JS操作属性:
aaa.getAttribute("属性名"); - 取出aaa这个DOM对象的属性名中的属性值
aaa.removeAttribute("属性名"); -移除该属性
aaa.setAttribute("属性名","值"); --添加/修改此属性
window.setTimeout("b()", 3000); --等待3秒,执行b这个方法,只执行一遍。
window.setInterval('aaa()', 1000); --每隔1秒都执行aaa这个方法,循环执行。
clearInterval(time); --清除定时器
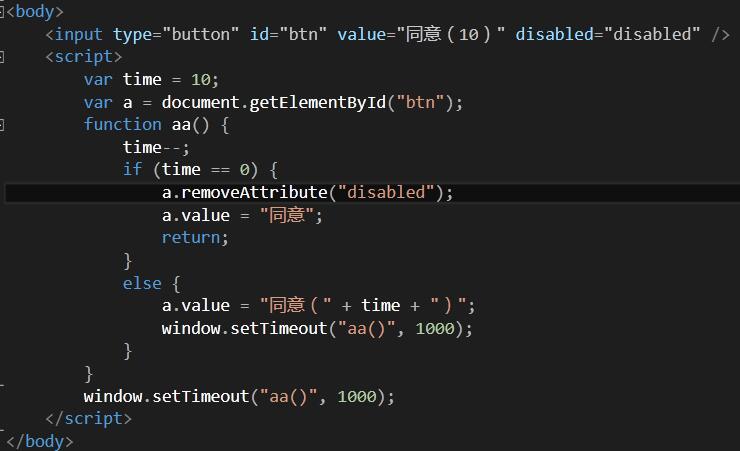
倒计时:
操作样式:
变量名.style.样式名="";
相关元素操作:
var a = document.getElementById("id"); 找到a;
var b = a.nextSibling; 找到a的下一个同级元素,包含空格;
var b = a.previousSibling; 找到a的上一个同级元素,包含空格;
var b = a.parentNobe;找到a的父级元素;
var b = a.childNobes;找到a的下一级子级元素,找到的是数组;
var b = a.firstChild/lastChild/childNodes[n];第一个子元素/最后一个元素/找第几个元素;
元素的创建、添加、删除
var a =document.getElementById("id");找到a
var obj = document.createElement("biaoqianming");创建元素
obj.innerHTML="hello world";
a.appendChild(obj);向A中添加一个子元素
a.removeChild(obj);删除一个子元素
a.selectIndex:;选中第几个
a.options[a.selectIndex];按下标取出第几个option对象
元素的创建、添加、删除
var s=new String();或var s="aaa";
var s="hello world";
alert(s.toLowerCase()/s.toUpperCase());转小写
alert(s.substring(3,8));从第三个位置截取到第八个位置
alert(s.substr(3,8));从第三个位置开始截取,截取8个字符长度。
alert(s.substr(3)/s.substring(3));从第三个位置开始截取,截取到最后
s.split('');将字符串按照指定的字符拆开
s.indexOf("world"); world在字符串中第一次出现的位置,没有,返回-1
s.LastIndexOf("o");
时间日期的操作
var d=new Date();当前时间
var d=new Date(1999,3,2);定义一个事件,1999年4月2日,3要加1
d.getFullYear:取年份; d.getMonth();取月份,取出来的少1 d.getDate();取天
d.getDay();取星期几 d.getHours();取小时