原地址“http://cl314413.blog.163.com/blog/static/190507976201442371753142/
新建工程导入Google Maps for Unity包

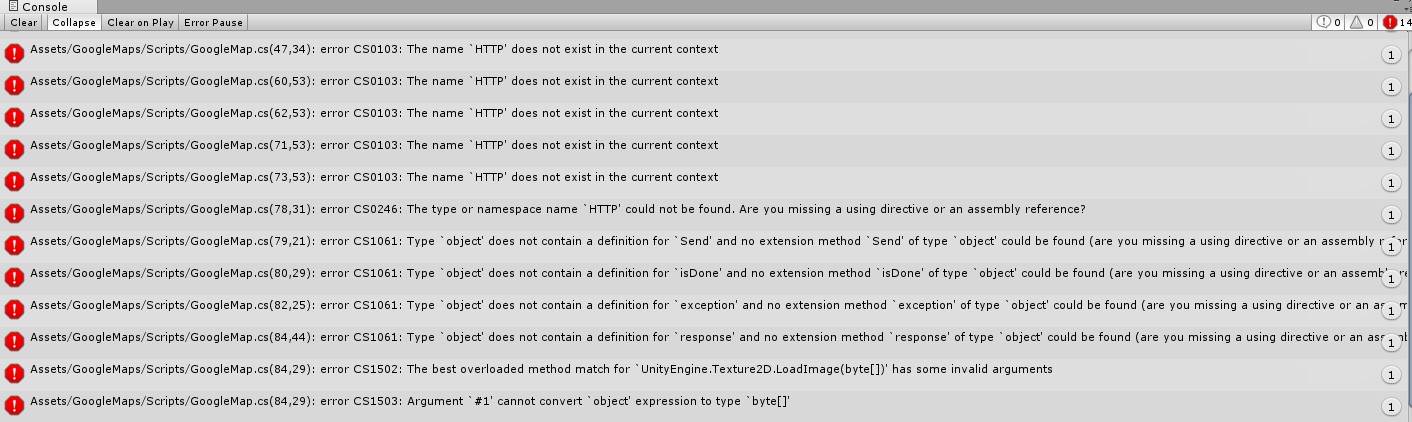
打开自带Demo场景,会发现报错了。

大致看了看好像是不能解析HTTP。
然后找寻方法,点开README.txt.
1 Google Maps for Unity 2 --------------------- 3 4 Support: forum.differentmethods.com 5 6 Note: Google Maps for Unity requires UniWeb: http://u3d.as/1Cw 7 This is because the Google Maps API requires the use and respect of cache 8 control headers, which are unsupported by the builtin WWW class. 9 10 Because of this, this package will not work in WebPlayer builds as google 11 does not provide a Cross Domain policy server. 12 13 Getting Started 14 --------------- 15 16 1. Assign the GoogleMap component to your game object. 17 18 2. Setup the parameters in the inspector. 19 2.1 If you want to control the center point and zoom level, make sure that 20 the Auto Locate Center box is unchecked. Otherwise the center point is 21 calculated using Markers and Path parameters. 22 23 3. Each location field can be an address or longitude / latitude. 24 25 4. The markers add pins onto the map, with a single letter label. This label 26 will only display on mid size markers. 27 28 5. The paths add straight lines on the map, between a set of locations. 29 30 6. For in depth information on how the GoogleMap component uses the Google 31 Maps API, see: 32 https://developers.google.com/maps/documentation/staticmaps/#quick_example
可以看到README中标红的第六行告诉我们,unity谷歌地图需要uniweb支持。
然后继续在应用商店搜索,然后下载导入包:

导入包后,可以看到无措可运行:

