一、实现效果图:
只打开qq浏览器时:

再打开ie浏览器时:

当写jsp文件时,一定要把编码格式写对,否则就会出现乱码的情况,无端的浪费时间
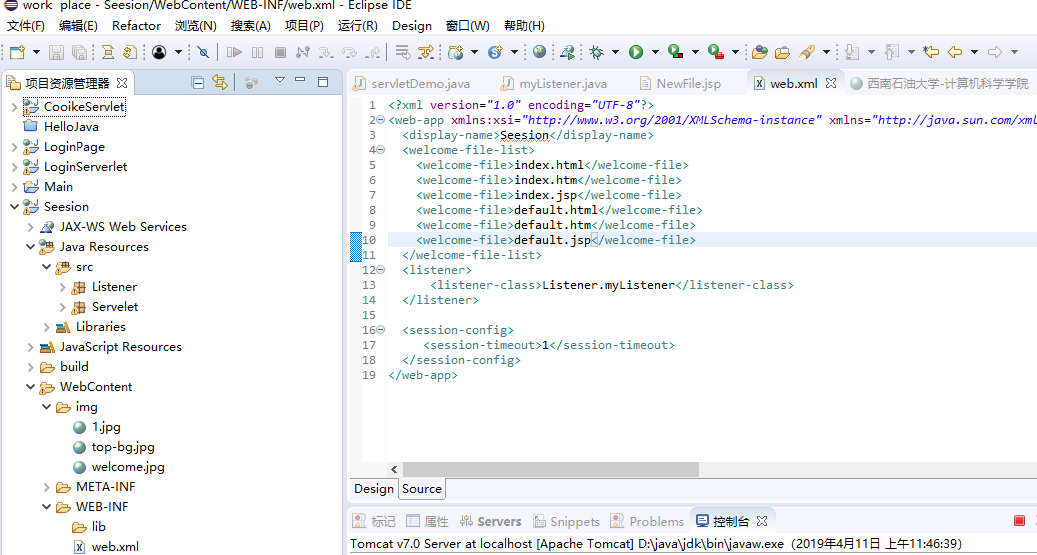
二、xml文件的配置

