百度云盘 传送门 密码:8oei
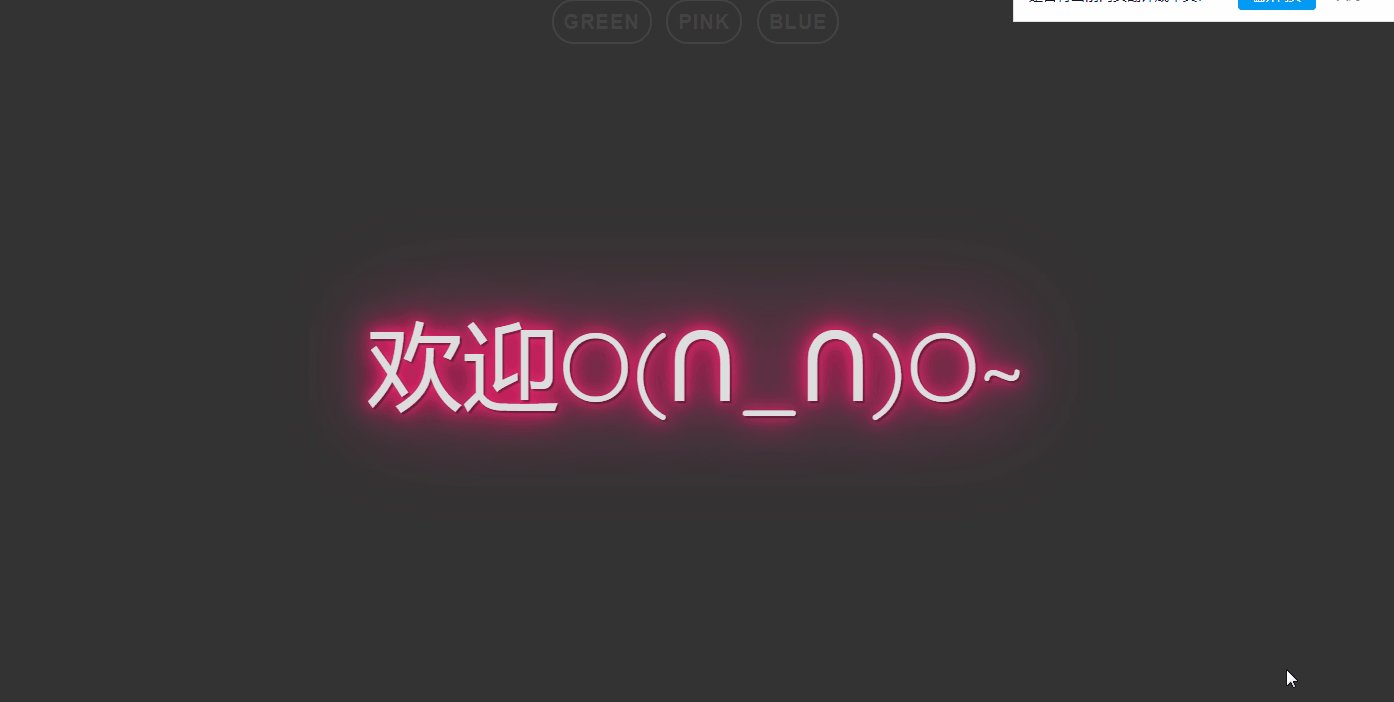
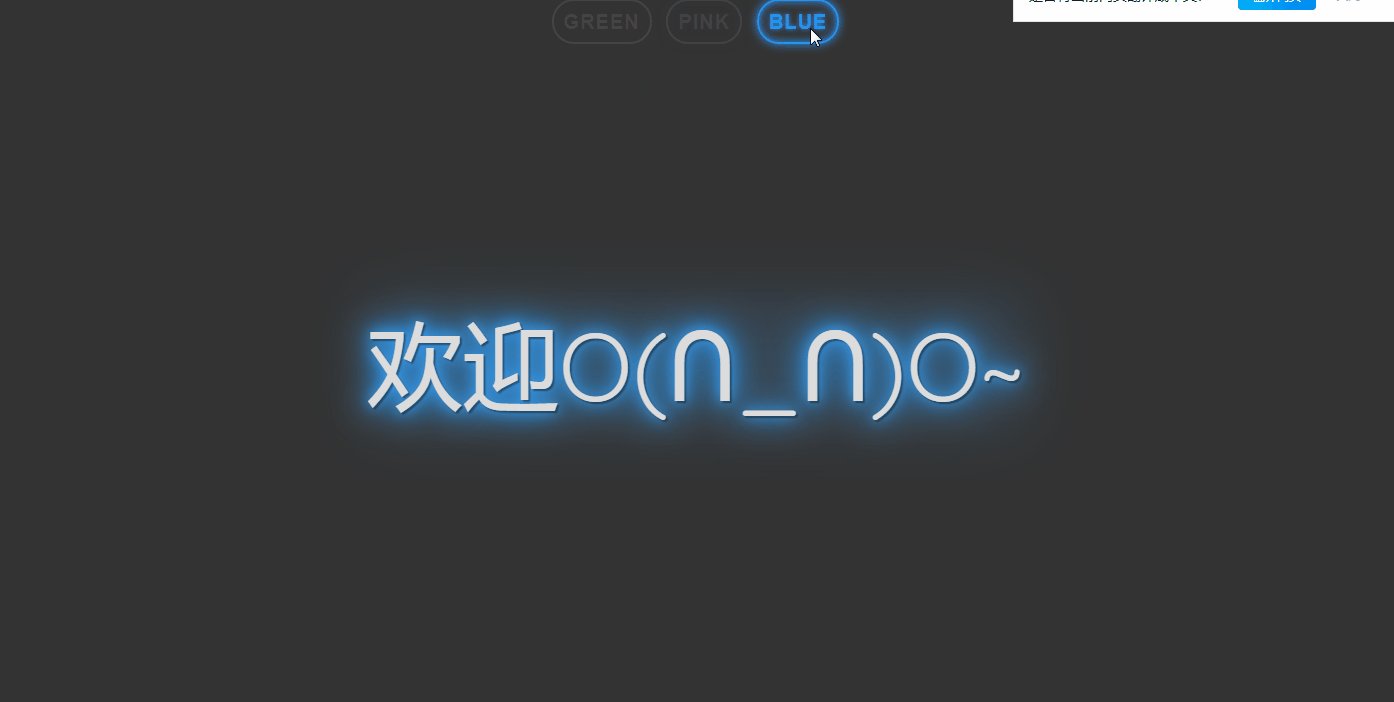
发光文字动画效果:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery+CSS3彩色霓虹灯发光文字动画特效</title> <script src="js/jquery.min.js"></script> <style> body { height: 100vh; box-sizing: border-box; background: #333; display: flex; flex-direction: column; justify-content: center; align-items: center; overflow-y: hidden; } body p{ color: #555; font-family: 'Quicksand', sans-serif; font-weight: 900; } body p i{ transition: .5s; } .fa-codepen{ -webkit-animation: fade 3s infinite alternate; -moz-animation: fade 3s infinite alternate; -o-animation: fade 3s infinite alternate; animation: fade 3s infinite alternate; } a{ color: #ddd; } span { font-size: 6em; font-family: "Quicksand", sans-serif; font-weight: 500; color: #ddd; transition: .25s; } .pink { position: absolute; text-shadow: 2px 2px 1px rgba(0,0,0,.4), 0 0 20px #fe3a80, 0 0 40px rgba(255, 0, 91, .75), 0 0 50px rgba(255, 0, 91, .75), 0 0 100px rgba(255, 0, 91, .75); } .pink:before{ content:''; position: absolute; background: rgba(254, 58, 128, .25); z-index: -1; opacity: .7; filter: blur(50px); width: 100%; height: 100%; } .green { position: absolute; text-shadow: 2px 2px 1px rgba(0,0,0,.4), 0 0 20px #69F0AE, 0 0 40px rgba(0, 230, 118, .75), 0 0 50px rgba(0, 230, 118, .75), 0 0 100px rgba(0, 230, 118, .75); } .green:before{ content:''; position: absolute; background: rgba(105, 240, 174, .25); z-index: -1; opacity: .7; filter: blur(30px); width: 100%; height: 100%; } .blue { position: absolute; text-shadow: 2px 2px 1px rgba(0,0,0,.4), 0 0 20px #42A5F5, 0 0 40px rgba(33, 150, 243, .75), 0 0 50px rgba(33, 150, 243, .75), 0 0 60px rgba(33, 150, 243, .75); } .blue:before{ content:''; position: absolute; background: rgba(66, 165, 245, .25); z-index: -1; opacity: .7; filter: blur(30px); width: 100%; height: 100%; } .buttons{ margin-bottom: auto; margin-top: 20px; } button{ margin: 0 5px; padding: 10px; letter-spacing: 1px; background: none; border: 2px solid #444; height: 2.25em; border-radius: 2.25em; color: #444; font-size: 1.25em; font-weight: bold; text-transform: uppercase; transition: .5s; outline: none; } button:nth-child(1):hover{ /*Green*/ color: #00E676; text-shadow: 0 0 7px #00E676; border-color: #00E676; box-shadow: 0 0 15px #00E676, inset 0 0 15px #00E676; } button:nth-child(2):hover{ /*Pink*/ color: #ff005b; text-shadow: 0 0 7px #ff005b; border-color: #ff005b; box-shadow: 0 0 15px #ff005b, inset 0 0 15px #ff005b; } button:nth-child(3):hover{ /*Blue*/ color: #2196F3; text-shadow: 0 0 7px #2196F3; border-color: #2196F3; box-shadow: 0 0 15px #2196F3, inset 0 0 15px #2196F3; } /*Animation*/ @-moz-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @-webkit-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @-o-keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } @keyframes fade { 40% { opacity: 0.8; } 42% { opacity: 0.1; } 43% { opacity: 0.8; } 45% { opacity: 0.1; } 46% { opacity: 0.8; } } </style> </head> <body><script src="/demos/googlegg.js"></script> <link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Quicksand"> <script src="js/typed.min.js"></script> <div class="buttons"> <button onClick="colorChange(colors[0][0],colors[0][1] )">Green</button> <button onClick="colorChange(colors[2][0], colors[2][1])">Pink</button> <button onClick="colorChange(colors[1][0], colors[1][1])"> Blue </button> </div> <div id="typedStrings"> <p>Welcome!</p> <p>Gary</p> <p>欢迎O(∩_∩)O~</p> </div> <span id="span"></span> <script type="text/javascript"> $("#span").typed({ stringsElement: $("#typedStrings"), typeSpeed: 70, showCursor: false, contentType: "html" }); var colors = [["green","#00E676"], ["blue","#2196F3"], ["pink", "#ff005b"]]; var randomColor = colors[Math.floor(Math.random() * colors.length)]; var initialColor = randomColor[0]; var initialHeartColor = randomColor[1]; function colorChange(color, heart){ $('#span').attr('class', '').addClass(color); $('body p i').css('color', initialHeartColor); $('body p i').css('color', heart); } colorChange(initialColor); </script> </div> </body> </html>
实现过程:
CSS样式
body {
height: 100vh;
