一、什么是BFC
具有BFC属性的元素也属于普通流定位方式,与普通容器没有什么区别,但是在功能上,具有BFC的元素可以看做是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且具有普通容器没有的一些特性,比如包含浮动元素,以防止出现高度塌陷问题。
总之,BFC就是一种属性,这种属性会影响着元素的定位及与其兄弟元素之间的相互作用。
二、BFC的用途
从整体上看,BFC是隔离了的容器:
1、BFC会阻止外边距折叠
折叠:两个相邻的盒子(可能是兄弟关系也可能是祖先关系)的垂直外边距可以合并成一个单独的垂直外边距。这种合并外边距的方式被称为折叠。
在同一个BFC中,两个相邻的块级元素在垂直方向上的外边距会发生叠加,具体的叠加规则如下:
- 当两个块级元素的外边距都为正数时,取较大者
- 当两个块级元素的外边距都为负数时,取较大者
- 当一正一负时,为两者的和
根据上面的定义可知,发生折叠的条件是:两个块级元素位于同一个BFC中,因而要阻止外边距折叠只需要产生新的BFC。
创建了BFC的元素,不和它的子元素发生外边距折叠。 因而如果同一级中的块级元素发生折叠情况(兄弟关系),不能在元素本身上产生BFC属性,而应该给任意一个元素新建一个BFC容器(新增父级元素并设置为新的BFC,例如设置overflow:hidden;)。如果是祖先关系,则只需要触发父级BFC。
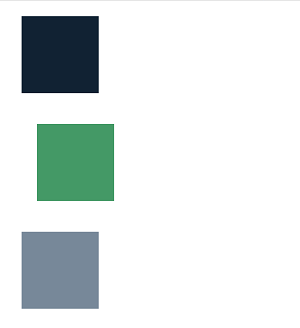
A、兄弟关系外边距折叠
<!--兄弟关系折叠-->
<head>
<style>
div:nth-child(1){
margin:20px;
}
div:nth-child(2){
margin:40px;
}
div:nth-child(3){
margin:20px;
}
</style>
</head>
<body>
<div style="100px;height:100px;background:#123;"></div>
<div style="100px;height:100px;background:#496;"></div>
<div style="100px;height:100px;background:#789;"></div>
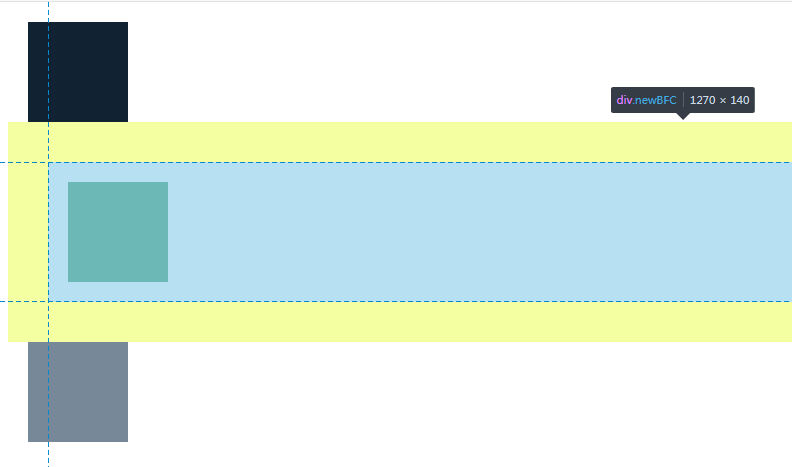
</body>/*兄弟关系阻止折叠方法*/
<head>
<style>
.newBFC{
margin:40px;
overflow: hidden;
}
</style>
</head>
<body>
<div style="100px;height:100px;background:#123;margin:20px;"></div>
<!-- newBFC类表示的仍然和上下两个div在同一个BFC容器中,因而仍旧会发生外边距折叠。不过其子元素已经位于另外一个BFC容器中,其与父元素的边距不会折叠 -->
<div class="newBFC">
<div style="100px;height:100px;background:#496;margin:20px;"></div>
</div>
<div style="100px;height:100px;background:#789;margin:20px;"></div>
</body>
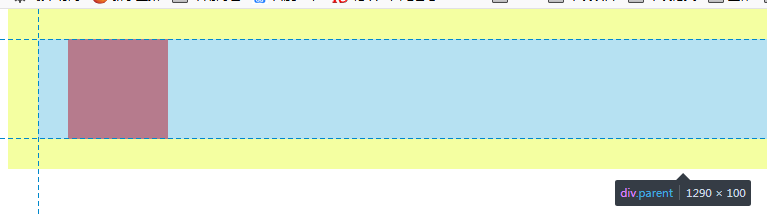
