1、DIV 相关的技术
Div 它是一个 html 标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用。它主要用于页面的布局。
Span 它是一个 html 标签,一个内联元素(显示一行)。它单独使用没有任何意义,必须结合CSS 来使用。它主要用于对括起来的内容进行样式的修饰。
2、CSS 的作用
HTML:它是整个网站的骨架。
CSS:它是对整个网站骨架的内容进行美化(修饰)。
3、CSS 如何使用
语法和规范
选择器{
属性名 1:属性值 1;
属性名 2:属性值 2;
属性名 3:属性值 3;
}
基本选择器有三种:元素选择器、类选择器、id 选择器
1)如果多个相同的元素设置相同的样式,使用元素选择器最为合适
把选择器改成元素名即可。
2)对多个元素设置相同的样式,使用类选择器比较合适
把选择器改成”.类名“即可
3)Id 保证唯一,使用id选择器
把选择器改成”#id“即可。
4、CSS的引入方式
第一种:行内引入
<div style="color:red;font-size: 100px;">
你好,疯子
</div>
第二种:内部引入方式
<style type="text/css">
div{
color:red; font-size: 100px;
}
</style>
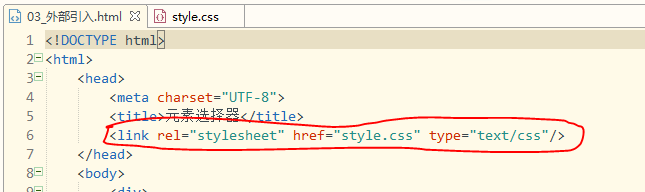
第三种:外部引入方式


5、CSS的浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为 止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在 一样。
详情查看CSS简介。
6、使用DIV和CSS完成首页重新布局,效果和前几篇的HTML基础——网站首页显示页面一样。
步骤分析:
第一步:先定义个大的 div,然后嵌套 8 个小的 div
第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div
第三步: (第二行)在小 div里面写一个列表标签(需要使用 css的 display属性的 inline)
第四步:(第三行)在小 div 里面放置一张图片
第五步:(第四行)在小 div 里面嵌套 2 个 div(在下面的 div 再嵌套 2 个 div,最后一在右 边的 div 里面嵌套 10 个 div)
第六步:(第五行)在小 div 里面放置一张广告图片
第七步:(第七行)在小 div 里面放置一张广告图片
第八步:(第八行) 在小 div 里面放置超链接和文字内容。
7、最终实现代码如下:
此案例使用了CSS的其他内容:
1)去掉超链接的下划线:
a{
text-decoration: none;
}
2)让 div 居中
margin:0px auto;
3)让块级元素成为内联元素
display:inline;
4)块级元素内容居中
text-align:center;
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>首页</title>
6 <style>
7 #father{
8 border: 1px solid black;
9 1300px;
10 height: 1600px;
11 margin: auto;
12 }
13 #logo{
14 border: 1px solid black;
15 1300px;
16 height: 50px;
17 }
18 .top{
19 border: 1px solid blue;
20 431px;
21 height: 50px;
22 float: left;
23 }
24 #top{
25 padding-top: 12px;
26 height: 38px;
27 }
28
29 #menu{
30 border: 1px solid red;
31 1300px;
32 height: 50px;
33 background: black;
34 }
35 ul li{
36 display: inline;
37 color: white;
38 }
39 #product{
40 border: 1px solid goldenrod;
41 1300px;
42 height: 550px;
43 }
44 #product_top{
45 border: 1px solid blue;
46 100%;
47 height: 43px;
48 padding-top: 5px;
49 }
50 #product_bottom{
51 border: 1px solid green;
52 100%;
53 height: 498px;
54 }
55
56 #product_bottom_left{
57 border: 1px solid red;
58 200px;
59 height: 498px;
60 float: left;
61 }
62 #product_bottom_right{
63 border: 1px solid saddlebrown;
64 1094px;
65 height: 498px;
66 float: left;
67 }
68 #big{
69 border: 1px solid hotpink;
70 545px;
71 height: 247px;
72 float: left;
73 }
74 .small{
75 border: 1px solid blue;
76 180px;
77 height: 247px;
78 float: left;
79 /*让里面的内容居中*/
80 text-align: center;
81 }
82 #bottom{
83 text-align: center;
84 }
85 /*去掉超链接的下划线*/
86 a{
87 text-decoration: none;
88 }
89 </style>
90 </head>
91 <body>
92 <div id="father">
93 <!--1.logo部分-->
94 <div id="logo">
95 <div class="top">
96 <img src="../img/logo2.png" height="46px" />
97 </div>
98 <div class="top">
99 <img src="../img/header.png" height="46px"/>
100 </div>
101 <div class="top" id="top">
102 <a href="#">登录</a>
103 <a href="#">注册</a>
104 <a href="#">购物车</a>
105 </div>
106 </div>
107
108 <!--2.导航栏部分-->
109 <div id="menu">
110 <ul>
