ABP项目构建
官方文档:https://docs.abp.io/zh-Hans/abp/latest/
一. 方案 1 :搭建 MVC + ABP ,后面文档中的 后端ABP都以此方案为例
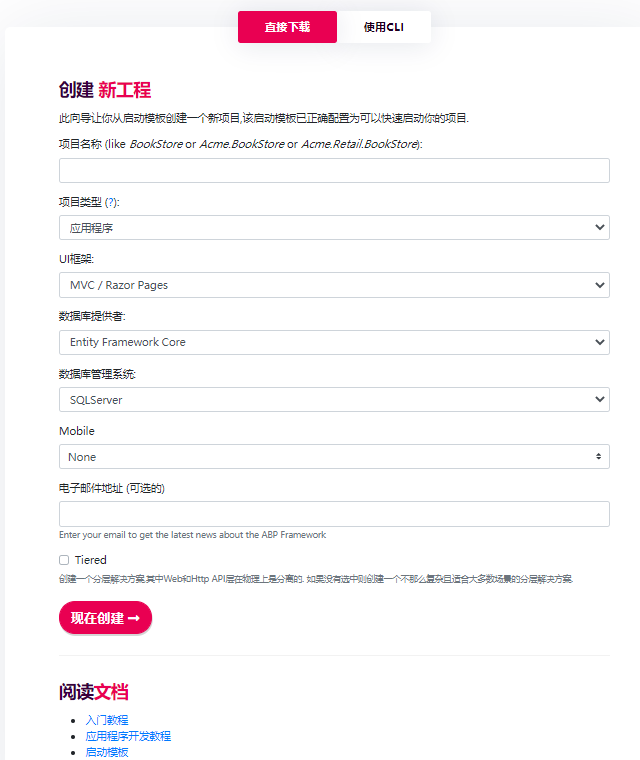
1. 创建项目
打开网址:https://www.abp.io/get-started,创建需要的项目,这里用的Angular+EFCore+mysql,项目名称 ABPProject

项目存放地址:F:\codeGitee\abp

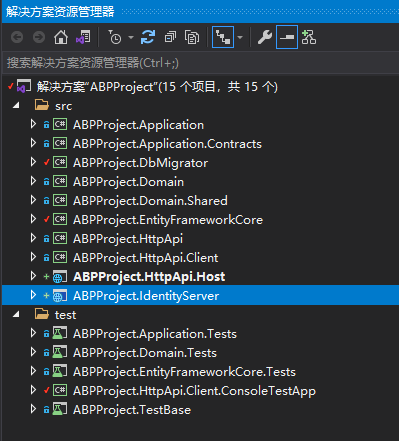
2. 打开项目

3. 创建mysql数据库,数据库名:abpproject
4. 配置数据库连接,有俩处:
1)ABPProject.Web 项目的 appsettings.json
2)ABPProject.DbMigrator 项目的 appsettings.json
"ConnectionStrings": { "Default": "Server=localhost;Port=3306;Database=ABPProject;Uid=root;Pwd=123456;" },
5. 设置ABPProject.Web项目为启动项目
6. 打开 视图-其他窗口-程序包管理器控制台(Package Manager Console),选择 ABPProject.EntityFrameworkCore 项目作为默认项目,迁移数据库
执行命令:
Add-Migration MyFirstMigration
Update-Database MyFirstMigration
生成数据结构:

