<?php
if(isset($_GET['data'])){
$data = [
[ 'title'=>1], [ 'title'=>2], [ 'title'=>3],
[ 'title'=>4], [ 'title'=>5], [ 'title'=>6],
];
echo json_encode($data);die;
}
?>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" charset="utf-8"></script>
<script src="https://cdn.bootcss.com/vue/2.3.0/vue.min.js" charset="utf-8"></script>
<body>
<div id="Content">
<div>
<ul>
<li v-for="l in list">{{l.title}}</li>
<li class="loading" v-if="loading">加载中</li>
</ul>
</div>
</div>
</body>
<script>
var v = new Vue({
el: "#Content",
data: {
list: [{title: "使用思维导图,优雅的完成自己的代码"},
{title: "左滑右滑的乐趣"},
{title: "Spring Cloud(九)高可用的分布式配置中心 Spring Cloud Config 集成 Eureka 服务q"},
{title: "【MYSQL】业务上碰到的SQL问题整理集合"},
{title: "2018年,前端应该怎么学?"},
{title: "前端 ajax 请求的优雅方案"},
{title: "SegmentFault 技术周刊 Vol.39 - 什么!服务器炸了?"},
{title: "Rokid 开发板试用,开启你的嵌入式开发之旅"},
{title: "我脑中飘来飘去的css魔幻属性"},
{title: "用python解决mysql视图导入导出依赖问题"},
{title: "underscore 系列之防冲突与 Utility Functions"},
{title: "基于手淘 flexible 的 Vue 组件:TextScroll -- 文字滚动"},
{title: "基于‘BOSS直聘的招聘信息'分析企业到底需要什么样的PHP程序员"},
{title: "原生js系列之无限循环轮播组件"},
{title: "一篇文章了解HTML文档流(normal flow)"},
{title: "面试官最爱的volatile关键字"},
{title: "Spring Cloud(九)高可用的分布式配置中心 Spring Cloud Config 集成 Eureka 服务q"},
{title: "【MYSQL】业务上碰到的SQL问题整理集合"},
{title: "2018年,前端应该怎么学?"},
{title: "前端 ajax 请求的优雅方案"},
{title: "SegmentFault 技术周刊 Vol.39 - 什么!服务器炸了?"},
{title: "Rokid 开发板试用,开启你的嵌入式开发之旅"},
{title: "我脑中飘来飘去的css魔幻属性"},
{title: "用python解决mysql视图导入导出依赖问题"},
{title: "underscore 系列之防冲突与 Utility Functions"},
{title: "基于手淘 flexible 的 Vue 组件:TextScroll -- 文字滚动"},
{title: "基于‘BOSS直聘的招聘信息'分析企业到底需要什么样的PHP程序员"},
{title: "原生js系列之无限循环轮播组件"},
{title: "一篇文章了解HTML文档流(normal flow)"},
{title: "面试官最爱的volatile关键字"},
{title: "Rokid 开发板试用,开启你的嵌入式开发之旅"}],
page: 5,//总页数
nowPage: 1,//本页
loading: false,//一步加载时的限制
bottomHight: 50,//滚动条到某个位置才触发时间
},
methods: {
handleScroll: function () {
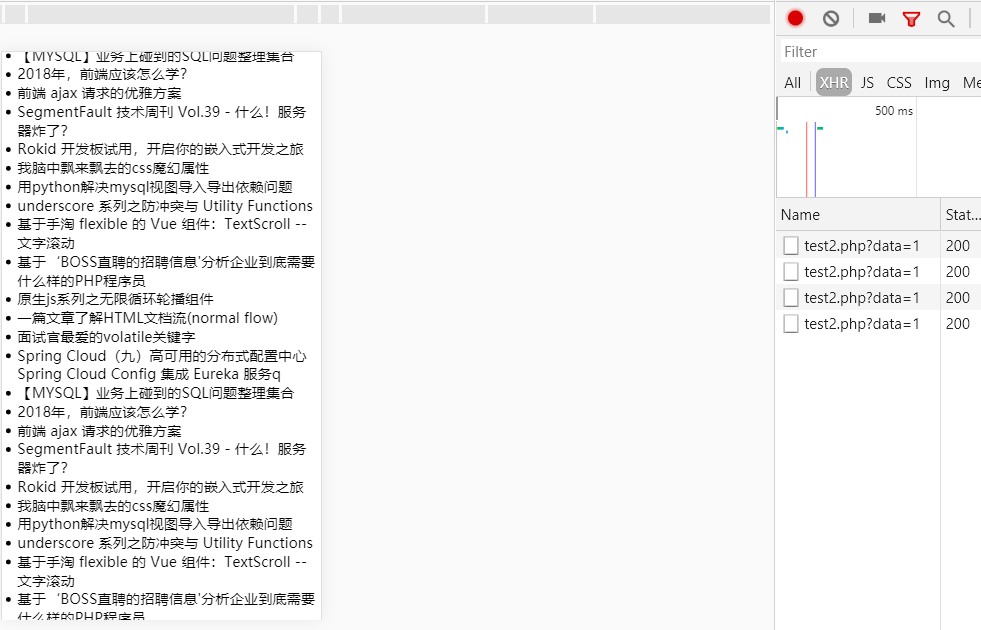
if (getScrollBottomHeight() <= v.bottomHight && v.nowPage < v.page && v.loading == false) {
v.loading = true
var url = "?data=1"
$.ajax({
type: "GET",
url: url,
async: true,
dataType: "json",
success: function (data) {
for (var i = 0; i < data.length; i++) {
v.list.push(data[i])
}
v.nowPage++
v.loading = false
},
})
}
}
},
})
//添加滚动事件
window.onload = function () {
window.addEventListener('scroll', v.handleScroll)
}
//滚动条到底部的距离
function getScrollBottomHeight() {
return getPageHeight() - getScrollTop() - getWindowHeight();
}
//页面高度
function getPageHeight() {
return document.querySelector("html").scrollHeight
}
//滚动条顶 高度
function getScrollTop() {
var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;
if (document.body) {
bodyScrollTop = document.body.scrollTop;
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop;
return scrollTop;
}
function getWindowHeight() {
var windowHeight = 0;
if (document.compatMode == "CSS1Compat") {
windowHeight = document.documentElement.clientHeight;
} else {
windowHeight = document.body.clientHeight;
}
return windowHeight;
}
</script>