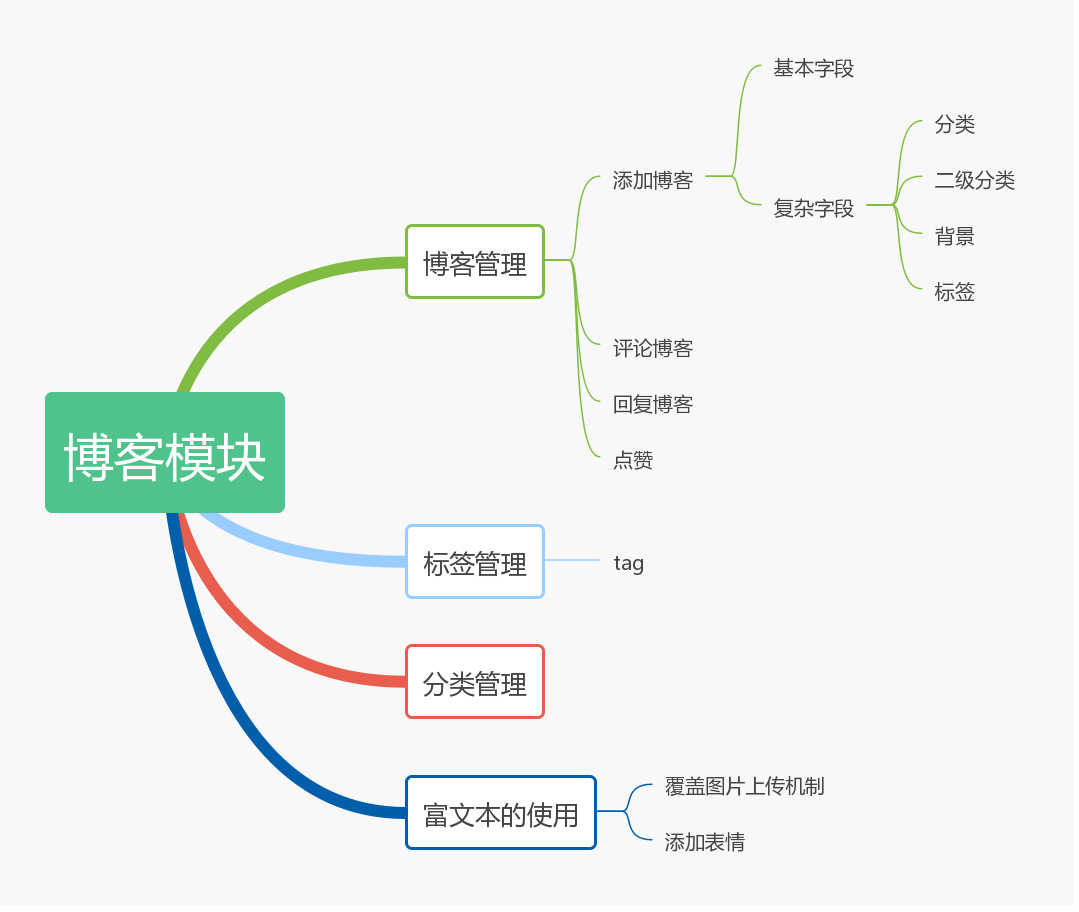
summernote富文本功能添加

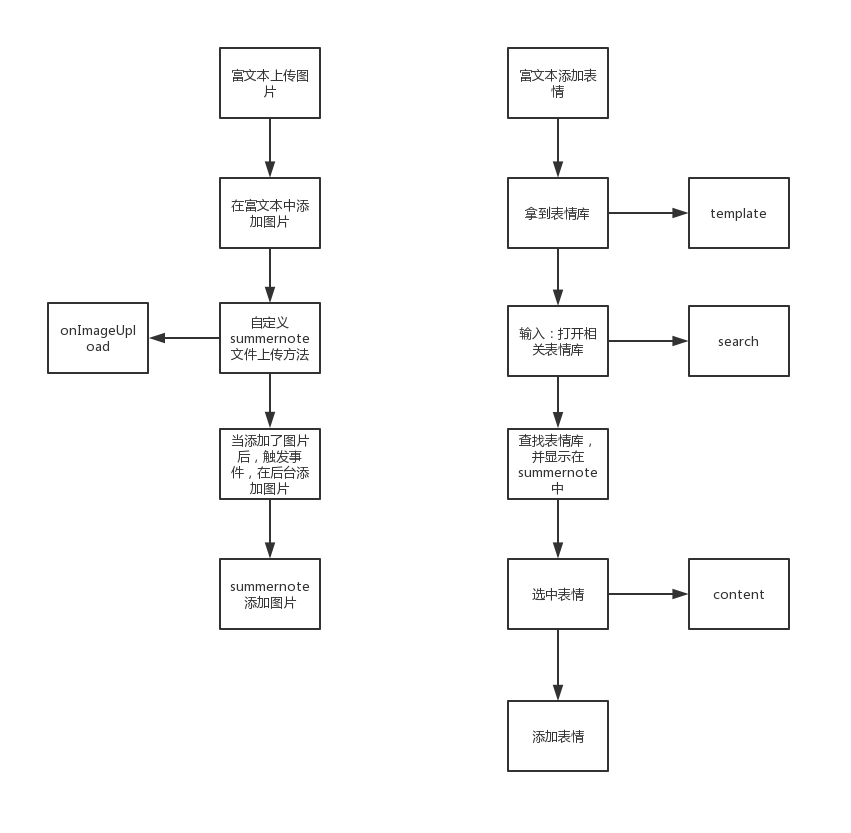
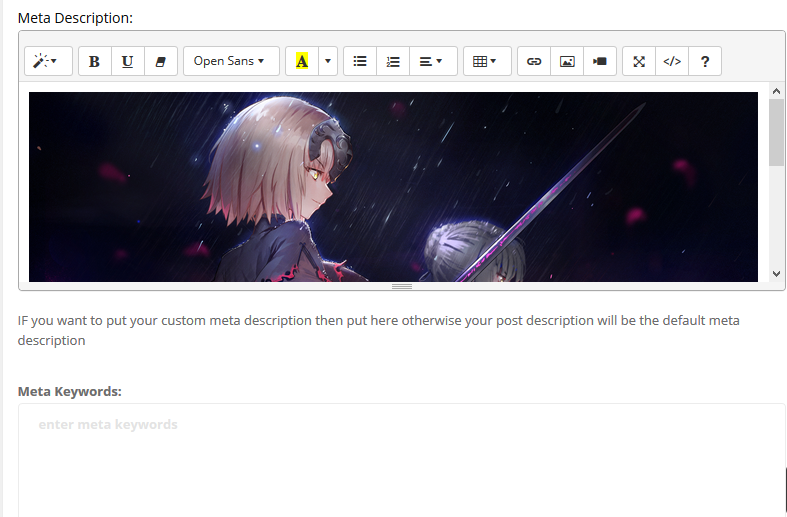
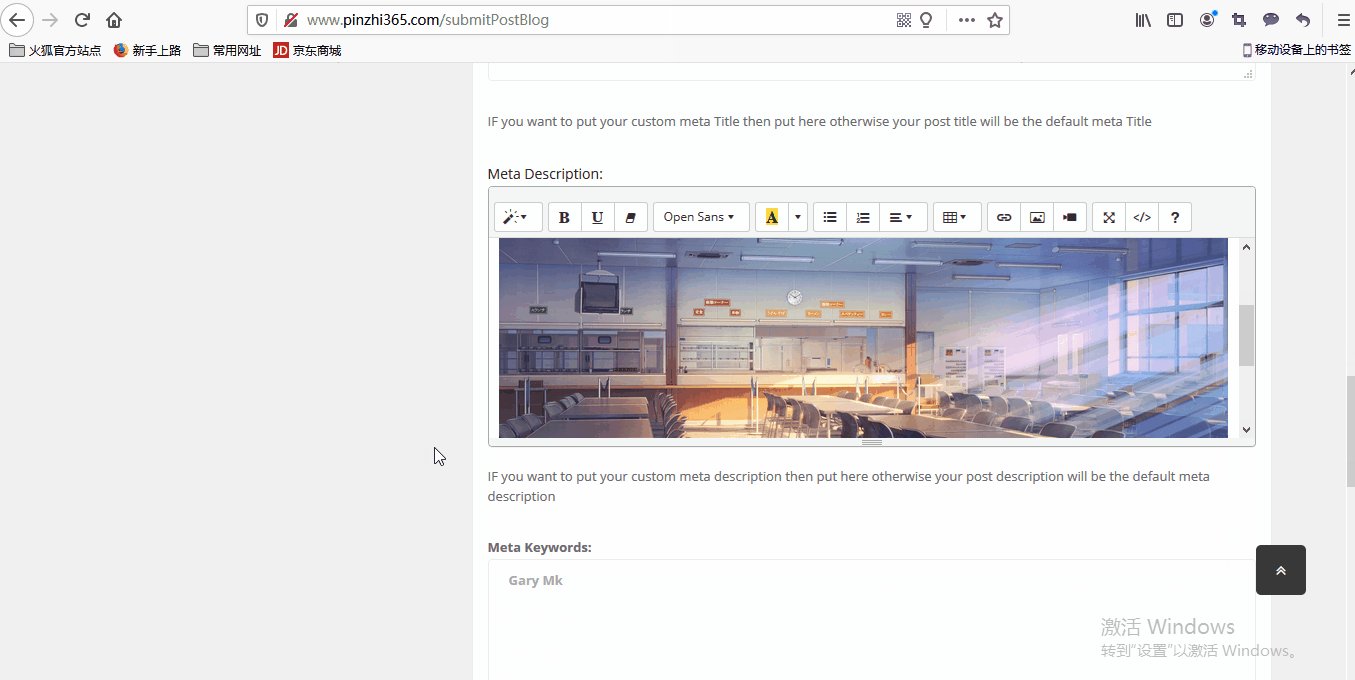
前台submit-post-blog.html上传图片到图文本框summernote中
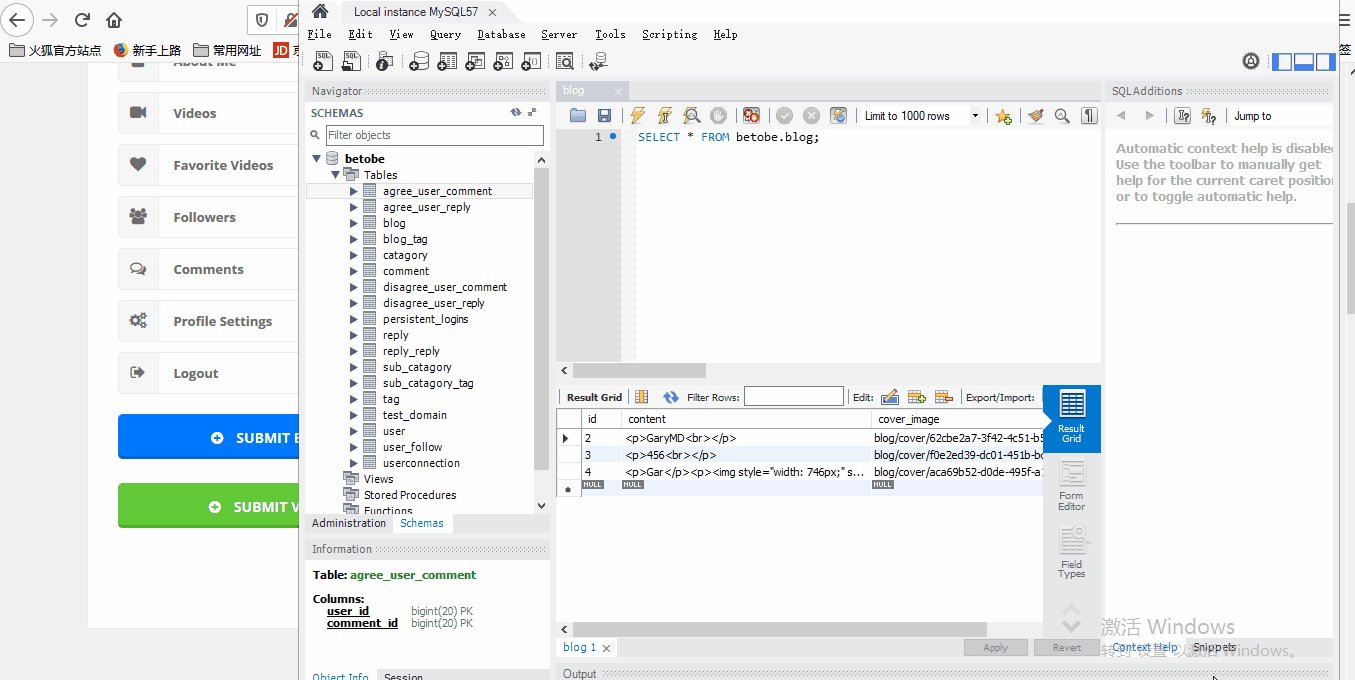
修改后台通过Ajax上传图片请求
@RequestMapping("/uploadImageAJAX")
@ResponseBody
public String uploadImageAJAX(@RequestParam("file")MultipartFile file) throws Exception
{
//保存图片
//创建文件
String path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/blog/temp";
String name = file.getOriginalFilename();
File dest = new File(path + "/" +name);
//如果路径不存在,创建路径
if(!dest.getParentFile().exists())
{
dest.getParentFile().mkdir();
}
//保存文件
file.transferTo(dest);
//String json = "{"success":"+true+"}";
String json = "{"success":"+true+","summernoteImage":"upload/blog/temp/"+name+""}";
return json;
}

package com.Gary.betobe.controller; import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import java.util.UUID; import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.util.ResourceUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import org.yaml.snakeyaml.external.biz.base64Coder.Base64Coder; import com.Gary.betobe.domain.User; import com.Gary.betobe.service.UserService; import com.Gary.betobe.utils.BaseDataUtils; @Controller public class UploadController { @Autowired private UserService userService; @Autowired private HttpSession httpSession; @Autowired private HttpSession session; @Autowired private BaseDataUtils baseDataUtils; @RequestMapping("/uploadImage") public String uploadImage(String base64,String type) throws IOException { //System.out.println("我被点击到了!!"); User user = (User) httpSession.getAttribute("user"); //System.out.println(base64)可以在表单提交查看后端是否传入该数据 //base64的数据非常大,输出出来的话是空白 //获得classpath在本地的地址 String path = ""; if(type.equals("cover")) { path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/user/cover"; }else { path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/user/head"; } //保存图片 File file = new File(path); if(file.exists()) { file.mkdir(); } //替换数据 if(base64.indexOf("jpeg")!= -1) { base64 = base64.replaceFirst("jpeg", "jpg"); } //文件名 String upName = UUID.randomUUID().toString()+System.currentTimeMillis()+ "." +base64.substring(11,14); //将base64中有用的数据保存下来 String iconBase64 = base64.substring(22); //将base64换位字节数据 byte[] buffer = Base64Coder.decode(iconBase64); //用FileOutputStream写文件 FileOutputStream out = new FileOutputStream(path + "/" +upName); out.write(buffer); out.close(); System.out.println(path+"/"+upName); //保存到数据库 if(type.equals("cover")) { user.setCoverImage("user/cover/"+upName); }else { user.setHeadImage("user/head/"+upName); } userService.saveUser(user); return "redirect:/findUserProfileSettingsById?id="+user.getId(); } @RequestMapping("/cropper") public String cropper(@RequestParam("file")MultipartFile file,Model model,String type) throws Exception{ //保存图片 //创建文件 String path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/user/temp"; System.err.println(path); //如果路径不存在,创建路径 File dest = new File(path + "/" + file.getOriginalFilename()); if(!dest.getParentFile().exists()) { dest.getParentFile().mkdir(); } //保存文件 file.transferTo(dest); model.addAttribute("fileName",file.getOriginalFilename()); User user = (User) httpSession.getAttribute("user"); Integer followersNum = userService.findFollowersNumById(user.getId().toString()); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","AboutMe"); model.addAttribute("type",type); User u = (User) session.getAttribute("user"); baseDataUtils.getData(model, u.getId().toString()); return "cropper.html"; } @RequestMapping("/uploadImageAJAX") @ResponseBody public String uploadImageAJAX(@RequestParam("file")MultipartFile file) throws Exception { //保存图片 //创建文件 String path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/blog/temp"; String name = file.getOriginalFilename(); File dest = new File(path + "/" +name); //如果路径不存在,创建路径 if(!dest.getParentFile().exists()) { dest.getParentFile().mkdir(); } //保存文件 file.transferTo(dest); //String json = "{"success":"+true+"}"; String json = "{"success":"+true+","summernoteImage":"upload/blog/temp/"+name+""}"; return json; } @RequestMapping("/uploadCoverAJAX") @ResponseBody public String uploadCoverAJAX(String base64) throws Exception { //获得classpath在本地的地址 String path = ResourceUtils.getURL("classpath:").getPath() + "static/upload/blog/cover"; //保存图片 File file = new File(path); if(!file.exists()) { file.mkdir(); } //替换数据 if(base64.indexOf("jpeg")!