RPC 与HTTP的相同点

两种风格的API区别,总结一下其实非常简单:
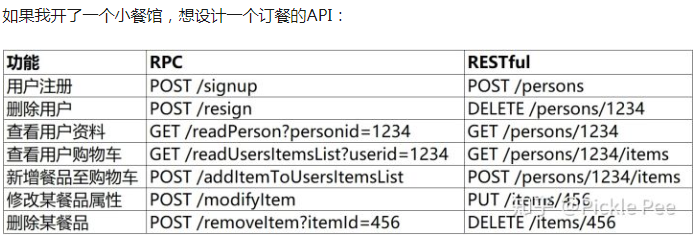
1,RPC面向过程,只发送 GET 和 POST 请求。GET用来查询信息,其他情况下一律用POST。请求参数是动词,直接描述动作本身。,
2,RESTful面向资源,使用 POST、DELETE、PUT、GET 请求,分别对应增、删、改、查操作。请求参数是名词,这个名词就是“增删改查”想要操作的对象。
前面提到,这样对比RPC与REST并不完全准确,原因在于RPC不仅仅是一种API设计风格,它的概念比这要广得多。PRC全称是Remote Procedure Call,即远程过程调用。我发送了一个RPC请求比如 POST /removeItem?itemId=456,实际上是调用了服务端的一个方法 removeItem(int itemId)。在我本地电脑上可以调用一个远在服务端的方法,所以叫远程过程调用。这个"远"的概念也不一定是跨越网络的,同一台主机的两个进程之间相互交流也完全可以是RPC。
只要是远程调用都可以叫RPC,和是不是通过http没什么关系,REST就是一种常用的rpc。
当然rpc也有不通过http的,可以直接走socket,或者其他协议,在不同的场景甚至有优于http的性能表现,这个很正常。用http不是因为它性能好,而是因为它普适,随便一个web容器就能跑起来你的应用。
对外开放给全世界的API推荐采用RESTful,是否严格按照规范是一个要权衡的问题。要综合成本、稳定性、易用性、业务场景等等多种因素。
内部调用推荐采用RPC方式,当然不能一概而论,还要看具体的业务场景。
RPC 与HTTP的不同点
在HTTP和RPC的选择上,可能有些人是迷惑的,主要是因为,有些RPC框架配置复杂,如果走HTTP也能完成同样的功能,那么为什么要选择RPC,而不是更容易上手的HTTP来实现了。
本文主要来阐述HTTP和RPC的异同,让大家更容易根据自己的实际情况选择更适合的方案。
传输协议
RPC,可以基于TCP协议,也可以基于HTTP协议
HTTP,基于HTTP协议(在TCP协议之上进行封装)
传输效率
RPC,使用自定义的TCP协议,可以让请求报文体积更小,或者使用HTTP2协议,也可以很好的减少报文的体积,提高传输效率
HTTP,如果是基于HTTP1.1的协议,请求中会包含很多无用的内容,如果是基于HTTP2.0,那么简单的封装以下是可以作为一个RPC来使用的,这时标准RPC框架更多的是服务治理
性能消耗,主要在于序列化和反序列化的耗时
RPC,可以基于thrift实现高效的二进制传输
HTTP,大部分是通过json来实现的,字节大小和序列化耗时都比thrift要更消耗性能
负载均衡
RPC,基本都自带了负载均衡策略
HTTP,需要配置Nginx,HAProxy来实现
服务治理(下游服务新增,重启,下线时如何不影响上游调用者)
RPC,能做到自动通知,不影响上游
HTTP,需要事先通知,修改Nginx/HAProxy配置
总结:
RPC主要用于公司内部的服务调用,性能消耗低,传输效率高,服务治理方便。HTTP主要用于对外的异构环境,浏览器接口调用,APP接口调用,第三方接口调用等。
既然两种方式都可以实现远程调用,我们该如何选择呢?
- 速度来看,RPC要比http更快,虽然底层都是TCP,但是http协议的信息往往比较臃肿,不过可以采用gzip压缩。
- 难度来看,RPC实现较为复杂,http相对比较简单
- 灵活性来看,http更胜一筹,因为它不关心实现细节,跨平台、跨语言。
因此,两者都有不同的使用场景:
- 如果对效率要求更高,并且开发过程使用统一的技术栈,那么用RPC还是不错的。
- 如果需要更加灵活,跨语言、跨平台,显然http更合适
微服务,更加强调的是独立、自治、灵活。而RPC方式的限制较多,因此微服务框架中,一般都会采用基于Http的Rest风格服务,像在公司对内系统用hsf协议,对接外部系统用微服务,调用RestTemplate这个类