day61
1. 登录的完整示例
复习:
form表单往后端提交数据需要注意哪三点: 五一回来默写 <-- 谁写错成from谁就请大家吃雪糕
1. form不是from,所有获取用户输入的标签都应该放在form里面, 并且必须要有name属性
2. action属性控制往哪儿提交,method一般都设置成post
3. 提交按钮必须是type=submit,不能是别的类型
2. GET请求和POST请求
GET请求:
1. 浏览器请求一个页面
2. 搜索引擎检索关键字的时候
POST请求:
1. 浏览器向服务端提交数据,比如登录/注册等

点击登录后:

以上详细程序:
urls.py
1 from .views import yimi, xiaohei, login, baobao 2 #保存路径和函数的对应关系 3 urlpatterns = [ 4 url(r'^yimi/', yimi), #路径,函数 5 url(r'^xiaohei/', xiaohei), 6 url(r'^login/', login), 7 url(r'^baobao/', baobao) 8 ]
views.py
1 from django.shortcuts import HttpResponse, render 2 3 # 函数在views 4 def yimi(request): 5 # request参数保存了所有和用户浏览器请求相关的数据 6 # return HttpResponse('hello yimi!') #不用自己设置状态码,响应头 7 8 #################################################################### 9 # with open("templates/yimi.html", "r", encoding="utf-8") as f: 10 # data = f.read() 11 # return HttpResponse(data) 12 ####################################################################### 13 '''上下方法一样''' 14 return render(request, "yimi.html")#只需写yimi.html,自己会去templates下找 15 16 def xiaohei(request): 17 # request参数保存了所有和用户浏览器请求相关的数据 18 return HttpResponse('hello xiaohei!') 19 20 def login(request): 21 if request.method == "GET": 22 # get请求 , 想要获取网页,引擎搜索关键字时 23 return render(request, "login.html") 24 else: 25 # 如果是POST请求,向后端提交数据 登录,注册等等 26 email = request.POST.get("email", None) 27 pwd = request.POST.get("pwd", None) 28 print(email, pwd) 29 return HttpResponse("shit hole") #页面显示 30 31 # post请求 32 def baobao(request):# login的表单 action 传到 baobao 33 print(request.POST) #终端打印 34 email = request.POST.get("email", None) 35 pwd = request.POST.get("pwd", None) 36 print(email, pwd) 37 return HttpResponse("shit hole") #页面显示
login.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>mysite-登录页面</title> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="/static/fontAwesome/css/font-awesome.css"> <style> body { background-color: #eee; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4" style="margin-top: 100px"> <h1 class="text-center">请登录</h1> {# action 属性定义了当表单被提交时数据被送往何处 提交的后端路径 login -> baobao#} <form class="form-horizontal" action="/login/" method="post"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label"></label> <div class="input-group col-sm-8"> <span class="input-group-addon"><i class="fa fa-envelope-o" aria-hidden="true"></i></span> <input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email"> {# 通过name取值#} </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label"></label> <div class="input-group col-sm-8"> <span class="input-group-addon"><i class="fa fa-wrench" aria-hidden="true"></i></span> <input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password"> {# 通过pwd取值#} </div> </div> <div class="form-group"> <div class="input-group col-sm-offset-2 col-sm-8"> <div class="checkbox"> <label> <input type="checkbox"> 记住我 </label> </div> </div> </div> <div class="form-group"> <div class="input-group col-sm-offset-2 col-sm-8"> <button type="submit" class="btn btn-primary btn-block">登录</button> </div> </div> <p class="text-danger text-center">{{ error }}</p> </form> </div> </div> </div> {#<script src="/static/jquery-3.2.1.min.js"></script>#} {#<script src="/static/bootstrap/js/bootstrap.js"></script>#} </body> </html>
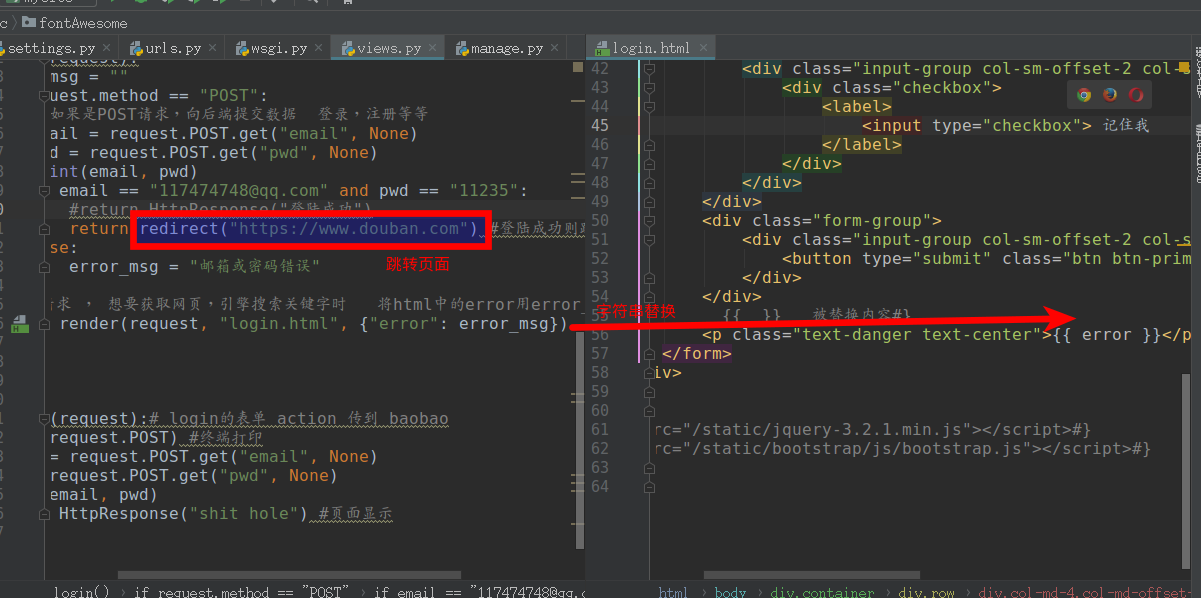
render字符串替换和redirect跳转