=-1) { base64 = base64.replaceFirst("jpeg", "jpg"); } //获取文件名 String upName = UUID.randomUUID().toString()+System.currentTimeMillis()+"."+base64.substring(11,14); //将base64中有用的数据保存下来 String iconBase64 = base64.substring(22); //将base64换位字节数据 byte[] buffer = Base64Coder.decode(iconBase64); //用FileOutputStream写文件 FileOutputStream out = new FileOutputStream(path + "/" + upName); out.write(buffer); out.close(); //返回Json String json = "{"success":"+true+","fileName":""+upName+""}"; return json; } }
前台富文本框的展示
<!-- 初始化summernote -->
<script>
$(function(){
$('.summernote').summernote({
height: 200,
tabsize: 2,
lang: 'zh-CN',
//触发图片上传机制
callbacks:{
onImageUpload:function(files)
{
alert("已经调用")
//将file提交到后台,图片上传
var formData = new FormData();
formData.append("file",files[0]);
$.ajax({
type:"POST",
cache:false,
url:"/uploadImageAJAX",
data:formData,
processData:false,
contentType:false,
dataType:"json",
success:function(result)
{
//在富文本输入框添加图片,insertImage,图片的url,图片的名称result.summernoteImage
$(".summernote").summernote("insertImage",result.summernoteImage,'xxx');
alert("成功")
},
error:function(result)
{
alert("失败")
}
})
}
}
});
});

@RequestMapping("/uploadImageAJAX")
@ResponseBody
public String uploadImageAJAX(@RequestParam("file")MultipartFile file) throws Exception
{
//保存图片
//创建文件
String path = ResourceUtils.getURL("classpath:").getPath()+"static/upload/blog/temp";
//不同的人保存相同名字的图片,会将name换成UUID形式
String name = file.getOriginalFilename();
File dest = new File(path + "/" +name);
//如果路径不存在,创建路径
if(!dest.getParentFile().exists())
{
dest.getParentFile().mkdir();
}
//保存文件
file.transferTo(dest);
//String json = "{"success":"+true+"}";
String json = "{"success":"+true+","summernoteImage":"upload/blog/temp/"+name+""}";
return json;
}

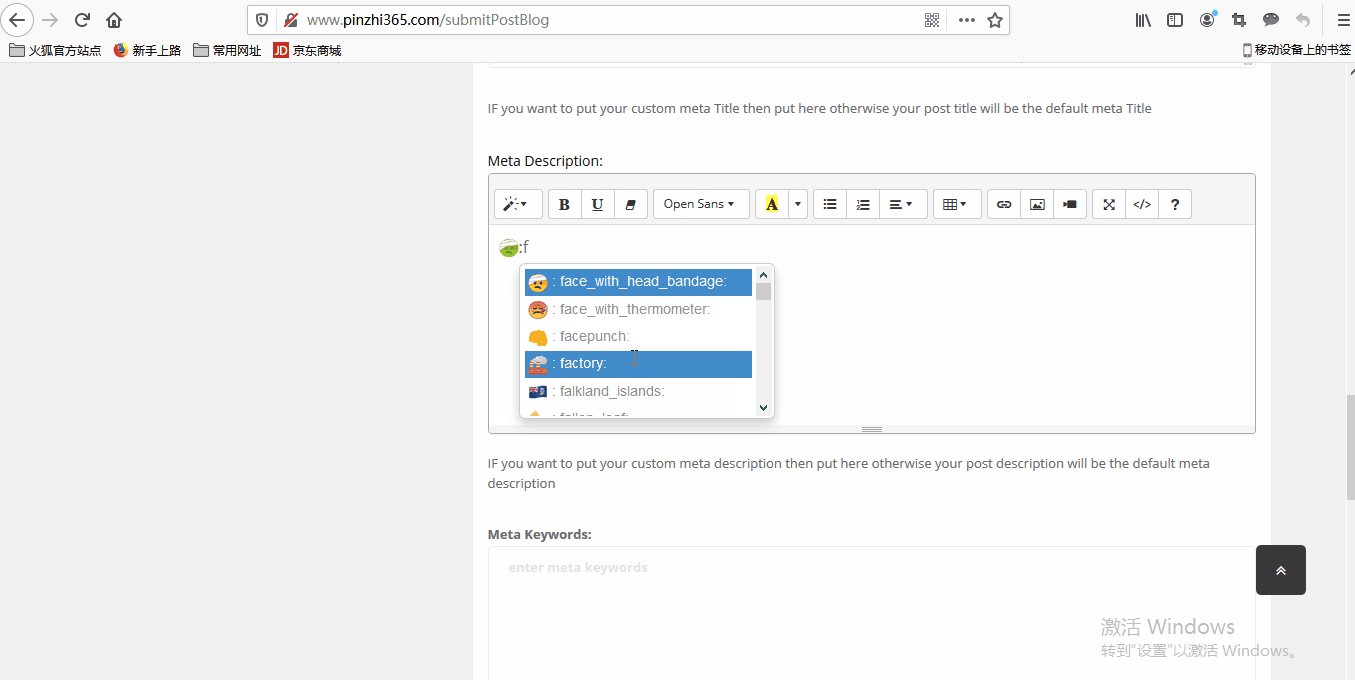
添加表情库
引入表情库
var emojis; var emojiUrls; $.ajax({ url:'https://api.github.com/emojis', async:false }).then(function(data){ //赋值 emojis = Object.keys(data); emojiUrls = data; })
在summernote富文本中处理表情
//处理表情 hint:{ //检验: match: /:([-+w]+)$/, //当我们输入某个字符的时候,查找对应的模板 search:function(keyword,callback) { //在整个emojis中过滤带有keyword中的数据 //grep()方法为function提供了两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。 callback($.grep(emojis,function(item) { // identity 恒等。不做类型转换,类型不同的一定不等。 // == equality 等同。 两边值类型不同的时候,要先进行类型转换,再比较。 return item.indexOf(keyword) === 0 })); }, //表情是从网上获得的,所以加载网上的模板 template:function(item) { var content = emojiUrls[item]; return '<img src= "'+content+'" width = "20" /> : '+item+':'; }, //选中后将指定模板的内容添加到我们的富文本中 content:function(item) { var url = emojiUrls[item]; if(url) { return $('<img />').attr('src',url).css('width',20)[0]; } return ''; } } }); });

<script>
//引入表情库
var emojis;
var emojiUrls;
$.ajax({
url:'https://api.github.com/emojis',
async:false
}).then(function(data){
//赋值
emojis = Object.keys(data);
emojiUrls = data;
})
$(function(){
$('.summernote').summernote({
height: 200,
tabsize: 2,
lang: 'zh-CN',
//触发图片上传机制
callbacks:{
onImageUpload:function(files)
{
alert("已经调用")
//将file提交到后台,图片上传
var formData = new FormData();
formData.append("file",files[0]);
$.ajax({
type:"POST",
cache:false,
url:"/uploadImageAJAX",
data:formData,
processData:false,
contentType:false,
dataType:"json",
success:function(result)
{
//在富文本输入框添加图片,insertImage,图片的url,图片的名称result.summernoteImage
$(".summernote").summernote("insertImage",result.summernoteImage,'xxx');
alert("成功")
},
error:function(result)
{
alert("失败")
}
})
}
},
//处理表情
hint:{
//检验:
match: /:([-+w]+)$/,
//当我们输入某个字符的时候,查找对应的模板
search:function(keyword,callback)
{
//在整个emojis中过滤带有keyword中的数据
//grep()方法为function提供了两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。
callback($.grep(emojis,function(item)
{
// identity 恒等。不做类型转换,类型不同的一定不等。
// == equality 等同。 两边值类型不同的时候,要先进行类型转换,再比较。
return item.indexOf(keyword) === 0
}));
},