box-sizing: border-box;
background: #333;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow-y: hidden;
}
justify-content:在弹性盒对象的 <div> 元素中的各项周围留有空白 传送门
overflow-y:属性规定是否对内容的上/下边缘进行裁剪
参数hidden:裁剪内容 - 不提供滚动机制 传送门
animation:将动画与 div 元素绑定 传送门
text-shadow:向文本设置阴影 传送门
opacity:value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明) 传送门
filter :定义了元素模糊与饱和度 传送门
三个按钮CSS样式
button:nth-child(1):hover{
/*Green*/
color: #00E676;
text-shadow: 0 0 7px #00E676;
border-color: #00E676;
box-shadow: 0 0 15px #00E676, inset 0 0 15px #00E676;
}
button:nth-child(2):hover{
/*Pink*/
color: #ff005b;
text-shadow: 0 0 7px #ff005b;
border-color: #ff005b;
box-shadow: 0 0 15px #ff005b, inset 0 0 15px #ff005b;
}
button:nth-child(3):hover{
/*Blue*/
color: #2196F3;
text-shadow: 0 0 7px #2196F3;
border-color: #2196F3;
box-shadow: 0 0 15px #2196F3, inset 0 0 15px #2196F3;
}
text-shadow:向文本设置阴影 传送门
border-color: 设置4 个边框的颜色 传送门

1个参数
border-color:red;
所有 4 个边框都是红色
2个参数
border-color:dotted red green;
上边框和下边框是红色
右边框和左边框是绿色
border-color:red green blue;
上边框是红色
右边框和左边框是绿色
下边框是蓝色
border-color:red green blue pink;
上边框是红色
右边框是绿色
下边框是蓝色
左边框是粉色
box-shadow:设置一个或多个下拉阴影的框 传送门
opacity:设置 div 元素的不透明级别 传送门
(制作彩色霓虹灯发光文字动画关键!)
引入typed.js并添加自定义改变颜色函数colorChange(color, heart)
<script type="text/javascript"> $("#span").typed({ stringsElement: $("#typedStrings"), typeSpeed: 70, showCursor: false, contentType: "html" }); var colors = [["green","#00E676"], ["blue","#2196F3"], ["pink", "#ff005b"]]; var randomColor = colors[Math.floor(Math.random() * colors.length)]; var initialColor = randomColor[0]; var initialHeartColor = randomColor[1]; function colorChange(color, heart){ $('#span').attr('class', '').addClass(color); $('body p i').css('color', initialHeartColor); $('body p i').css('color', heart); } colorChange(initialColor); </script>
将按钮绑定js事件
<div class="buttons"> <button onClick="colorChange(colors[0][0],colors[0][1] )">Green</button> <button onClick="colorChange(colors[2][0], colors[2][1])">Pink</button> <button onClick="colorChange(colors[1][0], colors[1][1])">Blue</button> </div>
