1、定义表单
先看一个基础的表单,再讲解一下:
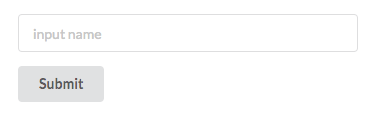
<form class="ui form" method="post" action="">
<div class="field">
<input type="text" name="uname" placeholder="input name">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

semantic中的表单,其实就是在form标签中加一个ui form的class即可
下面的使用div将input包含主要是为了好理解,其中的filed的class标识的是表单项的宽度,和grid的column一样,最大值支持sixteen。
需要注意的是,如果field不加宽度的话,默认是sixteen,即最大宽度(会根据屏幕自适应)。
同样可以将field宽度写在input标签中,是一样的,但是不推荐,这样的话,input的属性就太多了,可读性不高。
2、表单项与label配合使用
semantic-ui中很多例子都是表单与label合用,其实没什么可以需要注意的。
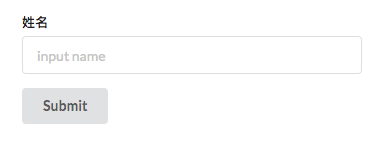
<form class="ui form" method="post" action="">
<div class="field">
<label for="uname">姓名</label>
<input type="text" name="uname" placeholder="input name" id="uname">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

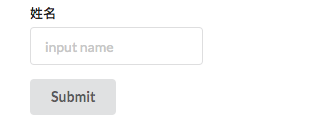
3、设置宽度
<form class="ui form" method="post" action="">
<div class="two wide field">
<label for="uname">姓名</label>
<input type="text" name="uname" placeholder="input name" id="uname">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

4、单选按钮
单选按钮注意不是只在input标签中指定type为radio,还有将input标签嵌入一个span或者div标签内,然后外层标签加上ui radio checkbox
<div class="ui form">
<div class="inline fields">
<label for="fruit">Select your favorite fruit:</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="fruit" value='Apple' id="apple">
<label>Apples</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="fruit" value="Orange" id="orange">
<label>Oranges</label>
</div>
</div>
</div>
</div>
<button class="ui button">提交</button>
</body>
<script>
$(".ui.button").on("click",()=>{
let val = $("#apple").is(":checked") ? $("#apple").val() : $("#orange").val();
alert(val);
});
</script>

5、复选框
复选框和单选框的使用方法差不多,都要讲input标签包含进一个span或者div标签,在外层标签中指定复选框的样式,比如slider形式的和toggle形式的。
<body style="padding:30px">
<div class="ui form">
<div class="inline field">
<div class="ui checkbox">
<input type="checkbox" id="normal">
<label for="normal">Checkbox</label>
</div>
</div>
<div class="inline field">
<div class="ui slider checkbox">
<input type="checkbox" id="slider">
<label for="slider">Slider</label>
</div>
</div>
<div class="inline field">
<div class="ui toggle checkbox">
<input type="checkbox" id="toggle">
<label for="toggle">Toggle</label>
</div>
</div>
<button class="ui button">确定</button>
</div>
</body>
<script>
$(document).ready(()=>{
$(".ui.button").on("click",()=>{
let normal = $("#normal").is(":checked");
let slider = $("#slider").is(":checked");
let toggle = $("#toggle").is(":checked");
alert(`
normal is checked : ${normal}
slider is checked : ${slider}
toggle is checked : ${toggle}
`);
})
});
</script>
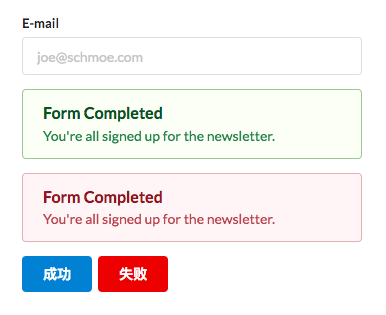
6、表单提示框
<div class="ui form success">
<div class="field">
<label>E-mail</label>
<input type="email" placeholder="joe@schmoe.com">
</div>
<div class="ui success message hidden">
<div class="header">Form Completed</div>
<p>You're all signed up for the newsletter.</p>
</div>
<div class="ui error message hidden">
<div class="header">Form Completed</div>
<p>You're all signed up for the newsletter.</p>
</div>
<div id="success" class="ui primary button">成功</div>
<div id="failed" class="ui red button">失败</div>
</div>
</body>
<script>
$(document).ready(function(){
$("#success").on("click",()=>{
$(".ui.success.message").toggle();
});
$("#failed").on("click",()=>{
$(".ui.error.message").toggle();
});
});
</script>