//表情是从网上获得的,所以加载网上的模板
template:function(item)
{
var content = emojiUrls[item];
return '<img src= "'+content+'" width = "20" /> : '+item+':';
},
//选中后将指定模板的内容添加到我们的富文本中
content:function(item)
{
var url = emojiUrls[item];
if(url)
{
return $('<img />').attr('src',url).css('width',20)[0];
}
return '';
}
}
});
});
</script>

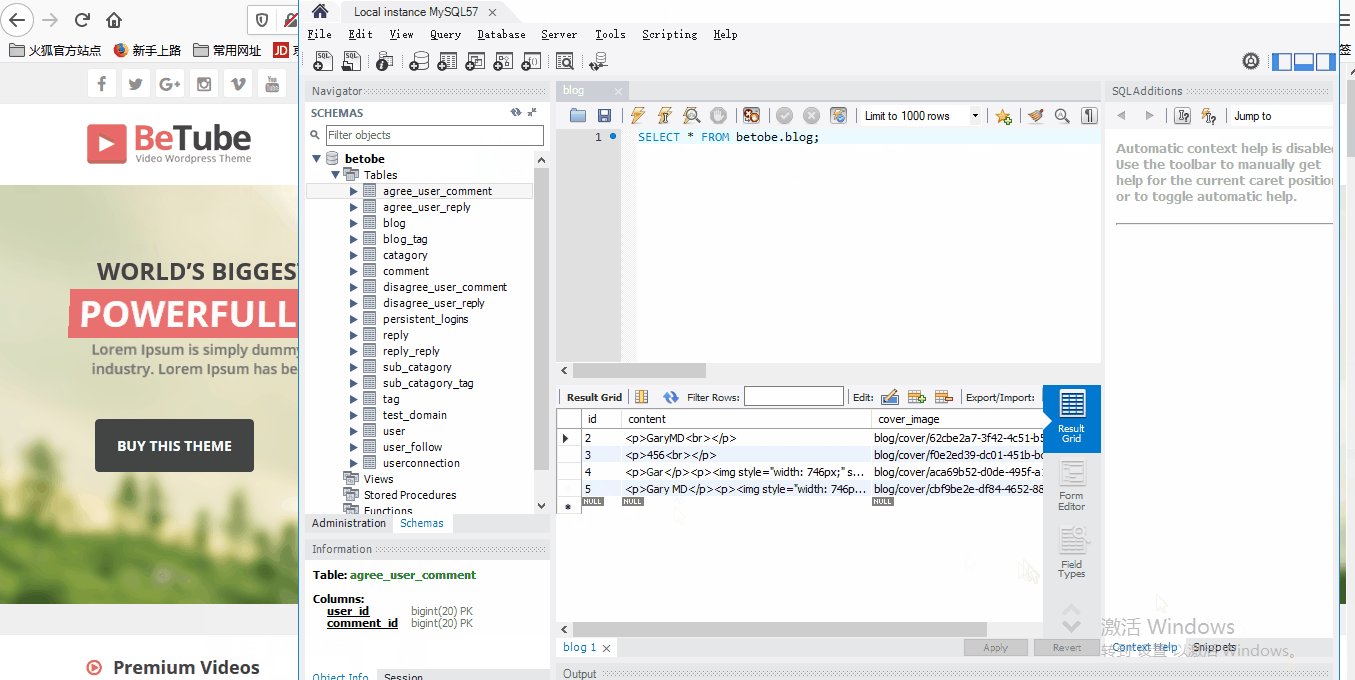
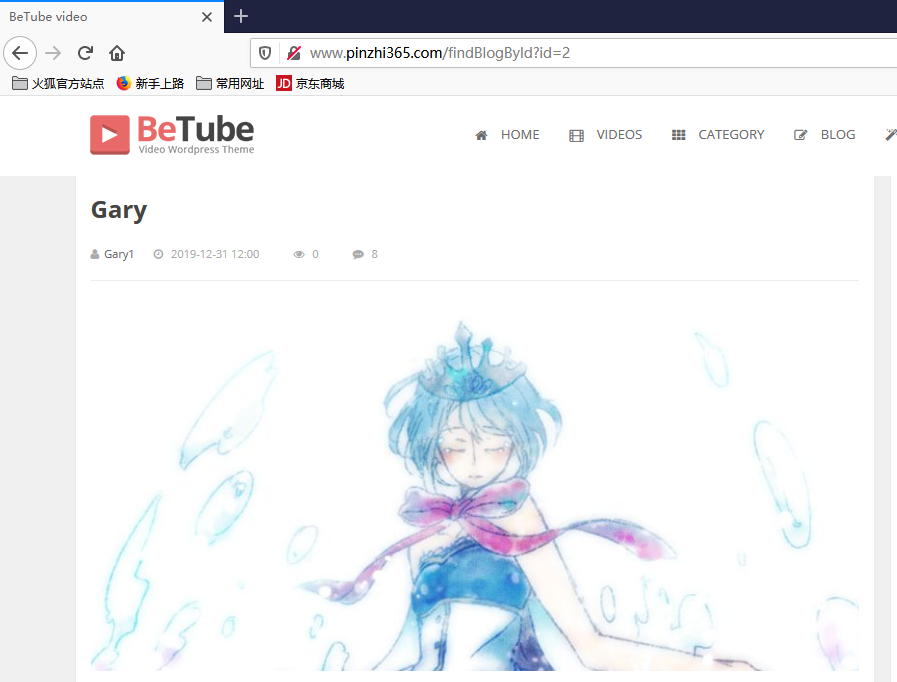
博客的显示
blog-single-post.html博客数据的回显
后端发送请求@RequestMapping("/findBlogById")
@RequestMapping("/findBlogById")
public String findBlogById(String id,Model model)
{
Blog blog = blogService.findBlogById(id);
model.addAttribute("blog",blog);
return "blog-single-post.html";
}
完成前边标题,发布者,发布时间,发布内容的显示
<div class="blog-post-heading"> <h3><a href="#" th:text="${blog.title}">There are many variations of passage. </a></h3> <p> <span><i class="fa fa-user"></i><a href="#" th:text="${blog.user.displayName}">admin</a></span> <span> <i class="fa fa-clock-o"></i> <span th:text="${blog.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${blog.viewNum}">1,862K</span> </span> <span> <i class="fa fa-commenting"></i> <span>8</span> </span> </p> </div> <div class="blog-post-content"> <div class="blog-post-img"> <img th:src="|upload/${blog.coverImage}|" alt="blog image"> </div>

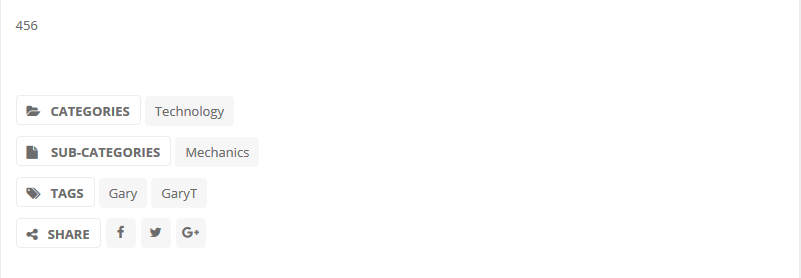
完成下边分类,发布人的显示
<p th:utext="${blog.content}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. </p> <div class="blog-post-extras"> <div class="categories extras"> <button><i class="fa fa-folder-open"></i>categories</button> <a href="#" th:text="${blog.catagory.catagory}">entertainment</a> </div> <div class="categories extras"> <button> <i class="fa fa-file"></i> sub-categories </button> <a href="#" th:text="${blog.subCatagory.subCatagory}">entertainment</a> </div> <div class="tags extras"> <button><i class="fa fa-tags"></i>tags</button> <span th:each="tag:${blog.blogTags}"> <a href="#" th:text="${tag.tag}"> 3d movies </a> <span></span> </span> </div>

个人描述模块
<div class="blog-post-written"> <div class="row secBg"> <div class="large-12 columns"> <div class="media-object"> <div class="media-object-section"> <div class="blog-post-author-img" style=" 120px;height: 120px"> <img th:src="|upload/${blog.user.headImage}|" alt="blog post author"> </div> </div> <div class="media-object-section"> <div class="blog-post-author-des"> <h5>Written by <span th:text="${blog.user.displayName}">Admin</span></h5> <p th:text="${blog.user.description}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo. Iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> </div> </div> </div> </div> </div>


<!doctype html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div class="off-canvas-wrapper"> <div class="off-canvas-wrapper-inner" data-off-canvas-wrapper> <!--header--> <div th:replace="~{fragments/header::header}"></div> <!-- End Header --> <!--breadcrumbs--> <section id="breadcrumb" class="breadMargin"> <div class="row"> <div class="large-12 columns"> <nav aria-label="You are here:" role="navigation"> <ul class="breadcrumbs"> <li><i class="fa fa-home"></i><a href="#">Home</a></li> <li> <span class="show-for-sr">Current: </span> Blog </li> </ul> </nav> </div> </div> </section><!--end breadcrumbs--> <section class="category-content"> <div class="row"> <!-- left side content area --> <div class="large-8 columns"> <div class="blog-post"> <div class="row secBg"> <div class="large-12 columns"> <div class="blog-post-heading"> <h3><a href="#" th:text="${blog.title}">There are many variations of passage. </a></h3> <p> <span><i class="fa fa-user"></i><a href="#" th:text="${blog.user.displayName}">admin</a></span> <span> <i class="fa fa-clock-o"></i> <span th:text="${blog.