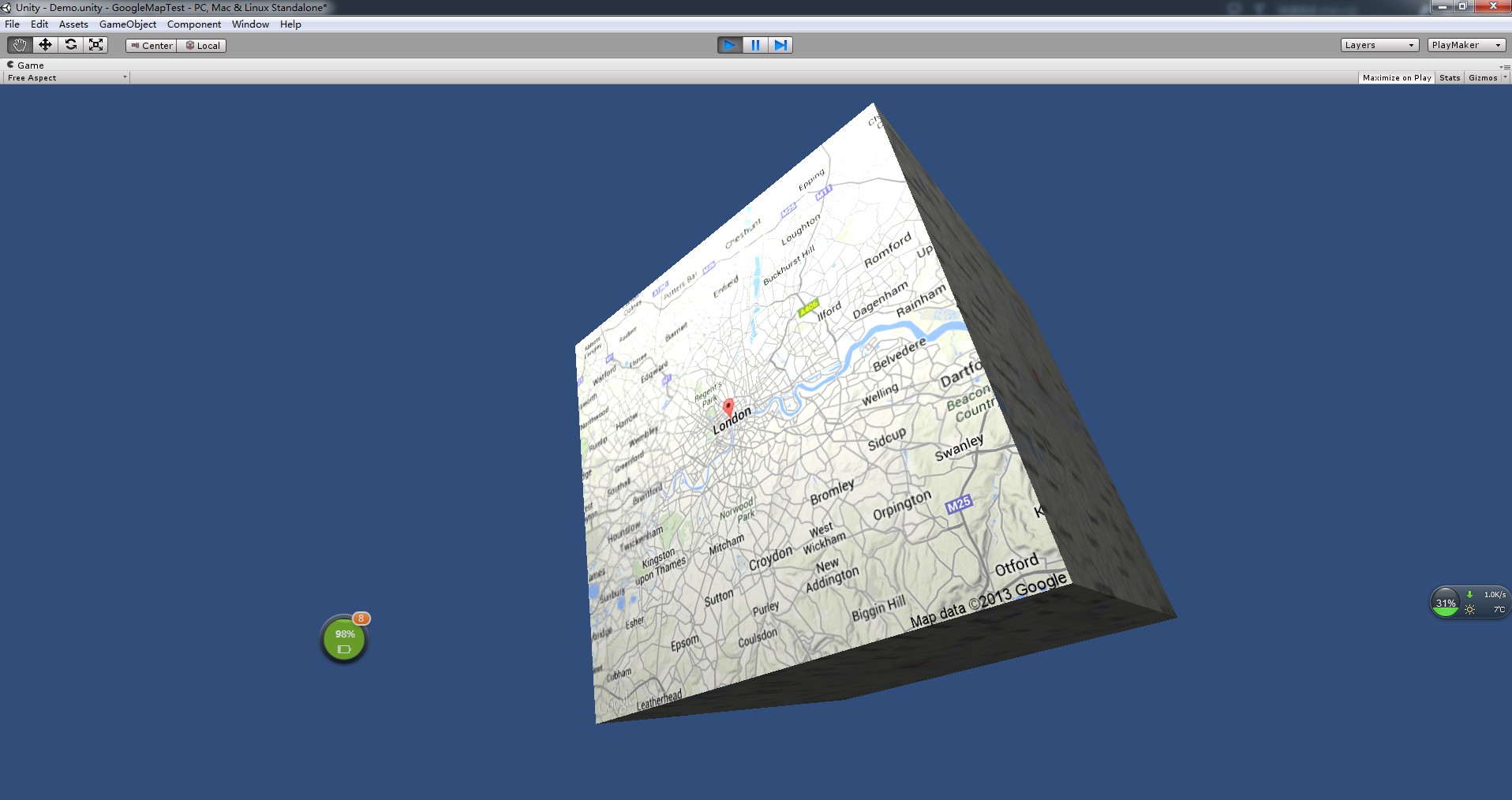
新建一个场景,添加一个Plane(平面)用来显示地图,添加一个直射光。(用于测试,没做自适应,所以调整平面与相机的距离)

