve 进入项目
6 》cnpm install fastclick --save click在手机上延迟300秒 移动端页面插件
7 》 cnpm install axios --save ajax的下载
8 》 cnpm install --save animate.css 动画的使用
Vue.use(animate)
9 》cnpm install vue-awesome-swiper --save 轮播图下载
10 》 npm i vant -S ui下载 npm i babel-plugin-import -D vant的插件