官方手册(英文):http://getbootstrap.com/docs/3.3/getting-started/
中文文档:https://v3.bootcss.com/getting-started/
菜鸟教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
标题
<h1>header</h1> <h2>header</h2> <h3>header</h3> <h4>header</h4> <h5>header</h5> <div class="h1">标题<small>这是副标题</small></div> <div class="h2">标题</div> <div class="h3">标题</div> <div class="h4">标题</div> <div class="h5">标题</div>
段落以及文本
<p>this is test</p> <!-- <mark>标签包含的内容会有浅色的背景 <del>标签包含的内容中间会有删除线 <ins>标签包含的内容出现下划线 <small>标签会以小字体显示内容 <strong>标签会加粗内容 --> <mark>two</mark> <del>three</del> <ins>four</ins> <small>five</small> <p class="text-left">文本居左显示</p> <p class="text-right">文本居右显示</p> <p class="text-center">文本居中显示</p> <!-- .text-lowercase 全部改为小写 .text-uppercase 全部改为大写 .text-capitalize 首字母大写 --> <p class="text-lowercase">ABCDEFG</p> <p class="text-uppercase">abcdefg</p> <p class="text-capitalize">abcdefg</p>
表格
<!-- 可以为table标签添加如下样式 .table 默认包含一些样式(表宽度为100%,显示tr的边框,不显示td的边框) .table-striped 斑马线效果 .table-bordered 显示所有单元格的边框 .table-hover 鼠标移动到某一行时变色 可以为每一个tr或者td添加如下样式 .denger 危险状态 .warning 警告状态 .success 操作成功状态 .info 提示状态 .active 选中状态 --> <table class="table table-striped table-bordered table-hover"> <thead> <th>11111</th> <th>11111</th> <th>11111</th> <th>11111</th> </thead> <tbody> <tr> <td class="info">22222</td> <td>22222</td> <td>22222</td> <td>22222</td> </tr> <tr class="success"> <td>22222</td> <td>22222</td> <td>22222</td> <td>22222</td> </tr> </tbody> </table>
表单
<!-- 表单中的每一个表单项可以使用一个div来包裹,设置其class为form-group,表示这是一个输入组件 每一个表单项的class设置为form-control,就可以使用bootstrap的表单样式 对于form-group,可以通过添加has-success、has-warning、has-error这些状态值,设置表单状态 --> <form action=""> <div class="form-group has-success" > <label for="demo">Input</label> <input type="text" id="demo"class="form-control"> </div> <div class="form-group has-error"> <label for="sele">select</label> <select name="" id="sele" class="form-control"> <option value="">aaaa</option> <option value="">aaaa</option> <option value="">aaaa</option> </select> </div> <div class="form-group has-warning"> <label for="text">select</label> <textarea name="" id="text" cols="30" rows="10" class="form-control"></textarea> </div> </form>
按钮
<!-- 默认的样式 --> <button>click</button> <!-- bootstrap中按钮的默认样式,灰色背景(hover效果),带圆角 --> <button class="btn">click</button> <!-- 不同颜色的bootstrap按钮 --> <button class="btn btn-default">click</button> <button class="btn btn-success">click</button> <button class="btn btn-primary">click</button> <button class="btn btn-warning">click</button> <button class="btn btn-danger">click</button> <button class="btn btn-link">click</button> <!-- 不同大小的bootstrap按钮 --> <button class="btn btn-sm">click</button> <button class="btn btn-lg">click</button> <!-- btn-block 宽度100%的按钮 --> <button class="btn btn-block">click</button> <!-- 不同状态的bootstrap按钮 --> <button class="btn active">click</button> <button class="btn disabled">click</button> <!-- 可以使用a、div、span加上btn的class来创建按钮 --> <a href="" class="btn btn-default">click</a> <div href="" class="btn btn-default">click</div> <span href="" class="btn btn-default">click</span>
图片
<img src="demo.png"> <!-- 圆角 --> <img src="demo.png" class="img-rounded"> <!-- 圆形的边框 --> <img src="demo.png" class="img-circle"> <!-- 带边框 --> <img src="demo.png" class="img-thumbnail">
设置响应式
meta的name设置为viewport
