跨域的方式有多种今天我呢,给大家带来的是JSONP接口的操作和接口
JSONP的接口到处都有
今天先拿BOOS直聘的来给大家演示一遍吧
首先找到boss官网:https://www.zhipin.com/
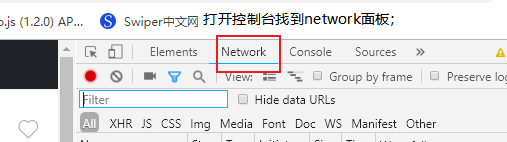
步骤一:然后打开控制台找到network面板;

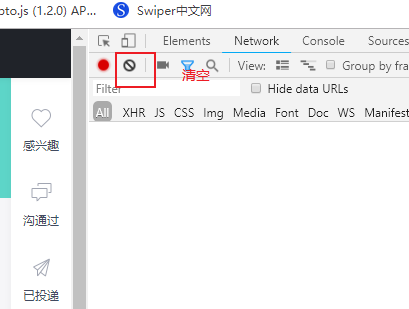
步骤二:清空

步骤三:在搜索框内输入一点文字,然后注意network面板

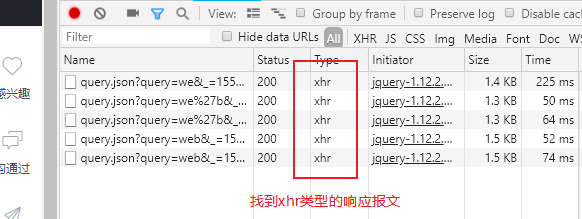
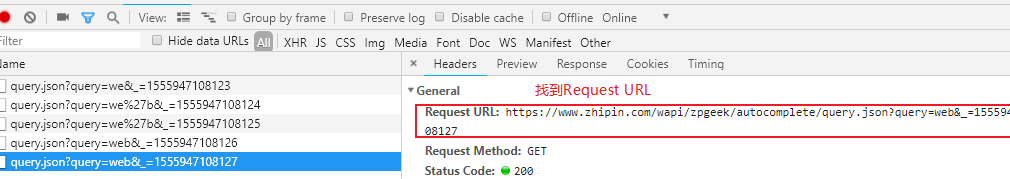
步骤四:找到xhr类型数据请求,当然不一定只是xhr,也有可能是script或其他

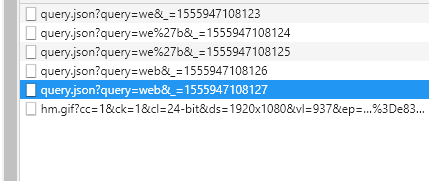
步骤五:点击其中一个

步骤六:找到 request url 后面的地址

拿到这个接口你就得去尝试慢慢得删掉点东西,看能不能更精简,这样你会看得更舒服;使用起来也是更加得如鱼得水,而后你要测试他是不是JSONP格式的
先说说JSONP是怎么产生的:
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>、<img>);
3、于是可以判断,当前阶段如果想通过纯web端(ActiveX控件、服务端代理、属于未来的HTML5之Websocket等方式不算)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;
4、恰巧我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据;
5、这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
6、客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样。
7、为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
扯了这么多,再来点实际的吧
以下案例是刚刚随便找的几个做得玩一玩
这个是百度天气接口
CSS
<style>
div{
900px;
margin: 0 auto;
background-color: skyblue;
padding: 50px 0;
text-align: center;
}
table{
border-collapse: collapse;
800px;
margin: 0 auto;
}
thead tr{
background-color: #ccc;
}
input{
796px;
height: 30px;
display: block;
margin: 0 auto;
outline: none;
font-size: 14px;
}
tbody td{
text-align: center;
}
</style>
HTML
<div> <h1>天气预报查询</h1> <input type="text" name="" id="" value="" placeholder="输入你要查询的城市,按Enter执行.... "/> <table border="1"> <thead> <tr> <th>日期</th> <th>天气</th> <th>风向</th> <th>温度</th> </tr> </thead> <tbody> </tbody> </table> </div>
JavaScript
<script type="text/javascript">
var ipt = document.getElementsByTagName("input")[0];
var tbody = document.getElementsByTagName("tbody")[0];
ipt.onkeyup= function(event){
if(event.keyCode ===13){
// alert(ipt.value)
var script= document.createElement("script");
script.src="https://api.asilu.com/weather/?city="+ipt.value+"&callback=fn";
document.body.appendChild(script);
document.body.removeChild(script);
}
}
function fn(data){
var str = "";
for(var i=0;i<data.weather.length;i++){
str += "<tr>
<td>"+data.weather[i].date+"</td>
<td>"+data.weather[i].weather+"</td>
<td>"+data.weather[i].wind+"</td>
<td>"+data.weather[i].temp+"</td>
</tr>";
}
tbody.innerHTML = str;
}
</script>
更多接口请看以下链接(控制台里面看字段详细情况):
天气:http://www.lovemysoul.vip/API/API-TQ.html
IP查询:http://www.lovemysoul.vip/API/API-IP.html
身份证查询:http://www.lovemysoul.vip/API/API-SFZ.html
手机归属地:http://www.lovemysoul.vip/API/API-gsd.html
翻译:http://www.lovemysoul.vip/API/API-FY.html
如若觉得本文有任何技术问题或是措辞问题各种问题都可以直接评论哦