7. 写入数据,运行 ABPProject.DbMigrator 项目,初始化项目数据。
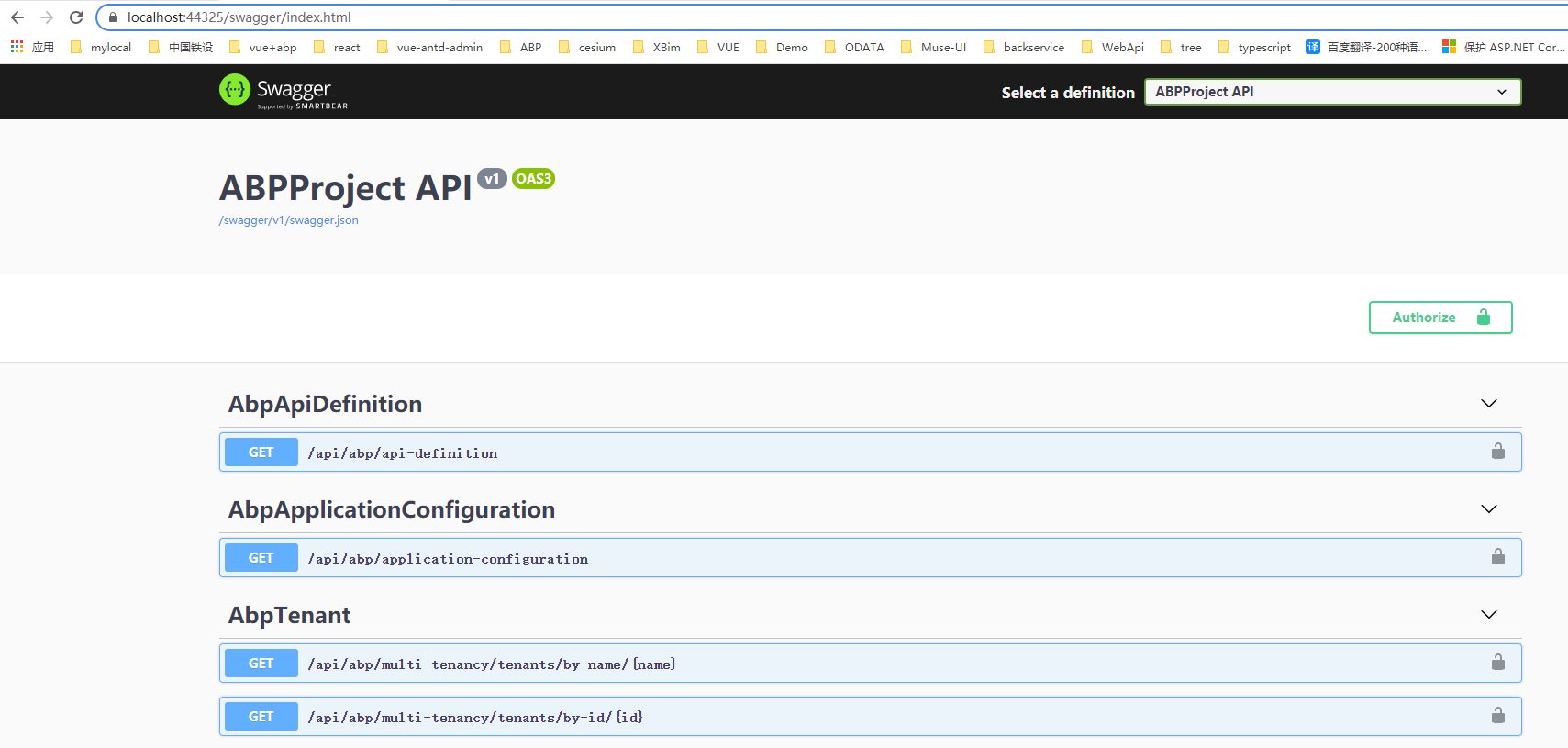
8. 启动ABPProject.HttpApi.Host 项目,打开swagger地址:https://localhost:44325/swagger/index.html

二. 方案 2 :搭建 VUE + ABP
1. 创建项目
执行CLI命令,创建项目,
CLI 命令语法 参考文档:https://docs.abp.io/zh-Hans/abp/latest/CLI?_ga=2.183500582.1676376152.1629966554-1333198329.1629083458
创建ABP服务项目 abp new "ABPProject" -t app -u none --separate-identity-server -m none -d ef -dbms MySQL -cs "Server=10.10.50.99;Port=3306;Database=ABPProject;Uid=root;Pwd=123456"
打开项目, 项目中 把 Identity Server应用程序 分离出来了。

2. 下载 vue-element-admin 的 i18n 版本
链接:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
执行
cnpm install
cnpm run dev
vue 项目 不做过多介绍,可参考:https://www.cnblogs.com/1285026182YUAN/p/10540602.html
3. ABP身份验证
ABP 采用 IdentityServer4 进行身份认证
参考:https://www.cnblogs.com/1285026182YUAN/p/15190387.html
增强1:业务逻辑实现
增强2:集合Quartz.NET定时任务管理界面
参考:https://www.cnblogs.com/yilezhu/p/10444060.html
参考:https://www.cnblogs.com/xhznl/p/13508356.html
项目地址:https://gitee.com/wuxincaicai/abp