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${blog.viewNum}">1,862K</span> </span> <span> <i class="fa fa-commenting"></i> <span>8</span> </span> </p> </div> <div class="blog-post-content"> <div class="blog-post-img"> <img th:src="|upload/${blog.coverImage}|" alt="blog image"> </div> <p th:utext="${blog.content}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. </p> <div class="blog-post-extras"> <div class="categories extras"> <button><i class="fa fa-folder-open"></i>categories</button> <a href="#" th:text="${blog.catagory.catagory}">entertainment</a> </div> <div class="categories extras"> <button> <i class="fa fa-file"></i> sub-categories </button> <a href="#" th:text="${blog.subCatagory.subCatagory}">entertainment</a> </div> <div class="tags extras"> <button><i class="fa fa-tags"></i>tags</button> <span th:each="tag:${blog.blogTags}"> <a href="#" th:text="${tag.tag}"> 3d movies </a> <span></span> </span> </div> <div class="social-share extras"> <div class="post-like-btn clearfix"> <div class="easy-share" data-easyshare data-easyshare-http data-easyshare-url="http://joinwebs.com"> <button class="float-left"><i class="fa fa-share-alt"></i>share</button> <!-- Facebook --> <button class="removeBorder" data-easyshare-button="facebook"> <span class="fa fa-facebook"></span> </button> <!-- Twitter --> <button class="removeBorder" data-easyshare-button="twitter" data-easyshare-tweet-text=""> <span class="fa fa-twitter"></span> </button> <!-- Google+ --> <button class="removeBorder" data-easyshare-button="google"> <span class="fa fa-google-plus"></span> </button> <div data-easyshare-loader>Loading...</div> </div> </div> </div> </div> <div class="blog-pagination text-center"> <a href="#"><i class="fa fa-long-arrow-left left-arrow"></i>previous post</a> <a href="#">next post<i class="fa fa-long-arrow-right right-arrow"></i></a> </div> </div> </div> </div> </div><!-- end blog post --> <!-- post written by --> <div class="blog-post-written"> <div class="row secBg"> <div class="large-12 columns"> <div class="media-object"> <div class="media-object-section"> <div class="blog-post-author-img" style=" 120px;height: 120px"> <img th:src="|upload/${blog.user.headImage}|" alt="blog post author"> </div> </div> <div class="media-object-section"> <div class="blog-post-author-des"> <h5>Written by <span th:text="${blog.user.displayName}">Admin</span></h5> <p th:text="${blog.user.description}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo. Iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> </div> </div> </div> </div> </div> <!-- Comments --> <section class="content comments"> <div class="row secBg"> <div class="large-12 columns"> <div class="main-heading borderBottom"> <div class="row padding-14"> <div class="medium-12 small-12 columns"> <div class="head-title"> <i class="fa fa-comments"></i> <h4>Comments <span>(4)</span></h4> </div> </div> </div> </div> <div class="comment-box thumb-border"> <div class="media-object stack-for-small"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> <h6><a href="#">Joseph John</a></h6> </div> <div class="media-object-section comment-textarea"> <form method="post"> <textarea name="commentText" placeholder="Add a comment here.."></textarea> <input type="submit" name="submit" value="send"> </form> </div> </div> </div> <div class="comment-sort text-right"> <span>Sort By : <a href="#">newest</a> | <a href="#">oldest</a></span> </div> <!-- main comment --> <div class="main-comment showmore_one"> <div class="media-object stack-for-small"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> <!--sub comment--> <div class="media-object stack-for-small reply-comment"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> </div> </div><!-- end sub comment --> <!--sub comment--> <div class="media-object stack-for-small reply-comment"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> </div> </div><!-- end sub comment --> </div> </div> <div class="media-object stack-for-small"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> </div> </div> <div class="media-object stack-for-small"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> <!--sub comment--> <div class="media-object stack-for-small reply-comment"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> <!--sub comment--> <div class="media-object stack-for-small reply-comment"> <div class="media-object-section comment-img text-center"> <div class="comment-box-img"> <img src= "http://placehold.it/80x80" alt="comment"> </div> </div> <div class="media-object-section comment-desc"> <div class="comment-title"> <span class="name"><a href="#">Joseph John</a> Said:</span> <span class="time float-right"><i class="fa fa-clock-o"></i>1 minute ago</span> </div> <div class="comment-text"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventoresunt explicabo.