width、height:可以设置为设备宽高device-width、device-height。
initial-scale:初始缩放比例
maximum-scale、minimum-scale:用户缩小和放大内容时的最小和最大比例。
user-scalable:设置为yes时,允许用户缩放;为no时,不允许用户进行缩放。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximux-scale=1.5, minimum-scale=0.5, user-scalable=yes">
栅格
<!-- col-xx-xx要放在 .row中包含 宽度: col-lg-x col-md-x col-sm-x分别在大屏、中屏、小屏中显示的宽度。 基数为12,表示100%,比如col-lg-4,表示在大屏的时候,该元素的宽度是4/12个宽度。 可以对同一个元素同时设置上面的三个宽度,实现响应式。 偏移: col-lg-offset-x col-md-offset-x col-sm-offset-x分别在大屏、中屏、小屏中设置元素的偏移 基数仍为12,表示100%,比如col-lg-offset-5表示在大屏的时候,该元素距离左边有5/12个宽度。 --> <div class="row"> <div class="col-sm-4 col-md-3 col-lg-8 col-sm-offset-8" style="background:red;height:100px"></div> </div>
图标
bootstrap中的图标使用的是glyphicons图标。
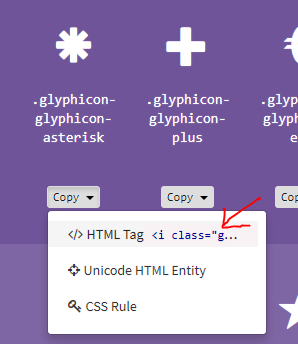
浏览图标可以访问:https://v3.bootcss.com/components/
使用方法,直接将图标名称写在class中即可。

<i class="glyphicon glyphicon-asterisk"></i>
设置图标的颜色和大小,可以在<style>中修改,
.glyphicon-asterisk { color:red; font-size:40px;}
按钮+图标
<button class="btn btn-primary"> <i class="glyphicon glyphicon-star"></i> 收藏 </button>

下拉菜单
使用下拉菜单的时候,要引入jquery、bootstrap.min.js
<div class="dropdown"> <button class="btn btn-default btn-toggle" data-toggle="dropdown"> 请选择 <i class="caret"></i> </button> <ul class="dropdown-menu"> <li><a href="">demo</a></li> <li class="divider"></li> <li><a href="">demo</a></li> <li><a href="">demo</a></li> </ul> </div>
输入框组件
<form action=""> <div class="col-lg-4"> <label for="demo">Please Input URL</label> <div class="input-group" id="demo"> <span class="input-group-addon">https://</span> <input type="text" class="form-control"> <span class="input-group-addon">.com</span> </div> </div> </form>
导航
<!-- tab类型 --> <ul class="nav nav-tabs"> <li class="active"><a href="">one</a></li> <li><a href="">one</a></li> <li class="disabled"><a href="">one</a></li> </ul> <!-- 胶囊类型 --> <ul class="nav nav-pills"> <li class="active"><a href="">one</a></li> <li><a href="">one</a></li> <li class="disabled"><a href="">one</a></li> </ul> <!-- 垂直类型 --> <ul class="nav nav-stacked"> <li class="active"><a href="">one</a></li> <li><a href="">one</a></li> <li class="disabled"><a href="">one</a></li> </ul>
分页
<ul class="pagination"> <li><a href="#"><span>«</span></a></li> <li><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">2</a></li> <li><a href="">5</a></li> <li><a href="">6</a></li> <li><a href="#"><span>»</span></a></li> </ul>
进度条
<div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" style="60%">60%</div> </div>
可以使用jquery来改变style中的width和元素文本来怪变进度条状态。
列表与徽章
<ul class="list-group col-lg-2"> <li class="list-group-item list-group-item-success"> one <span class="badge">1</span> </li> <li class="list-group-item active"> two <span class="badge">2</span> </li> <li class="list-group-item disabled"> three <span class="badge">3</span> </li> </ul>
面板
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">警告</h3>
</div>
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">
Panel footer
</div>
</div>
弹窗
<button class="btn btn-defualt" data-toggle="modal" data-target="#dialog">显示弹出框</button>
<div class="modal fade" id="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">弹窗标题</h4>
</div>
<div class="modal-body">
<p>弹窗主体</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">确认</button>
</div>
</div>
</div>
</div>