将GoogleMaps中的GoogleMap.cs脚本拖入Plane。

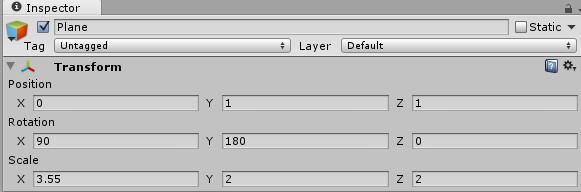
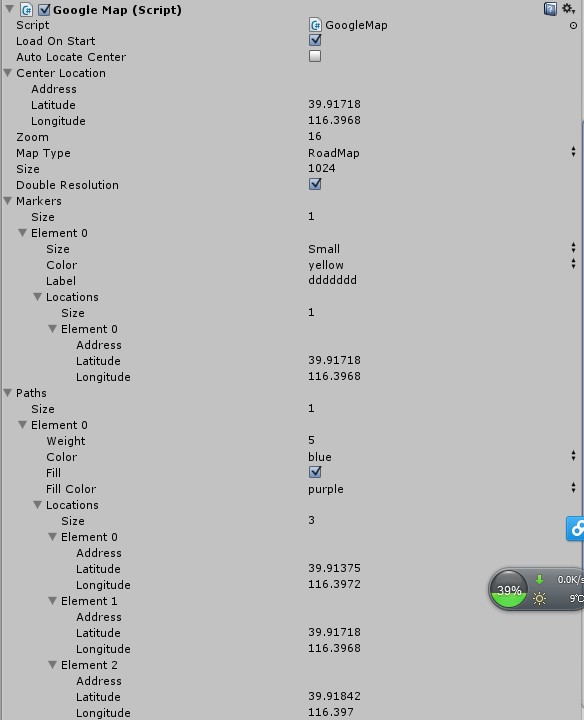
作如图的参数修改:
取消Auto Lacate Center勾选。
填写Center Location的经纬度(设置地图显示的中心)
设置Zoom值为16(用于显示范围)
设置Map Type为RoadMap
设置Size为1024
勾选Double Resolution
Markers是地图中的标记组,设置个数为1(可以为多个),设置标记的大小,颜色和位置(经纬度)
Paths是地图中的路径组,设置个数为1(可以为多个),设置宽度,颜色,填充色(覆盖的范围),选择路经地点(设置为3个地点的经纬度)
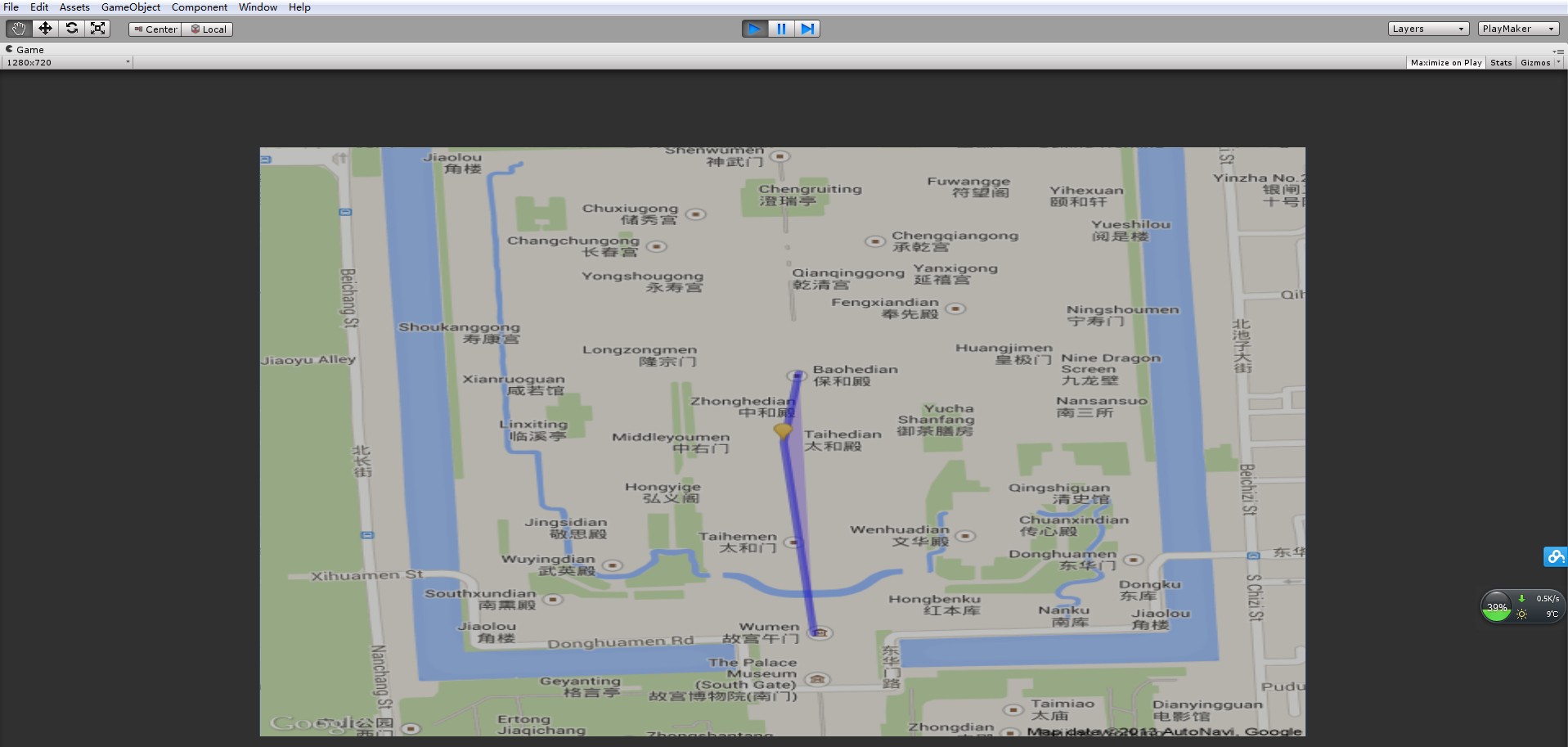
点击运行如图:

PS:获取具体地理位置的经纬度方法:
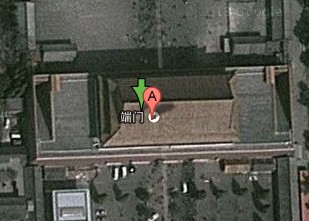
点开网页google地图http://ditu.google.cn/maps?hl=zh-CN&tab=wl,找到要选择的地点最大化,右键该地点,选择"这儿是什么?",地点上方出现绿色箭头,鼠标悬浮出现经纬度。