1,单纯显示文本内容:
html代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>实现两边固定宽度,中间自适应宽度-</title> <script src="jquery-2.2.3.min.js"></script> <script src="style.js" type="text/javascript"></script> </head> <body> <div class="a"> 鼠标移到A上 </div> <div class="b" style="display:none;"> A 显示出来 </div> </body> </html>
JS代码:

var isHover = false; $(function() { $(".a").hover(function() { isHover = true; $(".b").show(); }, function() { isHover = false; setTimeout(function() { if (!isHover) { $(".b").fadeOut(); } }, 10); }); $(".b").hover(function() { isHover = true; }, function() { isHover = false; $(".b").fadeOut(); }); });
2,带图片变化
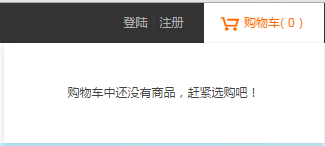
效果图:

HTML代码:

<div class="buy_car fl"> <img src="images/shopcar.png" class="buy_car_img fr"/> <div class="buy_car_spec"> <p></p> </div> </div>
CSS代码:

.buy_car{ margin-left: 20px; cursor: pointer; overflow: hidden; } .buy_car_spec{ width: 320px; height: 0px; background: #fff; position: absolute; left: -120px; top: 40px; z-index: 3; box-shadow: 0 2px 10px rgba(0,0,0,0.15); } .buy_car_spec p{ text-align: center; line-height: 100px; font-size: 12px; color: black; }
JS代码:

$(function() { //购物车切换图片 var isHover = false var timer1 = null; $(".buy_car_img").hover(function() { isHover = true; $(".buy_car_img").attr("src", "images/shopcarhover.png"); $(".buy_car_spec").animate({ height: 100 }, 200, function() { $(".buy_car p").html("购物车中还没有商品,赶紧选购吧!"); }); }, function() { isHover = false; $(this).stop(timer1); timer1 = setTimeout(function() { if (!isHover) { $(".buy_car_spec").animate({ height: 0 }, 200, function() { $(".buy_car p").html(""); }); $(".buy_car_img").attr("src", "images/shopcar.png"); } }, 200); }); $(".buy_car_spec").hover(function() { isHover = true; $(".buy_car_img").attr("src", "images/shopcarhover.png"); $(".buy_car_spec").animate({ height: 100 }, 200, function() { $(".buy_car p").html("购物车中还没有商品,赶紧选购吧!"); }); }, function() { isHover = false; $(this).stop(timer1); timer1 = setTimeout(function() { if (!isHover) { $(".buy_car_spec").animate({ height: 0 }, 200, function() { $(".buy_car p").html(""); }); $(".buy_car_img").attr("src", "images/shopcar.png"); } }, 200); });