B、祖先关系折叠
<!--外层div与内层div的垂直外边距margin合并了-->
<div style="margin:30px">
<div style="100px;height:100px;background:red;margin:30px"></div>
</div>
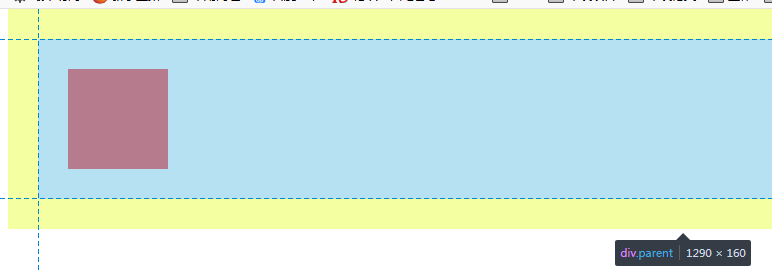
<!--将触发父级BFC属性,就不会合并垂直外边距了-->
<div style="margin:30px;overflow:hidden;">
<div style="100px;height:100px;background:red;margin:30px"></div>
</div>
2、BFC可以包含浮动元素
<div style="border:2px solid red;">
<div class="child" style="100px;height:100px;background:#565;"></div>
</div>
未给child加float属性前:
给child加float属性后:
从上面两个对比图可以发现,加了float属性后,包含child类的div脱离普通/标准文档流,外层div高度塌陷。
触发BFC
<div style="border:2px solid red;overflow: hidden;">
<div style="100px;height:100px;background:#565;float: right;"></div>
</div>
使用overflow: hidden;触发BFC属性,就可以承载具有float属性的元素了。
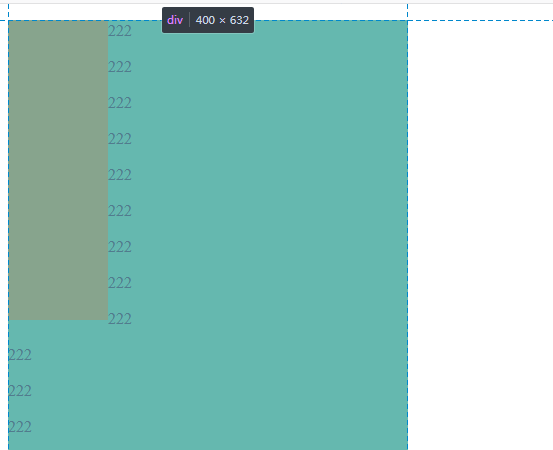
3、BFC可以阻止元素被浮动元素覆盖
浮动元素的块级兄弟元素会无视浮动元素的位置,尽量占满一整行,这样就会被浮动元素覆盖,为该兄弟元素触发BFC后可以阻止这种情况的发生。经常在布局中使用。
<div style="100px;height:300px;background-color: #860;float: left;"></div>
<div style="400px;background-color: #395;">
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
</div>触发BFC
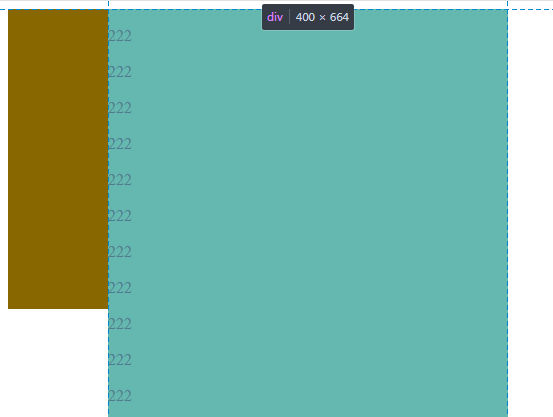
<div style="100px;height:300px;background-color: #860;float: left;"></div>
<div style="400px;background-color: #395;overflow: hidden;">
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
</div>
三、如何触发BFC
- 浮动元素:float除none以外的值
- 绝对定位元素:position(absolute、fixed)
- display为以下其中之一的值inline-block、flex、inline-flex、table-cell、table-caption
- overflow除了visible以外的值(hidden、auto、scroll)