一:到目前为止所描述的基于IDE的初始化方案可能会满足你的需求,但是有时候你可能需要完全不同的IDE,或者使用简单的文本编辑器。在这种情况下,你依然可以借助基于Web界面的Initializr来使用Spring Initializr。
二:访问地址:https://start.spring.io
三:在Web界面选择自己的需求,一般都是以Maven或者Gradle进行构建。然后选择开发项目要使用什么语言、基于什么版本的Spring Boot进行构建以及项目的group和artifact ID。下面我放了些图片。Dependencies为项目的一些依赖,Selected Dependencies文本下面显示已经选中了Web、Thymeleaf、Lombok依赖。

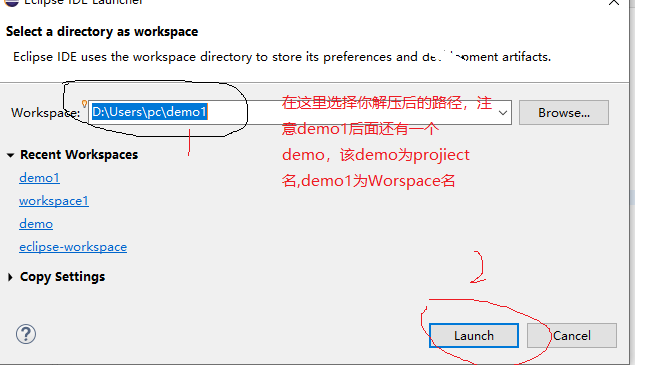
四:点击GENERATE CTRL就可以将该项目下载下来。将下载.zip文件解压到你想放在的一个文件下。然后打开Eclipse.点击File,在点击Switch Workspace。在点击other....,


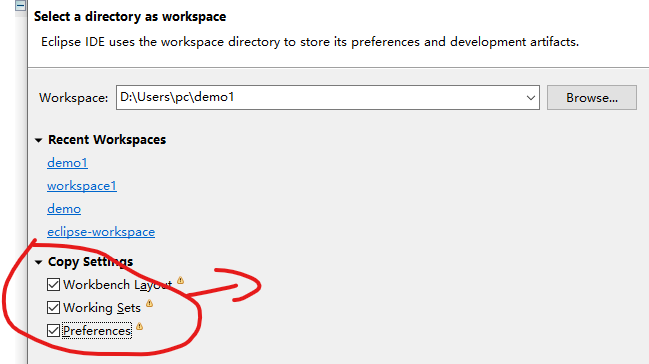
注意第二步我标错了,应该先选择Copy Settings.

注意 Copy Settings 下的选择:

