1、什么是 JavaScript
1.1、概述
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
- JavaScript 是一种轻量级的编程语言
- JavaScript 是可插入 HTML 页面的编程代码
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行
1.2、历史
要了解JavaScript,我们首先要回顾一下JavaScript的诞生。
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间。
为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
1.3、ECMAScript(标准)
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。
不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了。
ECMAScript它可以理解为是JavaScript的一个标准最新版本已经到es6版本~
但是大部分浏览器还只停留在支持 es5 代码上!
1.4、JavaScript版本
JavaScript语言是在10天时间内设计出来的,虽然语言的设计者水平非常NB,但谁也架不住“时间紧,任务重”,所以,JavaScript有很多设计缺陷。
此外,由于JavaScript的标准——ECMAScript在不断发展,最新版ECMAScript 6标准(简称ES6)已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本。
由于浏览器在发布时就确定了JavaScript的版本,加上很多用户还在使用IE6这种古老的浏览器,这就导致你在写JavaScript的时候,要照顾一下老用户,不能一上来就用最新的ES6标准写,否则,老用户的浏览器是无法运行新版本的JavaScript代码的。
1.5、特性
- 脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
- 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
- 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
- 动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
- 跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,JavaScript已被大多数的浏览器所支持
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//js代码
</script>
2、外部引入
- 先在外部创建一个JavaScrip文件 qj.js
alert("Hello,World")
- 再在创建一个test.html去关联js文件
<script src="qj.js"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部引入-->
<script>
alert('hello,world');
</script>
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义type,也默认就是 javascript-->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里也可以存放-->
</body>
</html>
2.2、基本语法入门
<!--JavaScript严格区分大小写!-->
<script>
// 1. 定义变量 变量类型 变量名 = 变量值;
var score = 71;
// 2. 条件控制
if (score>60 && score<70){
alert("60~70")
}else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
//console.log(score) 在浏览器的控制台打印变量相当于Java中的System.out.println();
/*
3.
多行注释
多行注释
*/
</script>
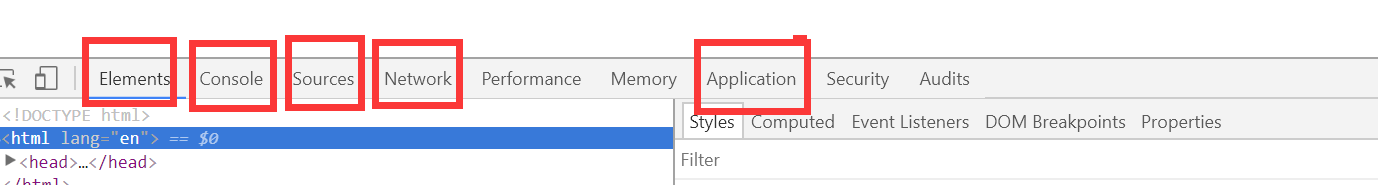
浏览器必备调试须知:
- Elements(元素)
- Console(控制台)
- Sources(源码)
- Network(网络)
- Application(应用)

2.3、数据类型概述
变量
var a = "博客园";
number
js不区分小数和整数,Number
123 //整数123
123.1 // 浮点数123.1
1.123e3 //科学计数法
-99 //复数
NaN // not a number(不是一个数字)
Infinity //表示无限大
字符串
var = 'abc';
var = "abc";
布尔值
true
false
逻辑运算
&& //两个都为真,结果为真
|| //一个为真,结果为真
! //真即假,假即真
比较运算符(重点!)
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN===NaN ,这个与所有的数值都不相等,包括自己
- 只能通过 isNaN(NaN) 来判断这个数是否是 NaN
浮点数判断两个数是否相等的问题:
console.log((1/3) === (1-2/3)) //false
尽量避免使用浮点数进行运算,存在精度问题,可以用以下方式判断!
Math.abs(1/3-(1-2/3))<0.00000001
null 和 undefined
- null (空)
- undefined (未定义)
数组
Java的数组必须是相同类型的对象,JS中不需要这样!
//保证代码的可读性,尽量使用 []
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,12,3,4,4,5,'hello');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号{},数组是中括号[]
每个属性之间使用逗号隔开,最后一个不需要添加
var person = {
name: "jjh",
age: 3,
tags: ['js','java','web','...']
}
取对象的值
person.name
> "jjh"
person.age
> 3
2.4、严格检查格式('use strict';)
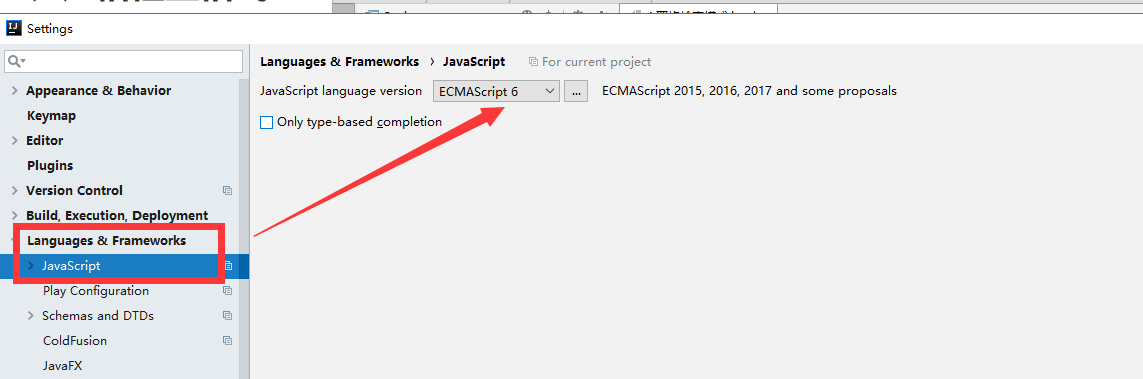
在IDEA中的步骤:Settings—>JavaScript—>ECMAScript 6

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
前提:IEDA 需要设置支持ES6语法
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用 let 去定义~
-->
<script>
'use strict';
// 全局变量
let i = 1;
// ES6 let
</script>
</head>
<body>
</body>
</html>