三、代码:
jsp代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>西南石油大学-计算机科学学院</title> <style> .header{ color :black; height: 100px; margin: 0 auto; width: 950px; } .nav{ background: #0b6cb8; font-size: large; font-family: "微软雅黑"; color: white; height: 40px; width: 950px; margin: 0 auto; } .nav1{ background: #ddd; font-size: large; height: 40px; width: 500px; } .main{ width: 930px; height: 250px; margin: 0 auto; } .detail_left{ width: 550px; height: 200px; color:#5c5c5c; font-size: 16px; line-height: 25px; float: left; } .detail_right{ width: 280px; height: 200px; color:#5c5c5c; font-size: 16px; line-height: 25px; float: right; } .footer{ background: #0b6cb8; color: black; padding: 20px; text-align: center; } li{ list-style-position: inside; list-style: square; overflow: hidden; text-overflow: ellipsis; white-space:nowrap; } </style> </head> <body style="position:relative"> <div>当前在线人数:<%=(Integer)application.getAttribute("num") %></div> <div class ="header" style="background-image: url(img/top-bg.jpg);background-repeat:no-repeat ;center; top" ></div> <div class ="nav" style="center" > <table width="950px";border="0"> <tr> <td>网站首页 </td> <td>学院概况 </td> <td>本科生教育 </td> <td>研究生教育 </td> <td>师资队伍 </td> <td>科研工作 </td> <td>学生工作 </td> <td>招生工作 </td> <td>实验中心 </td> <td>党建之窗 </td> </tr> </table> </div> <div class="header"style="background: url(img/welcome.jpg); height: 200px; 950px; center"></div> <div class="main" > <div class="nav1" style=" 600px;"> <h4>图片新闻</h4> </div> <div class="detail_left" style="padding-left: 280px; 300px;background: url(img/1.jpg);background-size: 280px,200px;background-repeat: no-repeat;" > <ul > <li>计算机科学学院举办2019年寒假留校学生新春团拜会<span>[02-01]</span></li> <li>学院召开党委中心组学习会暨党风廉政建设专题会<span></span></li> <li>学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作<span>[03-15]</span></li> <li>计科院工会组织学院女教职工庆祝第109个“三八妇女节”<span>[03-12]</span></li> <li>学术讲座——人工智能改变我们的未来生活<span>[03-05]</span></li> <li>计算机科学学院各年级辅导员集中走访学生寝室<span>[01-21]</span></li> </ul> </div> <div class="nav1" style="margin-left: 620px; margin-top: -65px; 320px;"> <h4>学术交流</h4> </div> <div class="detail_right" style=" 280px; height: 250px; margin-right: 30px;"> <ul type="square"> <li>人工智能改变我们的未来生活</li> <li>计算时代的虚假信息传播</li> <li>人工智能+:视界充满AI</li> <li>零行列式策略及其网络演化动力学</li> <li>视频遇上云服务</li> <li>计科院关于举行2018年校庆论文报告会的通知</li> </ul> </div> </div> <div class="main" > <div class="nav1" style=" 600px;"><h4 >新闻速递</h4></div> <div class="detail_left"> <ul type="square"> <li>计算机科学学院举办2019年寒假留校学生新春团拜会<span>[02-01]</span></li> <li>学院召开党委中心组学习会暨党风廉政建设专题会<span>[03-18]</span></li> <li>学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作<span>[03-15]</span></li> <li>计科院工会组织学院女教职工庆祝第109个“三八妇女节”<span>[03-12]</span></li> <li>学术讲座——人工智能改变我们的未来生活<span>[03-05]</span></li> <li>计算机科学学院各年级辅导员集中走访学生寝室<span>[01-21]</span></li> <li>学院召开2018年度领导班子民主生活会<span>[01-14]</span></li> </ul> </div> <div class="nav1" style="margin-left: 620px; margin-top: -65px; 320px;"><h4>党建速递</h4></div> <div class="detail_right" style=" 280px; height: 200px; margin-right: 30px;margin-bottom: -15px;"> <ul type="square"> <li>学院召开党委中心组学习会暨党风廉政建设专题会</li> <li>学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作</li> <li>学院召开2018年领导班子民主生活会</li> <li>刘翔同志任计算机科学学院党委副书记、纪委书记</li> <li>学院党委组织师生收看庆祝改革开放40周年大会</li> <li>【审核评估】学院召开本科教学工作审核评估办学定位与目标宣讲大会</li> <li>【聚焦评估】学院召开本科教学工作审核评估工作会</li> <li>学院党委开展迎校庆主题党日活动</li> </ul> </div> </div> <div class="main" style="height: 350px;"> <div class="nav1" style=" 600px"><h4>通知公告<h4></div> <div class="detail_left" style="margin-right: 30px; height: 300px;" > <ul type="square"> <li>自组团出访前公示信息表(彭博)</li> <li>计算机科学学院2019年春季学期开学教学准备及检查工作实施方案</li> <li>西南石油大学计算机科学学院关于举行学院2019年春季田径运动会的通知</li> <li>2018年秋季学期期末考试情况总结</li> <li>计算机科学学院2018年度教职工考核优秀名单公示</li> <li>国际学术会议(ICCIS2019)征稿通知</li> <li>计算机科学学院领导班子2018年度民主生活会征求意见</li> <li>关于表彰计算机科学学院2018-2019学年秋季学期“最美寝室”的通知</li> </ul> </div> <div class="nav1" style="margin-left: 620px; margin-top: -65px; 320px;"> <h4>专题列表</h4> </div> <div class="detail_right" style=" 280px; height: 200px; margin-right: 30px;"> <ul type="square"> <li>“高性能和大数据”中美高校联合实验室</li> <li>石油工程计算机模拟技术重点实验室</li> <li>思科网络技术学院教师培训中心</li> </ul> </div> </div> <div class="footer"> <h4>Copyright? 2018 All Rights Reserved. 西南石油大学计算机科学学院</h4> </div> </body> </html>
监听器代码:
package Listener; import javax.servlet.Servlet; import javax.servlet.ServletContext; import javax.servlet.annotation.WebListener; import javax.servlet.http.HttpSession; import javax.servlet.http.HttpSessionEvent; import javax.servlet.http.HttpSessionListener; /** * Application Lifecycle Listener implementation class myListener * */ @WebListener public class myListener implements HttpSessionListener { /** * Default constructor. */ public myListener() { // TODO Auto-generated constructor stub super(); } /** * @see HttpSessionEvent#HttpSessionEvent(HttpSession) */ /*public myListener(HttpSession source) { super(source); // TODO Auto-generated constructor stub } /** * @see HttpSessionListener#sessionCreated(HttpSessionEvent) */ public void sessionCreated(HttpSessionEvent event) { // TODO Auto-generated method stub HttpSession session=event.getSession(); //获取session对象 ServletContext context=session.getServletContext(); //通过session获取ServletContext对象 Object object=context.getAttribute("num"); //返回属性值 if(object==null) { //获取num值,加一并存入context context.setAttribute("num", 1); }else { Object num = context.getAttribute("num"); int num1=(int)num; context.setAttribute("num", num1+1); } } /** * @see HttpSessionListener#sessionDestroyed(HttpSessionEvent) */ public void sessionDestroyed(HttpSessionEvent event) { // TODO Auto-generated method stub HttpSession session=event.getSession(); ServletContext context=session.getServletContext(); //销毁session //context.removeAttribute("num"); context.setAttribute("num", (Long)context.getAttribute("num")-1); } }
servlet代码:
package Servelet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; /** * Servlet implementation class servletDemo */ @WebServlet("/servletDemo") public class servletDemo extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public servletDemo() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub //response.getWriter().append("Served at: ").append(request.getContextPath()); //统计人数 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); HttpSession httpSession=request.getSession(); //创建新的session PrintWriter printWriter=response.getWriter(); ServletContext servletContext=getServletContext(); Object num=servletContext.getAttribute("num"); //printWriter.write("在线人数:"+num); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
四、链接
链接:https://pan.baidu.com/s/1gCDX_uaJwAMq-ULIOAtuWg
提取码:fg9d
复制这段内容后打开百度网盘手机App,操作更方便哦