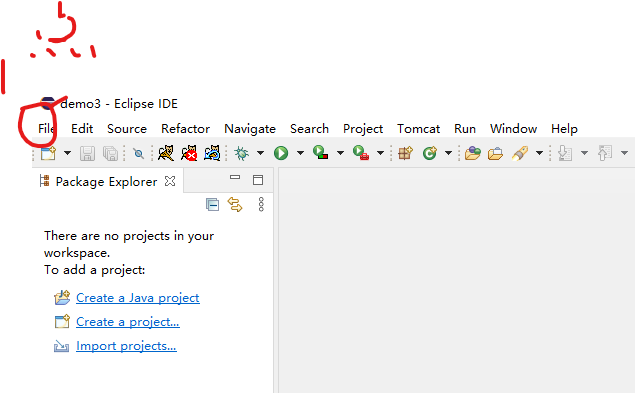
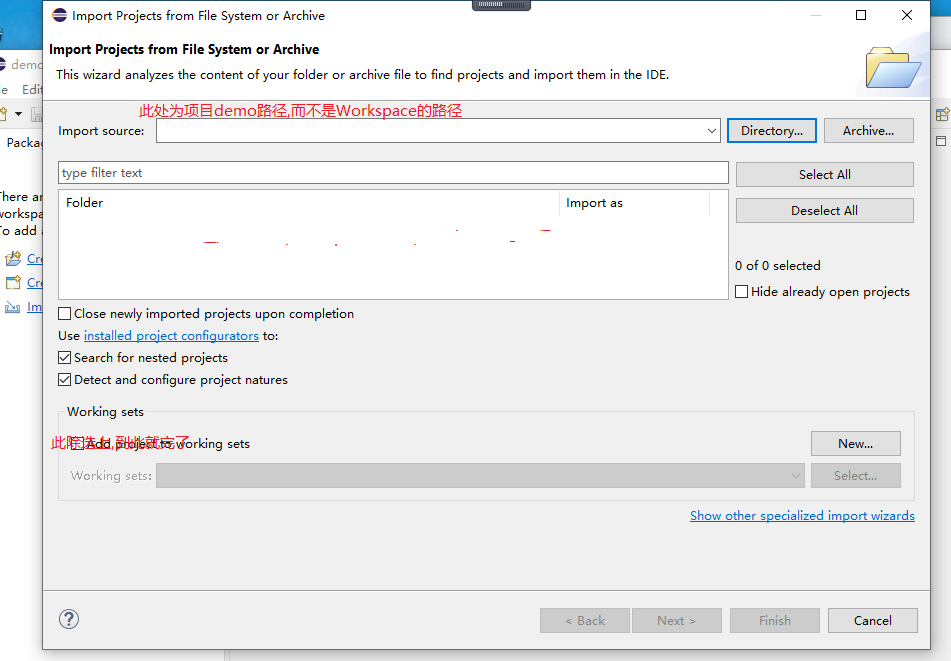
然后在点击Launch.上面那张图片我们标错了应该是第三步。然后到了下面这张图片的界面,点击File,在点击open projects from File Systems。
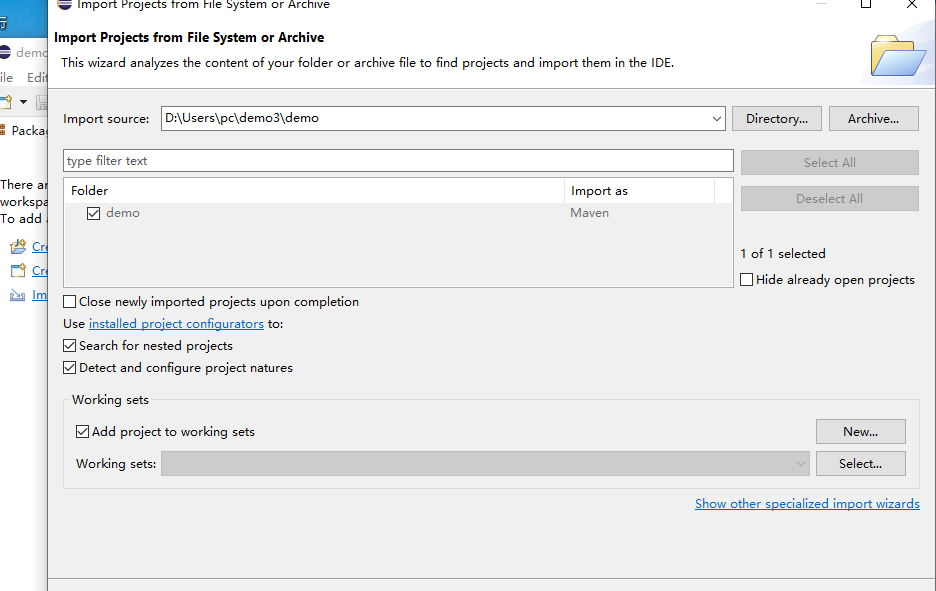
选择demo1下的子路径demo。也就是项目名。



