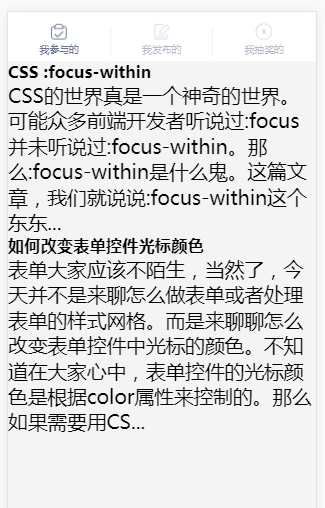
1 <template> 2 <div class="content"> 3 <header class="tab_nav"> 4 <div v-for="(item,index) in tabNav" :key="index" @click = "selected(index, $event)" :class="{'active':item.active}"> 5 <img :src="item.imgUrl" alt="icon"> 6 <span>{{item.title}}</span> 7 </div> 8 </header> 9 <main> 10 <ul> 11 <li v-for="item in articles"> 12 <h5>{{item.title}}</h5> 13 <div>{{item.summary | readeMore(100, '...')}}</div> 14 <div><a :href="item.link"></a></div> 15 </li> 16 </ul> 17 </main> 18 <footer></footer> 19 </div> 20 </template> 21 22 <script> 23 export default { 24 data() { 25 return { 26 tabNav:[ 27 {title:'我参与的',active:true,imgUrl:'/src/images/index/participate.png'}, 28 {title:'我发布的',active:false,imgUrl:'/src/images/index/publish.png'}, 29 {title:'我抽奖的',active:false,imgUrl:'/src/images/index/luck_draw.png'}, 30 ], 31 articles:[ 32 { 33 title: 'CSS :focus-within', 34 summary: 'CSS的世界真是一个神奇的世界。可能众多前端开发者听说过:focus并未听说过:focus-within。那么:focus-within是什么鬼。这篇文章,我们就说说:focus-within这个东东。在CSS中:focus-within是一个伪类,现在已经被列入到CSS选择器中(CSS Level 4 selector)。他就像你知道的:focus或者:hover。:focus-within能非常方便处理获取焦点状态。当元素本身或其后代元素获得焦点时,:focus-within伪类的元素就会有效。', 35 link: '//www.w3cplus.com/css/focus-within.html' 36 }, 37 { 38 title: '如何改变表单控件光标颜色', 39 summary: '表单大家应该不陌生,当然了,今天并不是来聊怎么做表单或者处理表单的样式网格。而是来聊聊怎么改变表单控件中光标的颜色。不知道在大家心中,表单控件的光标颜色是根据color属性来控制的。那么如果需要用CSS来改变表单控件,比如说input或者textarea元素的光标颜色,应该怎么处理呢?', 40 link: '//www.w3cplus.com/css/caret-color.html' 41 } 42 ] 43 } 44 }, 45 methods: { 46 selected: function(index) { 47 this.tabNav.forEach(e => e.active = false); 48 this.tabNav[index].active = true; 49 } 50 }, 51 filters: { 52 readeMore:function(text, length, suffix){ 53 return text.substring(0, length) + suffix; 54 } 55 } 56 } 57 </script> 58 59 <style scoped lang="less"> 60 .border{ 61 content: ''; 62 display: block; 63 width: 1px; 64 height: 1.5rem; 65 background: #D9D9D9; 66 position: absolute; 67 top: 0.75rem; 68 } 69 .tab_nav{ 70 display: flex; 71 width: 100%; 72 height: 2.5rem; 73 background: #fff; 74 opacity: 0.5rem; 75 &>div{ 76 height: 2.5rem; 77 width: 33.33%; 78 opacity: 0.5; 79 text-align: center; 80 &:nth-of-type(2) { 81 position: relative; 82 &::before{ 83 .border; 84 left: 0; 85 } 86 &::after{ 87 .border; 88 right: 0; 89 } 90 } 91 &>img{ 92 width: 1rem; 93 height: 1rem; 94 display: block; 95 margin: 0.5rem auto 0; 96 } 97 &>span{ 98 display: block; 99 font-size: 0.5rem; 100 color: #69728E; 101 line-height: 0.8rem; 102 } 103 } 104 &>div.active { 105 color: #69728E; 106 opacity: 1; 107 } 108 } 109 110 </style>