第一步:安装 vue-cli3
npm install -g @vue/cli
第二步: 创建 工程
vue create my-shop
第三步:配置eslint
下载 :npm install eslint-loader --save-dev; 下载npm install eslint --save-dev;
第四步:再根目录下创建.eslintrc.js文件 添加规则;
第五步:配置vscode 下载eslint

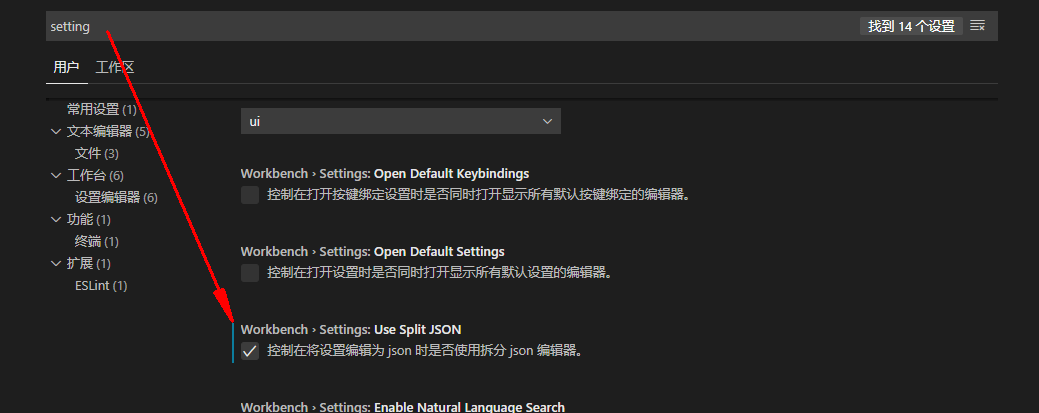
第五步: 首先需要开启打开配置

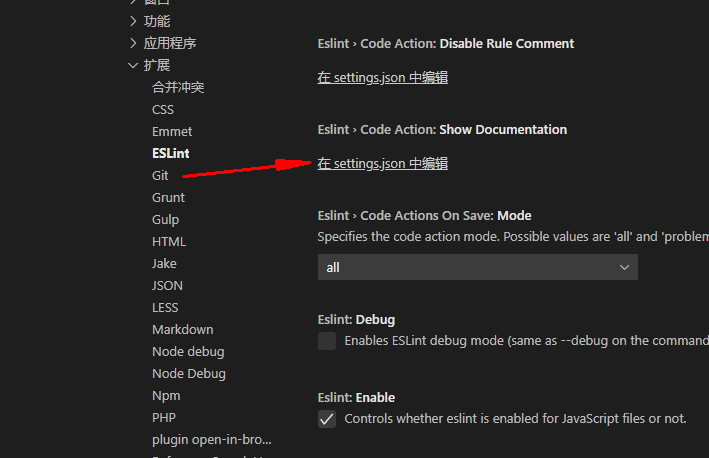
第六步:
{
"editor.fontSize": 18,
"editor.tabSize": 2,
"workbench.statusBar.visible": false,
"files.autoSaveDelay": 10,
"workbench.settings.useSplitJSON": true,
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
"eslint.autoFixOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}
放进去就可以了;