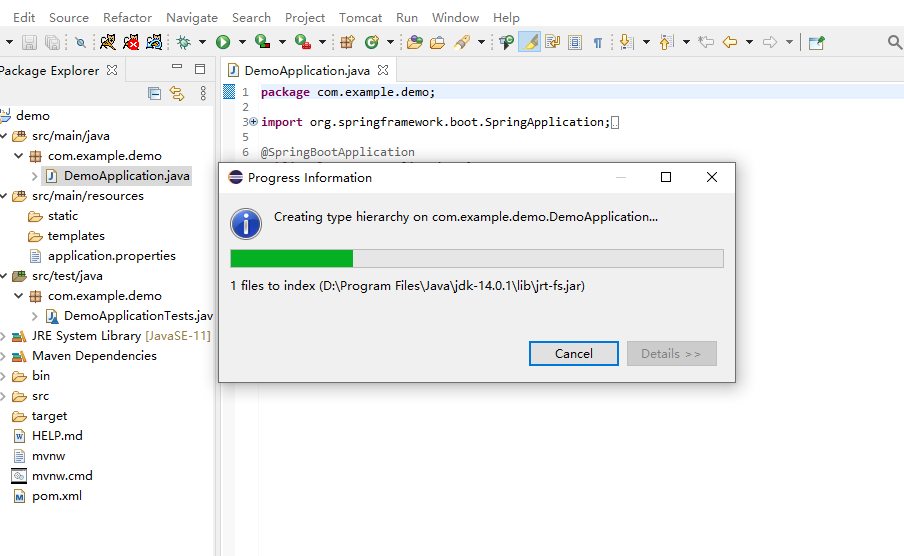
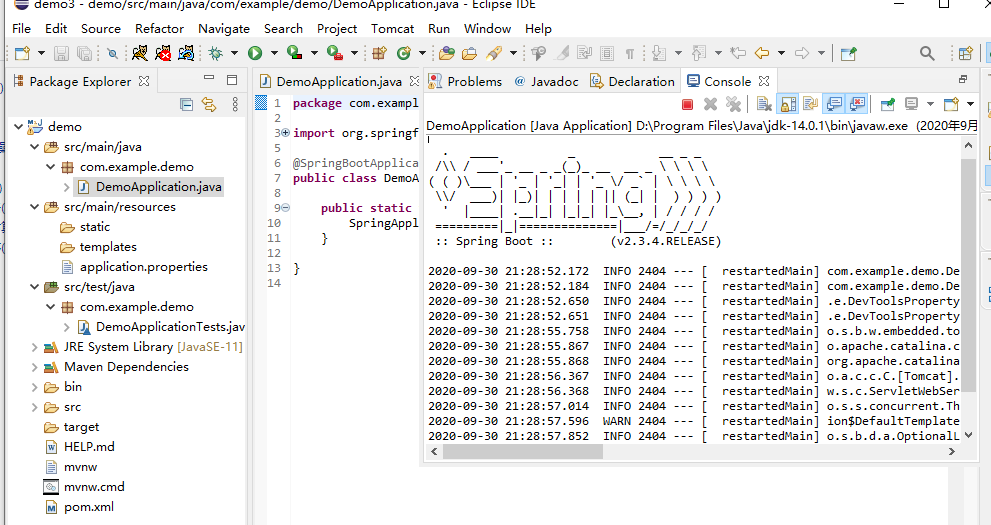
最后看到这个界面就表示创建成功了,注意有些jar包,和相应的插件需要run application后才会生成.


最后对其项目做一个简单的介绍
1:Spring Initializr:是一个基于浏览器的Web应用,同时也是一个REST API,能过生成一个Spring项目结构的骨架, 二:Spring项目结构的分析: 1):测试代码放到了"src/test/java中",而非java的资源放到了src/main/resources。 2):mvnw和mvnw.cmd:这是Maven包装器(wrapper)脚本,借助这些脚本,即便你的机器上没有安装,Maven,也可以构建项目. 3):pom.xml:这是Maven构建规范。 4):application.properties:这个文件起初是空的,但是他为我们提供了指定配置属性的地方。 5):static:这个文件夹下,你可以存放任意为浏览器提供服务的静态内容(图片,样式表,JavaScript等),该文件夹初始为空。 6):templates:这个文件夹中存放用来渲染内容到浏览器的模本文件,这个文件夹初始是空的,不过我们很快就会往里面添加Thymeleaf模块。
总结:这是根据自己的一得之愚写出来的,内容结构也许部署的不好,但是希望能过帮助到和我一样正在学习java框架的同志。