</p> </div> <div class="comment-btns"> <span><a href="#"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a href="#"><i class="fa fa-share"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div> </div> </div><!-- end sub comment --> </div> </div><!-- end sub comment --> </div> </div> </div><!-- End main comment --> </div> </div> </section><!-- End Comments --> <!-- ad Section --> <div class="googleAdv"> <a href="#"><img src="images/goodleadv.png" alt="googel ads"></a> </div><!-- End ad Section --> </div><!-- end left side content area --> <!-- sidebar --> <div class="large-4 columns"> <div th:replace="~{fragments/blog-video-right::blogVideoRight}"></div> </div><!-- end sidebar --> </div> </section><!-- End Category Content--> <!-- footer --> <div th:replace="~{fragments/footer::footer}"></div> <!--end off canvas content--> </div><!--end off canvas wrapper inner--> </div><!--end off canvas wrapper--> <!-- script files --> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
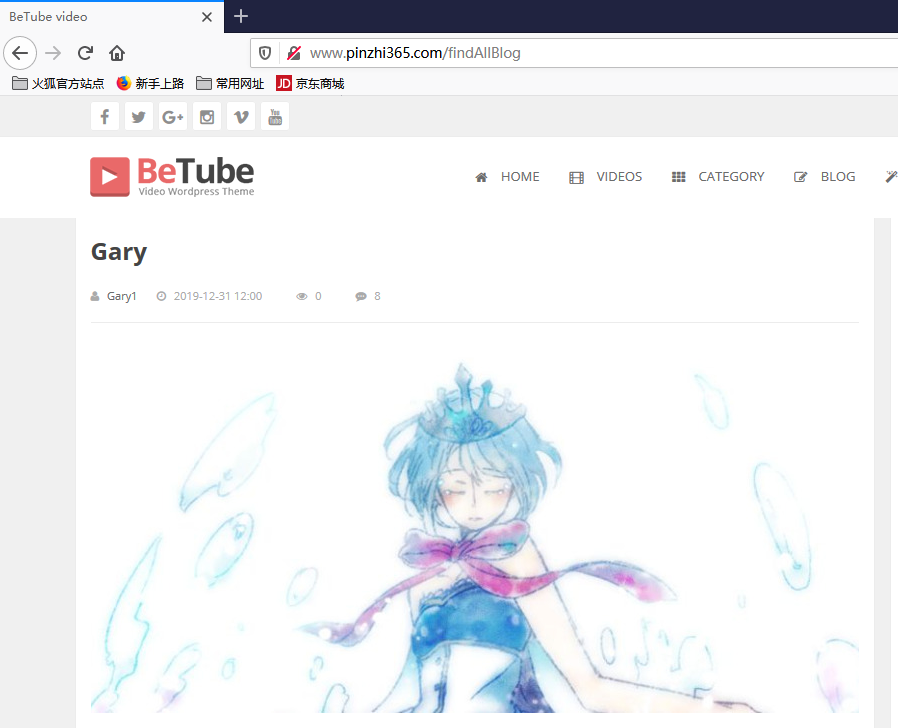
查询所有博客后端请求@RequestMapping("/findAllBlog")
@RequestMapping("/findAllBlog")
public String findAllBlog(Model model)
{
List<Blog> blogList = blogService.findAllBlog();
model.addAttribute("blogList",blogList);
return "blog.html";
}
在blog页面
<section class="category-content"> <div class="row"> <!-- left side content area --> <div class="large-8 columns"> <div th:each="blog:${blogList}" class="blog-post"> <div class="row secBg"> <div class="large-12 columns"> <div class="blog-post-heading"> <h3> <a th:href="'/findBlogById?id='+${blog.id}" th:text="${blog.title}">There are many variations of passage. </a> </h3> <p> <span> <i class="fa fa-user"></i> <a th:href="'/findUserAboutMeById?id='+${blog.user.id}" th:text="${blog.user.displayName}">admin</a> </span> <span> <i class="fa fa-clock-o"></i> <span th:text="${blog.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${blog.viewNum}">1,862K</span> </span> <span> <i class="fa fa-commenting"></i> 8 </span> </p> </div> <div class="blog-post-content"> <div class="blog-post-img"> <img th:src="|upload/${blog.coverImage}|" alt="blog image"> </div> <p th:text="${blog.keyword}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt [..]</p> <a class="blog-post-btn" th:href="'/findBlogById?id='+${blog.id}">read me</a> </div> </div> </div> </div> <!-- ad Section --> <div class="googleAdv"> <a href="#"><img src="images/goodleadv.png" alt="googel ads"></a> </div><!-- End ad Section --> </div><!-- end left side content area --> <!-- sidebar --> <div class="large-4 columns"> <div th:replace="~{fragments/blog-video-right::blogVideoRight}"></div> </div><!-- end sidebar --> </div> </section><!-- End Category Content-->


<!doctype html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div class="off-canvas-wrapper"> <div class="off-canvas-wrapper-inner" data-off-canvas-wrapper> <!--header--> <div th:replace="~{fragments/header::header}"></div> <!-- End Header --> <!--breadcrumbs--> <section id="breadcrumb" class="breadMargin"> <div class="row"> <div class="large-12 columns"> <nav aria-label="You are here:" role="navigation"> <ul class="breadcrumbs"> <li><i class="fa fa-home"></i><a href="#">Home</a></li> <li> <span class="show-for-sr">Current: </span> Blog </li> </ul> </nav> </div> </div> </section><!--end breadcrumbs--> <section class="category-content"> <div class="row"> <!-- left side content area --> <div class="large-8 columns"> <div th:each="blog:${blogList}" class="blog-post"> <div class="row secBg"> <div class="large-12 columns"> <div class="blog-post-heading"> <h3> <a th:href="'/findBlogById?id='+${blog.id}" th:text="${blog.title}">There are many variations of passage. </a> </h3> <p> <span> <i class="fa fa-user"></i> <a th:href="'/findUserAboutMeById?id='+${blog.user.id}" th:text="${blog.user.displayName}">admin</a> </span> <span> <i class="fa fa-clock-o"></i> <span th:text="${blog.createTime}">5 January 16</span> </span> <span> <i class="fa fa-eye"></i> <span th:text="${blog.viewNum}">1,862K</span> </span> <span> <i class="fa fa-commenting"></i> 8 </span> </p> </div> <div class="blog-post-content"> <div class="blog-post-img"> <img th:src="|upload/${blog.coverImage}|" alt="blog image"> </div> <p th:text="${blog.keyword}">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt [..]