jsonp突破浏览器同源策略
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
</head>
<body>
<script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script>
<div id="content1"></div>
<div id="content2"></div>
<div id="content3"></div>
<div id="content4"></div>
<input type="button" value="发送" onclick="submitjsonp1();"/>
<input type="button" value="发送" onclick="submitjsonp2();"/>
<input type="button" value="发送" onclick="submitjsonp3();"/>
<input type="button" value="发送" onclick="submitjsonp4();"/>
<script>
function submitjsonp1(){
$.ajax({
url:'/ajax.html',
type:'GET',
data:{nid:2},
success:function(arg){
$("#content1").html(arg);
}
})
}
function submitjsonp2(){
$.ajax({
url:'http://127.0.0.1:9000/ajax.html',
type:'GET',
data:{nid:2},
success:function(arg){
$("#content2").html(arg);
}
})
}
function submitjsonp3(){
var tag=document.createElement('script');
tag.src="http://127.0.0.1:9000/ajax.html";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
function funk(arg){
$('#content3').html(arg);
}
function submitjsonp4(){
$.ajax({
url:"http://127.0.0.1:9000/ajax.html",
type:'GET',
dataType:'jsonp',
})
}
</script>
</body>
</html>
实验准备:本地有两个服务:8000,9000。
8000为作为本地服务器,9000作为别的服务器。
使用ajax访问本地
submitjsonp1对应为第一种方式:
def ajax(request):
return HttpResponse("本地请求")
点击第一个发送:

使用ajax访问外部服务器
submitjsonp2对应第二种方式:
from django.shortcuts import render,HttpResponse
# Create your views here.
def ajax(request):
return HttpResponse("funk('外部服务器');")
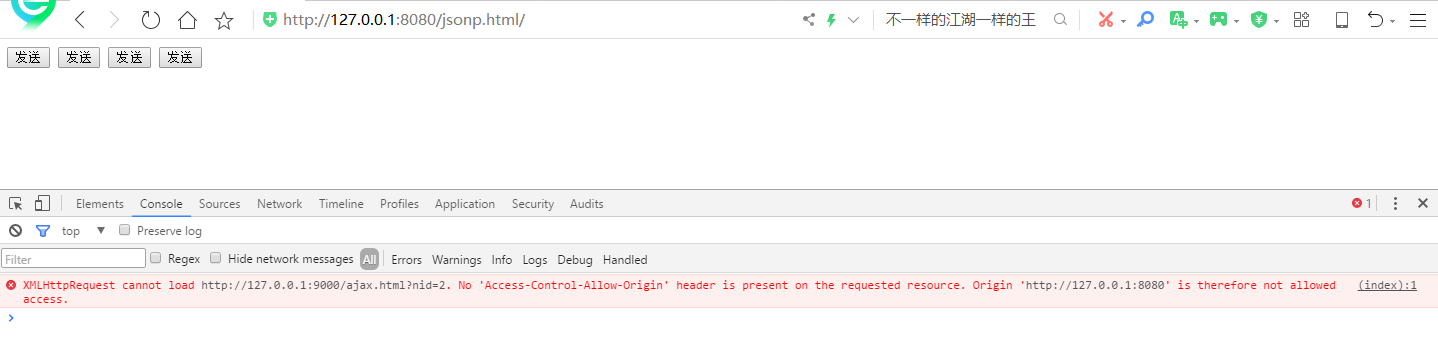
点击第二个发送

使用jsonp方法
submitjsonp3对应第三种方式:
from django.shortcuts import render,HttpResponse
# Create your views here.
def ajax(request):
return HttpResponse("funk('外部服务器');")
点击第三个发送:

最好的方法
submitjsonp4对应第四种方式:
from django.shortcuts import render,HttpResponse
# Create your views here.
def ajax(request):
return HttpResponse("funk('外部服务器');")
点击第四个发送:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load staticfiles %} </head> <body> <script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script> <div id="content"></div> <input type="button" value="发送" onclick="submitjsonp();"/> <script> function submitjsonp(){ $.ajax({ url:"http://127.0.0.1:9000/ajax.html", type:'GET', dataType:'jsonp', jsonp:'callback', jsonpCallback:'funk', }) } function funk(arg){ $('#content').html(arg); } </script> </body> </html>
上面第四种方法,访问的时候,外部服务器返回的是固定的函数,如果我们把我们本地的函数名传递给服务器,服务器返回的函数名就不会定死了。
jsonp:'callback',
jsonpCallback:'funk',
指定
http://127.0.0.1:9000/ajax.html?callback=func
from django.shortcuts import render,HttpResponse
# Create your views here.
def ajax(request):
name=request.GET.get('callback')
print(name)
return HttpResponse("%s('外部服务器');" %(name,))
总结:
jsonp是一种方法,用来突破浏览器的同源策略,和别的网站进行交互。
我们在第三种方法中,先生成了script标签,通过给标签的src属性赋值,这里script的src属性是不受同源策略限制!
我们发送请求到别的服务器,返回的数据一定要被函数封装的,这里为funk函数,里面为数据,
return HttpResponse("funk('外部服务器');")
接收数据,一定要在本地创建一个同名函数,这里为funk函数,我们就可以拿到返回数据。
document.head.appendChild(tag);
document.head.removeChild(tag);
在head标签中创建这个标签,当通过src属性访问外部服务器,拿到返回结果,就会删除标签。
第四种方法:使用dataType:'jsonp',自动帮我们在head标签生成script标签,我们只需要创建同名函数,拿到返回数据。
