文本元素
<wbr>如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用<wbr>元素来添加 Word Break Opportunity(单词换行时机)。英文单词过长时使用<wbr>会根据浏览器的宽度适当的裁切换行。
<p>
如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request 对象。
</p><ins>添加下划线,起到强调作用<s>元素实际作用就是删除线;从语义上来看,表示不准确的删除<q>元素实际作用就是加了一对双引号。从语义上来看,表示引用来自其他地方的内容。
<q>HTML5</q> <ruby>语言元素<ruby>用来为非西方语言提供支持。<rp><rt>用来帮助读者掌握表意语言文字正确发音。比如:汉语拼音在文字的上方。
<ruby> 饕<rp>(</rp><rt>tāo</rt><rp>)</rp> 餮<rp>(</rp><rt>tiè</rt><rp>)</rp> </ruby> <bdo>设置文字方向<bdo>必须使用属性 dir 才可以设置,一共两个值:rtl(从右到左)和 ltr(从左到右)
分组元素
<blockquote>引用大段他出内容。<blockquote>元素实际作用除了和<p>元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用他出的内容。
<blockquote> 这是一个大段引自他出内容 </blockquote>
<blockquote> 这是另一个大段引自他出内容 </blockquote> <pre>元素实际作用就是编辑器怎么排版的,原封不动的展现出来。当然,这种只适合简单的排版,复杂的排版就无法满足要求了。
<pre>
#####
#####
#####
#####
#####
</pre><dl><dt><dd>生成说明列表 这三个元素是一个整体,但<dt>或<dd>并非都必须出现。
<dl>
<dt> 这是一份文件 </dt>
<dd> 这里是这份文件的详细内容 1 </dd>
<dd> 这里是这份文件的详细内容 2 </dd>
</dl><figure><figcaption>使用插图 这两个元素一般用于图片的布局。
<figure>
<figcaption> 这是一张图 </figcaption>
<img src="../img/11.jpg">
</figure>嵌入元素
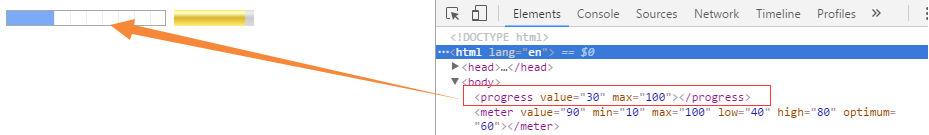
<progress>元素可以显示一个进度条,一般通过 JS 控制内部的值。IE9 以及更低版本不支持此元素。
<progress value="30" max="100"></progress><meter>元素显示某个范围内的值。其下的属性包含:min 和 max 表示范围边界, low 表示小于它的值过低,high 表示大于它的值过高,optimum 表示最佳值,但不出现效果。IE 浏览器不支持此元素。
<meter value="90" min="10" max="100" low="40" high="80" optimum="60"></meter>本文转载于:html 不常用标签介绍