</p> <a class="blog-post-btn" th:href="'/findBlogById?id='+${blog.id}">read me</a> </div> </div> </div> </div> <!-- ad Section --> <div class="googleAdv"> <a href="#"><img src="images/goodleadv.png" alt="googel ads"></a> </div><!-- End ad Section --> </div><!-- end left side content area --> <!-- sidebar --> <div class="large-4 columns"> <div th:replace="~{fragments/blog-video-right::blogVideoRight}"></div> </div><!-- end sidebar --> </div> </section><!-- End Category Content--> <!-- footer --> <div th:replace="~{fragments/footer::footer}"></div> <!--end off canvas content--> </div><!--end off canvas wrapper inner--> </div><!--end off canvas wrapper--> <!-- script files --> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>
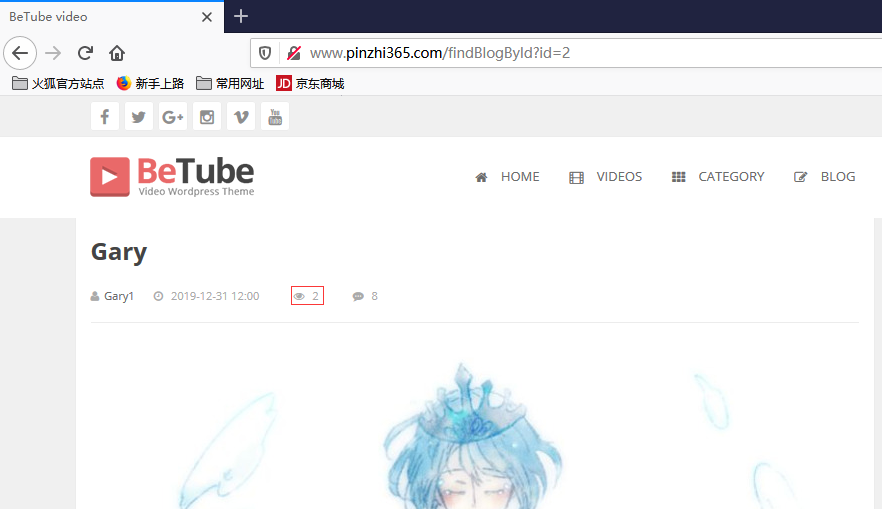
修改后端请求@RequestMapping("/findBlogById"),每次刷新页面,浏览数会+1
@RequestMapping("/findBlogById")
public String findBlogById(String id,Model model)
{
Blog blog = blogService.findBlogById(id);
blog.setViewNum(blog.getViewNum()+1);
blog = blogService.saveBlog(blog);
model.addAttribute("blog",blog);
return "blog-single-post.html";
}

修改头部模板head.html中的跳转
<li th:if="${session.user != null}"> <a href="#"> <i class="fa fa-magic"></i> profile </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="'/findUserAboutMeById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> Profile About Me </a> </li> <li> <a th:href="'/findUserCommentsById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile comments </a> </li> <li> <a th:href="'/findUserVideosById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile video </a> </li> <li> <a th:href="'/findUserFavoriteVideosById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile favorites </a> </li> <li> <a th:href="'/findUserFollowersById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile followers </a> </li> <li> <a th:href="'/findUserProfileSettingsById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile settings </a> </li> </ul> </li>


<!DOCTYPE html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div th:fragment="header"> <div class="off-canvas position-left light-off-menu" id="offCanvas-responsive" data-off-canvas> <div class="off-menu-close"> <h3>Menu</h3> <span data-toggle="offCanvas-responsive"> <i class="fa fa-times"></i> </span> </div> <ul class="vertical menu off-menu" data-responsive-menu="drilldown"> <li class="has-submenu"> <a href="#"> <i class="fa fa-home"></i> Home </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="index.html"> <i class="fa fa-home"></i> Home page v1 </a> </li> <li> <a href="home-v2.html"> <i class="fa fa-home"></i> Home page v2 </a> </li> <li> <a href="home-v3.html"> <i class="fa fa-home"></i> Home page v3 </a> </li> <li> <a href="home-v4.html"> <i class="fa fa-home"></i> Home page v4 </a> </li> <li> <a href="home-v5.html"> <i class="fa fa-home"></i> Home page v5 </a> </li> <li> <a href="home-v6.html"> <i class="fa fa-home"></i> Home page v6 </a> </li> <li> <a href="home-v7.html"> <i class="fa fa-home"></i> Home page v7 </a> </li> <li> <a href="home-v8.html"> <i class="fa fa-home"></i> Home page v8 </a> </li> <li> <a href="home-v9.html"> <i class="fa fa-home"></i> Home page v9 </a> </li> <li> <a href="home-v10.html"> <i class="fa fa-home"></i> Home page v10 </a> </li> </ul> </li> <li class="has-submenu" data-dropdown-menu="example1"> <a href="#"> <i class="fa fa-film"></i> Videos </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="single-video-v1.html"> <i class="fa fa-film"></i> single video v1 </a> </li> <li> <a href="single-video-v2.html"> <i class="fa fa-film"></i> single video v2 </a> </li> <li> <a href="single-video-v3.html"> <i class="fa fa-film"></i> single video v3 </a> </li> <li> <a href="submit-post.html"> <i class="fa fa-film"></i> submit post </a> </li> </ul> </li> <li> <a href="categories.html"> <i class="fa fa-th"></i> category </a> </li> <li> <a href="blog.html"> <i class="fa fa-edit"></i> blog </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="blog-single-post.html"> <i class="fa fa-edit"></i> blog single post </a> </li> </ul> </li> <li> <a href="#"> <i class="fa fa-magic"></i> features </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="404.html"> <i class="fa fa-magic"></i> 404 Page </a> </li> <li> <a href="archives.html"> <i class="fa fa-magic"></i> Archives </a> </li> <li> <a href="login.html"> <i class="fa fa-magic"></i> login </a> </li> <li> <a href="login-forgot-pass.html"> <i class="fa fa-magic"></i> Forgot Password </a> </li> <li> <a href="login-register.html"> <i class="fa fa-magic"></i> Register </a> </li> <li> <a href="#"> <i class="fa fa-magic"></i> profile </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="profile-page-v1.html"> <i class="fa fa-magic"></i> profile v1 </a> </li> <li> <a href="profile-page-v2.html"> <i class="fa fa-magic"></i> profile v2 </a> </li> <li> <a href="profile-about-me.html"> <i class="fa fa-magic"></i> Profile About Me </a> </li> <li> <a href="profile-comments.html"> <i class="fa fa-magic"></i> profile comments </a> </li> <li> <a href="profile-favorite.html"> <i class="fa fa-magic"></i> profile favorites </a> </li> <li> <a href="profile-followers.html"> <i class="fa fa-magic"></i> profile followers </a> </li> <li> <a href="profile-settings.html"> <i class="fa fa-magic"></i> profile settings </a> </li> </ul> </li> <li> <a href="profile-video.html"> <i class="fa fa-magic"></i> Author Page </a> </li> <li> <a href="search-results.html"> <i class="fa fa-magic"></i> search results </a> </li> <li> <a href="terms-condition.html"> <i class="fa fa-magic"></i> Terms & Condition </a> </li> </ul> </li> <li> <a href="about-us.html"> <i class="fa fa-user"></i> about </a> </li> <li> <a href="contact-us.html"> <i class="fa fa-envelope"></i> contact </a> </li> </ul> <div class="responsive-search"> <form method="post"> <div class="input-group"> <input class="input-group-field" type="text" placeholder="search Here"> <div class="input-group-button"> <button type="submit" name="search"> <i class="fa fa-search"></i> </button> </div> </div> </form> </div> <div class="off-social"> <h6>Get Socialize</h6> <a href="#"> <i class="fa fa-facebook"></i> </a> <a href="#"> <i class="fa fa-twitter"></i> </a> <a href="#"> <i class="fa fa-google-plus"></i> </a> <a href="#"> <i class="fa fa-instagram"></i> </a> <a href="#"> <i class="fa fa-vimeo"></i> </a> <a href="#"> <i class="fa fa-youtube"></i> </a> </div> <div class="top-button"> <ul class="menu"> <li> <a th:href="@{~/submitPostVideo}">upload Video</a> </li> <li class="dropdown-login"> <a href="login.html">login/Register</a> </li> </ul> </div> </div> <div class="off-canvas-content" data-off-canvas-content> <header> <!-- Top --> <section id="top" class="topBar show-for-large"> <div class="row"> <div class="medium-6 columns"> <div class="socialLinks"> <a href="#"> <i class="fa fa-facebook-f"></i> </a> <a href="#"> <i class="fa fa-twitter"></i> </a> <a href="#"> <i class="fa fa-google-plus"></i> </a> <a href="#"> <i class="fa fa-instagram"></i> </a> <a href="#"> <i class="fa fa-vimeo"></i> </a> <a href="#"> <i class="fa fa-youtube"></i> </a> </div> </div> <div class="medium-6 columns"> <div class="top-button"> <ul class="menu float-right"> <li> <a th:href="@{~/submitPostVideo}">upload Video</a> </li> <li sec:authorize = "isAuthenticated()"> <!-- <div sec:authentication="name"></div> --> <a th:href="@{~/signOut}">sign Out</a> </li> <li class="dropdown-login" sec:authorize="!isAuthenticated()"> <a class="loginReg" data-toggle="example-dropdown" href="#">login/Register</a> <div class="login-form"> <h6 class="text-center">Great to have you back!