1,css简介
CSS 用于控制网页的样式和布局。样式定义如何显示html元素,样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
css模块主要是包括:
选择器,框模型,背景边框,文本效果,2d/3d转换,动画,多列布局,用户界面
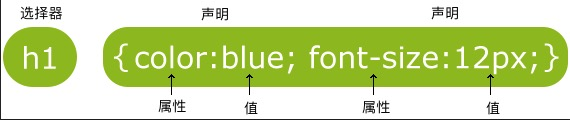
css主要部分是选择器和声明以及声明对应的值:

2,id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。注意: ID属性不要以数字开头
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #para1 /*为所有id等于para1的元素设置css样式*/ { text-align:center; /*排列居中*/ color:red; /*字体是红色*/ } </style>
</head> <body> <p id="para1">Hello World!</p> /*这个元素会受影响,下一个不会*/ <p>这个段落不受该样式的影响。</p> </body> </html>
3,class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .center /*为所有class等于center的元素设置格式*/ { text-align:center; } </style> </head> <body> <h1 class="center">标题居中</h1> /*h1和p都会受到影响*/ <p class="center">段落居中。</p> </body> </html>
4,插入样式表
方法有三:外部样式表,内部样式表,内联样式。
外部样式表:
可以通过使用一个样式表来改变整个站点的外观,每个页面使用头部的<link>标签链接到样式表,大约相当于import。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
mystyle.css样式表的设置:
hr {color:sienna;} /*横线的意思,这个标签单个出现*/ p {margin-left:20px;} body {background-image:url("/images/back40.gif");}
自己尝试了一下,并没有成功,不知道问题在哪里,学学再回来看。
内部样式表:
把各种样式设置直接放在style里,放在<head>中就可以了,和放在css文件中是一样的
内联样式:
就是不采用内部样式或者外部样式表的环境设置,自己的元素中定义自己的样式,只能在自己的标签上起作用,有点像linux里的虚拟机,也很像class中继承父类但是可以修改某些默认的属性和方法。
多重样式表的优先级如下:
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
但是在具体操作中,内部样式和外部样式哪一个比较后被加载,浏览器就会应用哪个
5,background背景
- background-color 背景颜色、
- 十六进制 - 如:"#ff0000"
- rgb(255,0,0) ,分别对应红绿蓝
- 颜色名称
- background-image
<style> body { background-image:url('paper.gif'); /*优先显示背景图*/ background-color:#cccccc; /*没有背景图的时候显示背景颜色*/ } </style>
- background-repeat:
- background-repeat:repeat-x;表示在水平方向平铺,竖直方向改成y,平铺的意思就是图不够大就复制几个彼此连接起来。
- background-repeat:no-repeat;不平铺,不平铺的时候一般会跟着background-position 属性
- background-attachment:background-attachment:fixed;图像固定,不会随着页面滚动。scoll会随着滚动。
- background-position:background-position:right top表示背景图居于右上。
背景可以简写:
像这样:body {background:#ffffff url('img_tree.png') no-repeat right top;}
简写的顺序:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
学到了这里http://www.runoob.com/css/css-background.html