1、初始化注意事项
1 //这段必须放在表格初始化之前。 2 3 function addFunctionAlty(value, row, index) { 4 return [ 5 '<button id="bind" type="button" class="btn btn-default">绑定</button>', 6 '<button id="unbind" type="button" class="btn btn-default">解绑</button>', 7 ].join(''); 8 } 9 window.operateEvents = { 10 'click #bind': function (e, value, row, index) { 11 alert(row.qxxh); 12 $("#upload").modal('show'); 13 }, 'click #unbind': function (e, value, row, index) { 14 alert(row.qxxh); 15 $("#upload").modal('show'); 16 } 17 }; 18 19 // 表格初始化 20 $('#table').bootstrapTable({ 21 pagination: true, 22 showColumns: true, 23 pageSize: 10, 24 pageNumber: 1, 25 pageList: [10, 25, 50], 26 showRefresh: true, 27 smartDisplay: false, 28 singleSelect: true, // 单选checkbox 29 clickToSelect: true, 30 uniqueId: 'id', 31 method: 'get', 32 url: '/sys/netbar/manage/list/data', 33 dataType: 'json', 34 sidePagination: 'server', 35 toolbar: '#toolbar', 36 queryParams: function (params) { 37 var params = { 38 offset: params.offset, //数据起始 39 limit: params.limit, //偏移量 40 netbarName: $("#netbarName").val(), 41 netbarNo: $("#netbarNo").val(), 42 areaCode: $("#areaCode").val() 43 }; 44 return params; 45 }, 46 columns: [{ 47 checkbox: true 48 }, { 49 field: 'netbarNo', 50 title: '网吧编号', 51 }, { 52 field: 'name', 53 title: '网吧名称', 54 }, { 55 field: 'manager', 56 title: '负责人', 57 }, { 58 field: 'phone', 59 title: '手机号', 60 }, { 61 field: 'createTimeStr', 62 title: '创建时间', 63 }, { 64 field: 'address', 65 title: '地址', 66 }, { 67 field: 'operate', 68 title: '操作', 69 events: operateEvents,//给按钮注册事件 70 formatter: addFunctionAlty//表格中增加按钮 71 }] 72 });
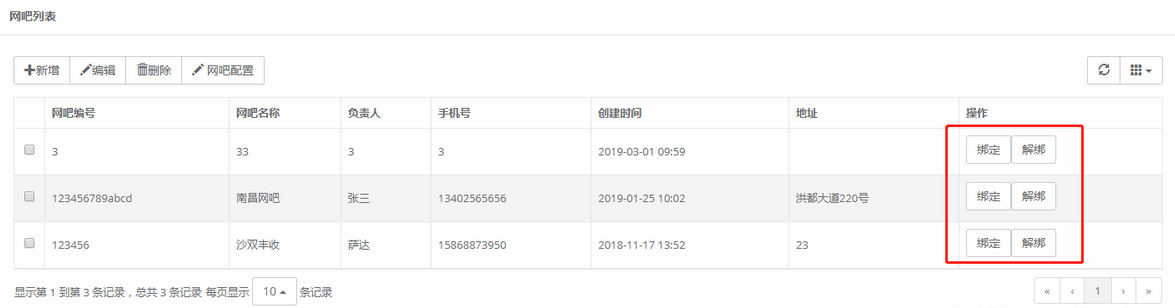
2、效果如下

参考: