vue中遇到的问题:
转自:https://www.cnblogs.com/xxcanghai/p/6124699.html?_t=t
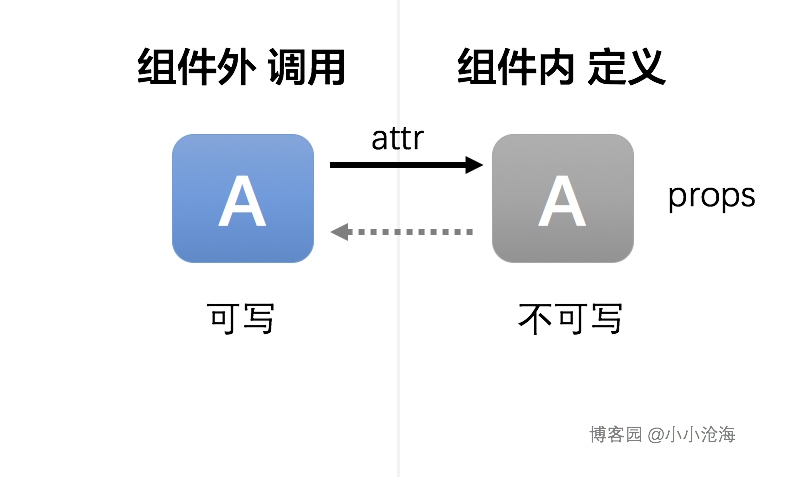
vue2中组件的的props的数据流动改为了只能单向流动,即只能由组件外通过组件的dom属性attribute传递props给组件内,组件内只能被动接收组件外传递过来的数据,并且在组件内,不能修改由外层传来的props数据。

prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
假设我要做一个iOS风格的开关按钮,需求就只有两个:
- 点击按钮实现 开/关 状态切换
- 不点击按钮,也可以通过外部修改数据切换开关状态,比如级联联动开关。

代码:
<div id="app"> <!--开关组件--> <switchbtn :result="result"></switchbtn> <!--外部控制--> <input type="button" value="change" @click="change"> </div>
//开关组件代码 Vue.component("switchbtn",{ template:"<div @click='change'>{{result?'开':'关'}}</div>", props:["result"], methods:{ change(){ this.result=!this.result; } } }); //调用组件 new Vue({ el: "#app", data:{ result:true//开关状态数据 }, methods:{ change(){ this.result=!this.result; } } });
但是vue2.0会报错,因为组件内部不能修改props的值,同时修改的值也不会同步到组件外层
解决方法 vue2.0中实现组件属性的双向绑定方式
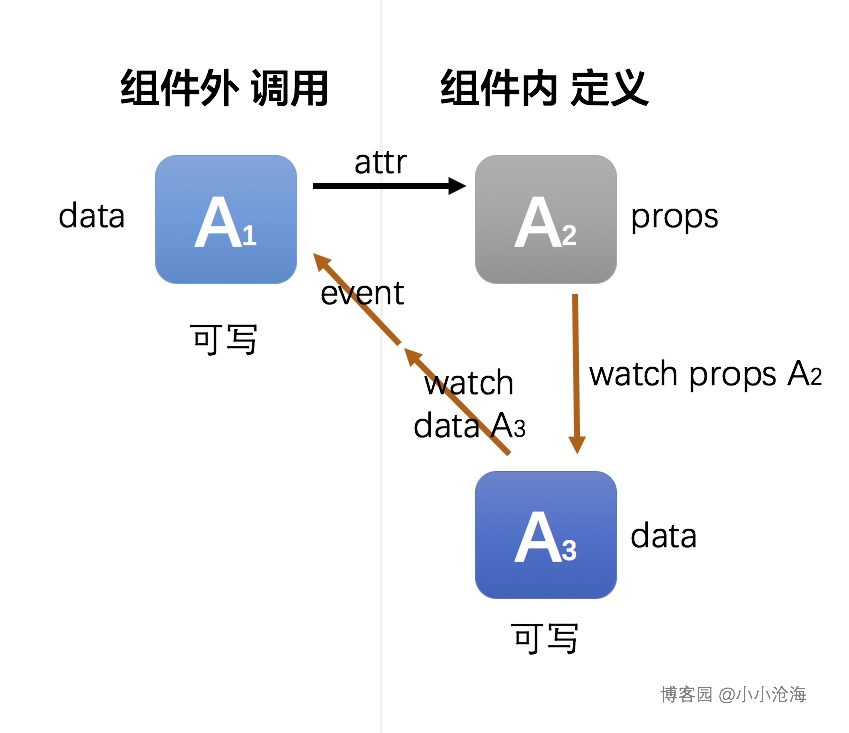
1.在组件内的data对象中创建一个props属性的副本
因为 result 不可写,所以需要在data中创建一个副本 myResult 变量,初始值为props属性 result的值,同时在组件内所有需要调用props的地方调用这个data对象myResult。
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'开':'关'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result//data中新增字段
};
},
......
});
2.创建针对props属性的watch来同步到组件内对应的props上,但是不会同步到刚刚在data中创建的副本上,所以需要再创建一个针对props属性result 的监听(watch),当props修改后对应data中的副本 myresult也要同步数据。
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'开':'关'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result
};
},
watch: {
result(val) {
this.myResult = val;//新增result的watch,监听变更并同步到myResult上
}
},
......
3.创建针对props副本的监听,通知到组件外
此时在组件外修改了props的副本 myresult,组件外不知道组件内的props状态,所以需要再创建一个针对props的副本myresult的watch监听。
在组件内向外层父组件发送通知,通知组件内属性变更,然后由外层的父组件自己来变更它的数据。
最终的全部代码:
<div id="app"> <switchbtn :result="result" @on-result-change="onResultChange"></switchbtn> <input type="button" value="change" @click="change"> </div>
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'开':'关'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result//①创建props属性result的副本--myResult
};
},
watch: {
result(val) {
this.myResult = val;//②监听外部对props属性result的变更,并同步到组件内的data属性myResult中
},
myResult(val){
//xxcanghai 小小沧海 博客园
this.$emit("on-result-change",val);//③组件内对myResult变更后向外部发送事件通知
}
},
methods: {
change() {
this.myResult = !this.myResult;
}
}
});
new Vue({
el: "#app",
data: {
result: true
},
methods: {
change() {
this.result = !this.result;
},
onResultChange(val){
this.result=val;//④外层调用组件方注册变更方法,将组件内的数据变更,同步到组件外的数据状态中
}
}
});
以上就实现了组件内数据与组件外的数据的双向绑定,组件内外数据的同步。
组件内部自己变了告诉外部,外部再决定要不要变。