思考:同一个项目不同客户对应的主题不一样,该如何来配置,能够快速便捷的构建(build)不同主题?
...
...
...
1、大部分都会想到把主题提取到单独的css文件(css预编译语言:less,stylus,scss)分包管理,这是必须的
2、如果是多语言,每个客户对应的中文略有不同,也要拆分管理
拆分之后该如何添加配置来一次性配置永久使用呢?总不能每次build都要手动改变下入口文件吧(费时费力)~~
思路:新版vue-cli开发脚手架说是0配置,但是需要添加配置还是的改编vue.config.js,再结合nodejs来实现上面的最优解决方案
举例说明:
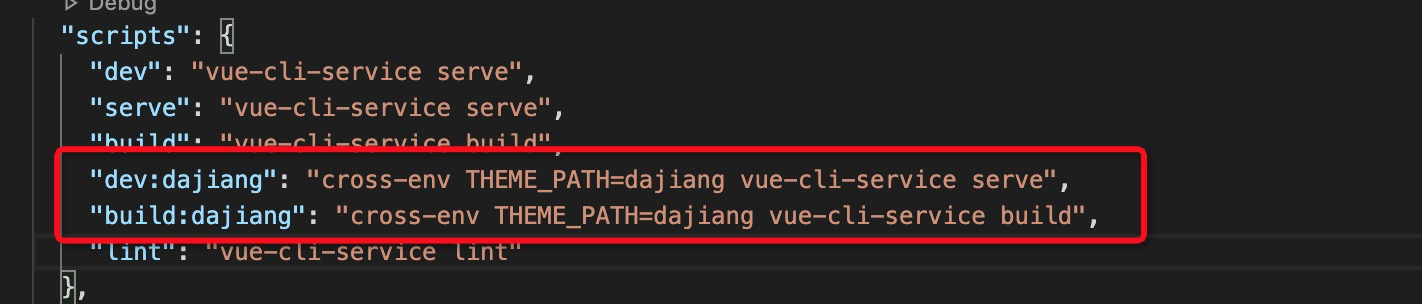
1. 首先我们在package.json中scripts部分添加不同的变量入口,THEME_PATH是入口处定义一个node环境变量,这样在npm run dev:dajiang之后,vue.config.js中就能读取到process.env.THEME_PATH的值等于dajiang(关于node参考http://nodejs.cn/api/),此处需要安装:npm install -D cross-env

2. 在vue.config.js中拿到process.env.THEME_PATH的值之后,我们来添加webpack的配置到vue.config.js中
'use strict'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
const themeSrc = process.env.THEME_PATH || 'default'
// All configuration item explanations can be find in https://cli.vuejs.org/config/
module.exports = {
// 自定义webpack的配置
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
name: name,
resolve: {
alias: {
// 配置别名让所有访问:themePath的路径使用变量控制
'themePath': resolve(`src/styles/theme/${themeSrc}`)
}
}
}
}
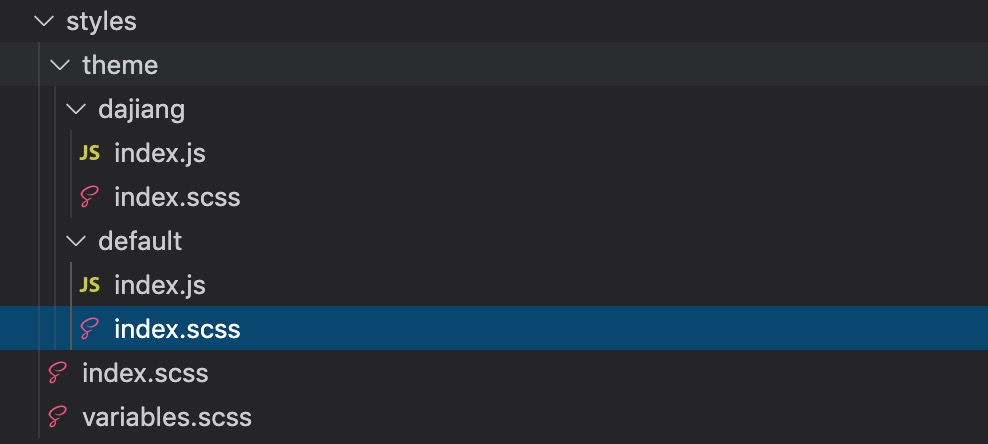
3. 上面配置完成之后路径配置已经完成,剩下的就是去添加对应的客户主题和引入使用了,如下:styles/theme/default对应默认主题,与package.json中的dev对应,default/index.js对应该主题的多语言等其他配置,default/index.scss对于默认的主题(scss变量)

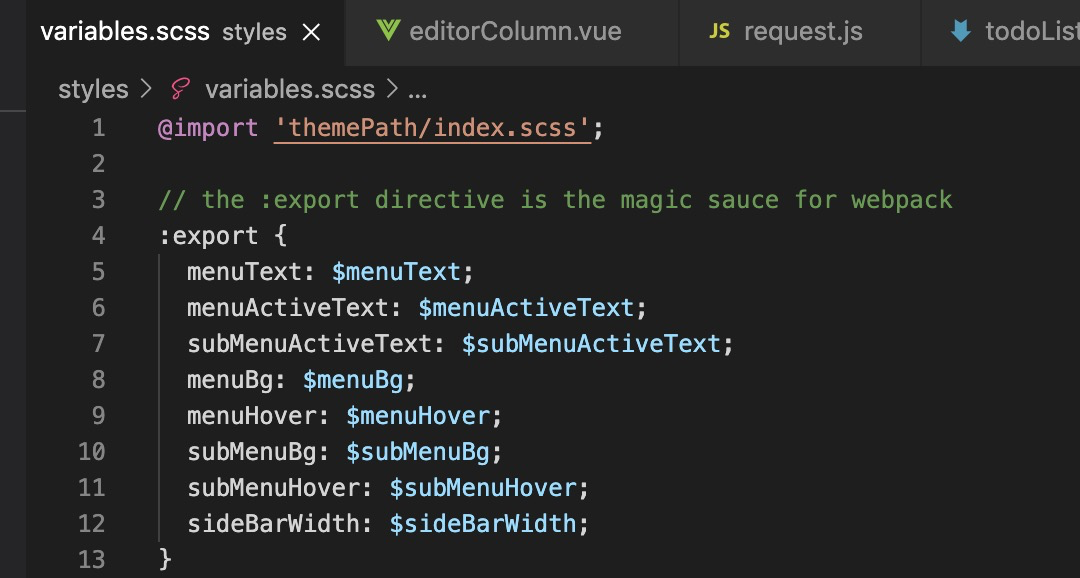
4. 使用起来就很简单了,因为配置之后只要遇到访问:themepath的路径就会读取配置的路径,如:

这样就会读取你在npm run dev:xx,npm run build:xx后面的参数,读取js类似,而且即使在组件内部import veriables.scss直接使用变量也可以。