111 <a href="#"><li style="font-size: large;">首页</li></a>
112 <a href="#"><li>手机数码</li></a>
113 <a href="#"><li>家用电器</li></a>
114 <a href="#"><li>鞋靴箱包</li></a>
115 </ul>
116 </div>
117
118 <!--3.轮播图部分-->
119 <div id="">
120 <img src="../img/1.jpg" width="100%" height="100%"/>
121 </div>
122
123 <!--4.最新商品-->
124 <div id="product">
125
126 <div id="product_top">
127 <span style="font-size: 25px">最新商品</span>
128 <img src="../img/title2.jpg"/>
129 </div>
130
131 <div id="product_bottom">
132
133 <div id="product_bottom_left">
134 <img src="../img/big01.jpg" width="100%" height="100%" />
135 </div>
136
137 <div id="product_bottom_right">
138 <div id="big">
139 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
140 </div>
141
142 <div class="small">
143 <a href="#"><img src="../img/small01.jpg" ></a>
144 <a href="#"><p style="color: gray;">榨汁机</p></a>
145 <p style="color: red;">599</p>
146 </div>
147 <div class="small">
148 <a href="#"><img src="../img/small02.jpg" ></a>
149 <a href="#"><p style="color: gray;">电视机</p></a>
150 <p style="color: red;">1599</p>
151 </div>
152 <div class="small">
153 <a href="#"><img src="../img/small03.jpg" ></a>
154 <a href="#"><p style="color: gray;">锅</p></a>
155 <p style="color: red;">399</p>
156 </div>
157 <div class="small">
158 <a href="#"><img src="../img/small04.jpg" ></a>
159 <a href="#"><p style="color: gray;">面包机</p></a>
160 <p style="color: red;">799</p>
161 </div>
162 <div class="small">
163 <a href="#"><img src="../img/small05.jpg" ></a>
164 <a href="#"><p style="color: gray;">咖啡机</p></a>
165 <p style="color: red;">899</p>
166 </div>
167 <div class="small">
168 <a href="#"><img src="../img/small06.jpg" ></a>
169 <a href="#"><p style="color: gray;">洗衣机</p></a>
170 <p style="color: red;">999</p>
171 </div>
172 <div class="small">
173 <a href="#"><img src="../img/small07.jpg" ></a>
174 <a href="#"><p style="color: gray;">扫地机器人</p></a>
175 <p style="color: red;">1599</p>
176 </div>
177 <div class="small">
178 <a href="#"><img src="../img/small09.jpg" ></a>
179 <a href="#"><p style="color: gray;">微波炉</p></a>
180 <p style="color: red;">1099</p>
181 </div>
182 <div class="small">
183 <a href="#"><img src="../img/small08.jpg" ></a>
184 <a href="#"><p style="color: gray;">压力锅</p></a>
185 <p style="color: red;">799</p>
186 </div>
187 </div>
188 </div>
189 </div>
190
191 <!--5.广告图片-->
192 <div id="">
193 <img src="../img/ad.jpg" width="100%"/>
194 </div>
195
196 <!--6.广告图片-->
197 <div id="">
198 <img src="../img/footer.jpg" width="100%"/>
199 </div>
200
201 <!--7.友情链接和版权信息-->
202 <div id="bottom">
203 <a href="#"><font>关于我们</font></a>
204 <a href="#"><font>联系我们</font></a>
205 <a href="#"><font>招贤纳士</font></a>
206 <a href="#"><font>法律声明</font></a>
207 <a href="#"><font>友情链接</font></a>
208 <a href="#"><font>支付方式</font></a>
209 <a href="#"><font>配送方式</font></a>
210 <a href="#"><font>服务声明</font></a>
211 <a href="#"><font>广告声明</font></a>
212 <p>
213 Copyright © 2005-2016 hh商城 版权所有
214 </p>
215 </div>
216 </div>
217 </body>
218 </html>
在浏览器内运行,就可以得到网站首页效果。
