---恢复内容开始---
1.概述
easyui是一种基于jQuery写得一个前端框架,
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
2.使用流程
(1)官网下载
http://www.jeasyui.com/ 英文网(非常欢迎)
(2)导包及主要包介绍
demo :web案例
demo-mobile:移动端案例
locale:本地化(汉化包)
plugins:easyui所有插件
src:插件的源码,如果买了商业授权就有全部源码
themes:主题(皮肤),存放css,img
changlog.txt:升级日志
easyloader.js:内部实现了一个js加载器,根据应用的需求加载js文件,而不是一次性加载所有文件;
jquery.easyui.min.js:所有插件集的压缩文件
jquery.min.js : easyui当前版本兼容的jquery库
(3)js代码引入
<!-- easyui的样式主题文件 -->
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<!-- easyui的系统图标-->
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<!-- easyui依赖的jquery库-->
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<!-- easyui的插件库-->
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
<!-- easyui的汉化包 -->
<script type="text/javascript" src="/easyui/locale/easyui-lang-zh_CN.js"></script>
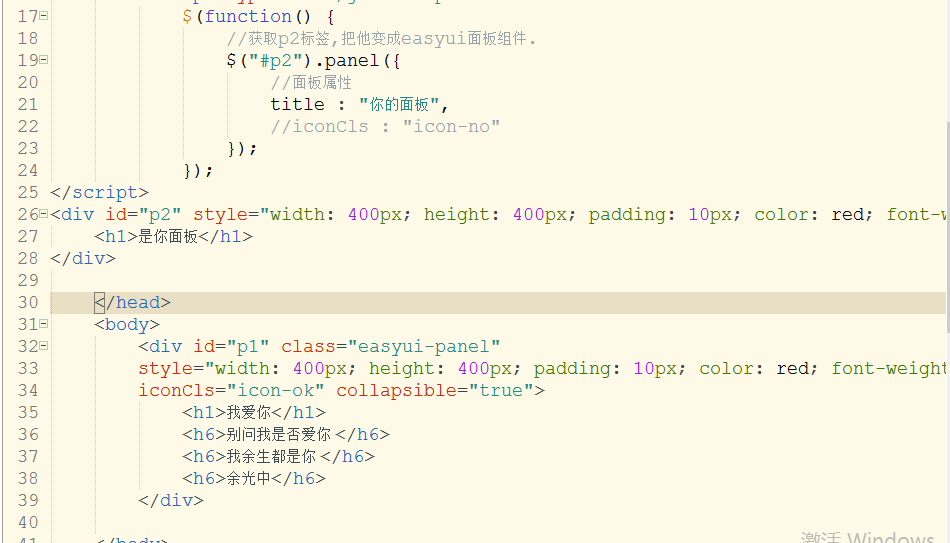
3.两种创建方式
js和<标签 class=”easyui-组件名”组件配置title=“xxx”data-options=”title:’xxx’”></标签>

4.panel组件
title:标题
padding:内容距离边框距离
iconCls:图标
collapsible:true显示折叠按钮
minimizable:最小化
maximizable:最大化
closable:关闭按钮
tools:引入工具 比如引入 add和save图标
fit:自适应父容器 设置为true 宽度和高度没有效果
href:加载文件内容
5.LinkButton组件
iconCls:按钮图标
toggle:为true能点黑,结合group来使用 在一组里面只能选中一个
plain:简洁的效果
iconAlign:图标的位置
data-options:可以设置组件的属性
disabled:禁用
group:分组
6.组件三元素
属性、方法、事件;
(1)属性
a)所有的属性都定义在jQuery.fn.{plugin}.defaults里面。
//panel面板的元素查询
//console.debug($.fn.panel.defaults);
//修改组件的默认属性
b)特点:
属性只能在创建(初始化)组件有效,组件创建完毕后,如果对某个属性进行了修改无效;
//$.fn.panel.defaults.closable = true;
c)混合创建方式
<div id="p1" class="easyui-panel" title="我的面板" closed="false" tools="[
{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-edit',
handler:function(){alert('edit')}
}]">
p1
</div>
data-options属性的值可以写函数名和json数组.
<div id="p1" class="easyui-panel" title="我的面板" closed="false" data-options="tools:[
{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-edit',
handler:function(){alert('edit')}
(2)方法
$('selector').plugin(); //没有传递参数 比如 panel()
$('selector').plugin({}); //传递json参数
$('selector').plugin('method', [parameter]); 调用
selector 是jQuery对象选择器。
plugin 是插件的名称。
method 是相应插件现有的方法。
parameter 是参数对象,可以是一个对象、字符串等。
(3)事件
所有的事件(回调函数)也都定义在jQuery.fn.{plugin}.defaults里面。