</h6> <form method="post"> <div class="input-group"> <span class="input-group-label"> <i class="fa fa-user"></i> </span> <input class="input-group-field" type="text" placeholder="Enter username"> </div> <div class="input-group"> <span class="input-group-label"> <i class="fa fa-lock"></i> </span> <input class="input-group-field" type="text" placeholder="Enter password"> </div> <div class="checkbox"> <input id="check1" type="checkbox" name="check" value="check"> <label class="customLabel" for="check1">Remember me</label> </div> <input type="submit" name="submit" value="Login Now"> </form> <p class="text-center"> New here? <a class="newaccount" th:href="@{~/loginRegister}">Create a new Account</a> </p> </div> </li> </ul> </div> </div> </div> </section> <!-- End Top --> <!--Navber--> <section id="navBar"> <nav class="sticky-container" data-sticky-container> <div class="sticky topnav" data-sticky data-top-anchor="navBar" data-btm-anchor="footer-bottom:bottom" data-margin-top="0" data-margin-bottom="0" style=" 100%; background: #fff;" data-sticky-on="large"> <div class="row"> <div class="large-12 columns"> <div class="title-bar" data-responsive-toggle="beNav" data-hide-for="large"> <button class="menu-icon" type="button" data-toggle="offCanvas-responsive"></button> <div class="title-bar-title"> <img src="images/logo-small.png" alt="logo"> </div> </div> <div class="top-bar show-for-large" id="beNav" style=" 100%;"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text"> <a href="index.html"> <img src="images/logo.png" alt="logo"> </a> </li> </ul> </div> <div class="top-bar-right search-btn"> <ul class="menu"> <li class="search"> <i class="fa fa-search"></i> </li> </ul> </div> <div class="top-bar-right"> <ul class="menu vertical medium-horizontal" data-responsive-menu="drilldown medium-dropdown"> <li class="has-submenu"> <a th:href="@{~/index}"> <i class="fa fa-home"></i> Home </a> </li> <li class="has-submenu" data-dropdown-menu="example1"> <a th:href="@{~/profileVideo}"> <i class="fa fa-film"></i> Videos </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/submitPostVideo}"> <i class="fa fa-film"></i> video single post </a> </li> </ul> </li> <li> <a href="categories.html"> <i class="fa fa-th"></i> category </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a href="submit-post.html"> <i class="fa fa-film"></i> catagory </a> </li> </ul> </li> <li> <a th:href="@{~/findAllBlog}"> <i class="fa fa-edit"></i> blog </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/submitPostBlog}"> <i class="fa fa-edit"></i> blog single post </a> </li> </ul> </li> <li> <a href="#"> <i class="fa fa-magic"></i> features </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="@{~/archives}"> <i class="fa fa-magic"></i> Archives </a> </li> <li th:if="${session.user != null}"> <a href="#"> <i class="fa fa-magic"></i> profile </a> <ul class="submenu menu vertical" data-submenu data-animate="slide-in-down slide-out-up"> <li> <a th:href="'/findUserAboutMeById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> Profile About Me </a> </li> <li> <a th:href="'/findUserCommentsById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile comments </a> </li> <li> <a th:href="'/findUserVideosById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile video </a> </li> <li> <a th:href="'/findUserFavoriteVideosById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile favorites </a> </li> <li> <a th:href="'/findUserFollowersById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile followers </a> </li> <li> <a th:href="'/findUserProfileSettingsById?id=' + ${session.user.id}"> <i class="fa fa-magic"></i> profile settings </a> </li> </ul> </li> <li> <a href="terms-condition.html"> <i class="fa fa-magic"></i> Terms & Condition </a> </li> </ul> </li> <li> <a th:href="@{~/aboutUs}"> <i class="fa fa-user"></i> about </a> </li> <li> <a th:href="@{~/contactUs}"> <i class="fa fa-envelope"></i> contact </a> </li> </ul> </div> </div> </div> </div> <div id="search-bar" class="clearfix search-bar-light"> <form method="post"> <div class="search-input float-left"> <input type="search" name="search" placeholder="Seach Here your video"> </div> <div class="search-btn float-right text-right"> <button class="button" name="search" type="submit">search now</button> </div> </form> </div> </div> </nav> </section> </header> </div> </div> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body>
到此,博客模块基本完成,接下来到视频模块~