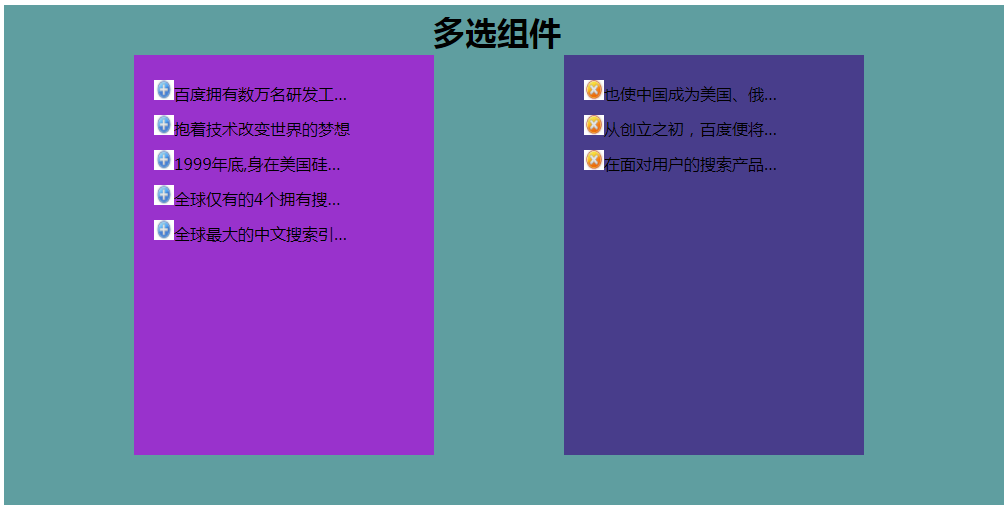
效果图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js" ></script>
<style>
.home {
margin: 0 auto;
background-color: cadetblue;
1000px;
height: 500px;
}
.home h1 {
margin: 5px 0px 0px 429px;
position: absolute;
}
.leftDiv {
300px;
height: 400px;
background-color: darkorchid;
float: left;
margin:50px 130px 50px 130px;
}
ul {
margin: 0;
list-style: none;
padding: 0;
margin:20px 0px 0px 20px;
}
li {
height: 25px;
float: left;
200px;
margin:5px 0px 5px 0px;
line-height: 25px;
/*溢出部分隐藏*/
overflow: hidden;
/*将被隐藏的那部分用省略号代替。*/
text-overflow: ellipsis;
/*为了保证无论单元格中文本内容有多少,都不会自动换行,此时多余的内容会在水平方向撑破单元格。*/
white-space: nowrap;
/*让标签可视化(主要是针对块状元素--常用的有:<div>,<p>,<h1>...<h6>,<ol>,<ul>,<dl>,<table>,<address>,<blockquote>,<form>)*/
display: block;
}
img {
20px;
height: 20px;
}
.rightDiv {
300px;
height: 400px;
background-color: darkslateblue;
float: left;
margin:50px 0px 50px 0px;
}
</style>
</head>
<body>
<div class="home">
<h1>多选组件</h1>
<div class="leftDiv" id="leftChil">
<ul>
<li onclick="addCell_1(this)">
<img src="img/add.png" />
<label>全球最大的中文搜索引擎、最大的中文网站</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png" />
<label>1999年底,身在美国硅谷的李彦宏看到了中国互联</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>抱着技术改变世界的梦想</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>百度拥有数万名研发工程师,这是中国乃至全球最为优秀的技术团队</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>也使中国成为美国、俄罗斯、和韩国之外</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>全球仅有的4个拥有搜索引擎核心技术的国家之一</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>从创立之初,百度便将“让人们最平等便捷地获取信息</label>
</li>
<li onclick="addCell_1(this)">
<img src="img/add.png"/>
<label>在面对用户的搜索产品不断丰富的同时</label>
</li>
</ul>
</div>
<div class="rightDiv" id="xx">
<ul></ul>
</div>
</div>
<script>
function addCell_1(obj){
var index = $(obj).index();
var val = $(obj).children();
var labVal = val[1].innerHTML;
var str = "<li onclick='delCell_1(this)' ><img src='img/del.png' /><label>"+labVal+"</label></li>";
$(obj).remove();
$("#xx ul").append(str);
}
function delCell_1(obj){
var index = $(obj).index();
var val = $(obj).children();
var labVal = val[1].innerHTML;
var str = "<li onclick='addCell_1(this)' ><img src='img/add.png' /><label>"+labVal+"</label></li>";
$(obj).remove();
$("#leftChil ul").append(str);
}
</script>
</body>
</html>