在web布局中,我们经常使用的是display:inline-block,display:flex,这些,但其实在进行移动端设备自适应布局中,-webkit-box布局更加合适
不同的浏览器有不同的前缀,这里使用-webkit示例
Mozilla-----------------display:-moz-box
Webkit------------------display:-webkit-box
As specified-----------display:box
首先,需要了解的是具备的属性
| -webkit-box-flex | 在子元素上设置,属于子元素之间的比例,值为数值即可 | 默认值:1(数值,按比例分配) |
| -webkit-box-orient | 在父元素设置,子元素的排列方式 | vertical(垂直)/horizontal(水平)/inline-axis(默认值,横向排列,映射为 horizontal)/block-axis(沿着块轴来排列子元素,映射为 vertical)/inherit(从父元素继承 box-orient 属性的值) |
| -webkit-box-align | 在父元素设置,子元素垂直方向的对齐方式 |
start(对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。对于反方向的框,每个子元素的下边缘沿着框的底边放置。)/end(对于正常方向的框,每个子元素的下边缘沿着框的底边放置。对于反方向的框,每个子元素的上边缘沿着框的顶边放置。)/center(均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下)/baseline(如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐)/stretch(默认值,拉伸子元素以填充包含块) |
| -webkit-box-direction | 在父元素上设置,排列顺序 | normal(默认,以默认方向显示子元素)/reverse(以反方向显示子元素。)/inherit(从子元素继承 box-direction 属性的值) |
| -webkit-box-flex-group | 在子元素上设置,以组为单位的流体系数 | 默认值:1 |
| -webkit-box-ordinal-group | 在子元素上设置,以组为单位的排列方向 | 默认值:1 |
| -webkit-box-pack | 在父元素上设置,子元素水平方向的对齐方式 |
center(均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后) /justify(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)) /start[对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)] /end[对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。] |
| -webkit-box-lines | 子元素是否换行,类似word-wrap和word-break | single(将被放置在单个行或列的所有子元素(元素不适合只会被认为是溢出))/multiple(box允许扩大到多行,以适应其所有子项) |
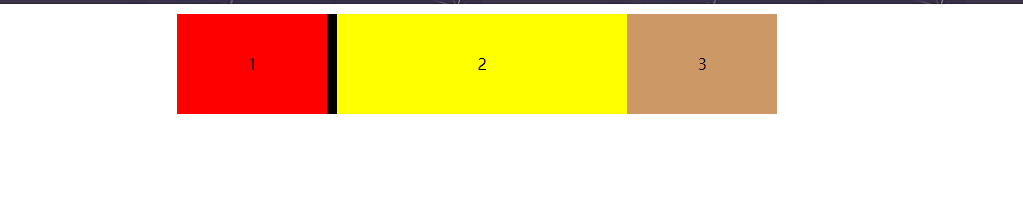
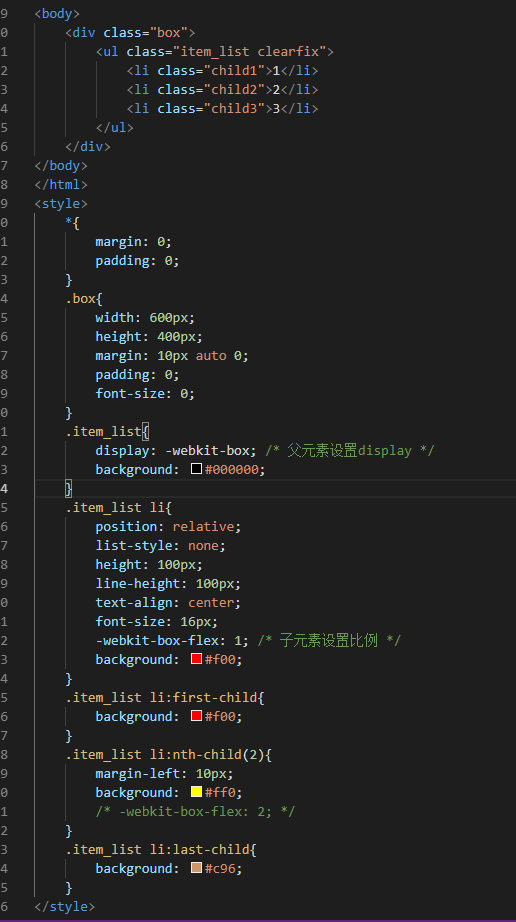
eg:-webkit-box-flex案例:

效果图:

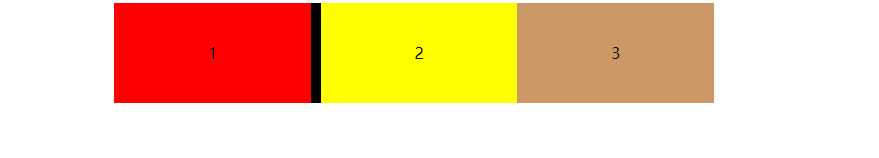
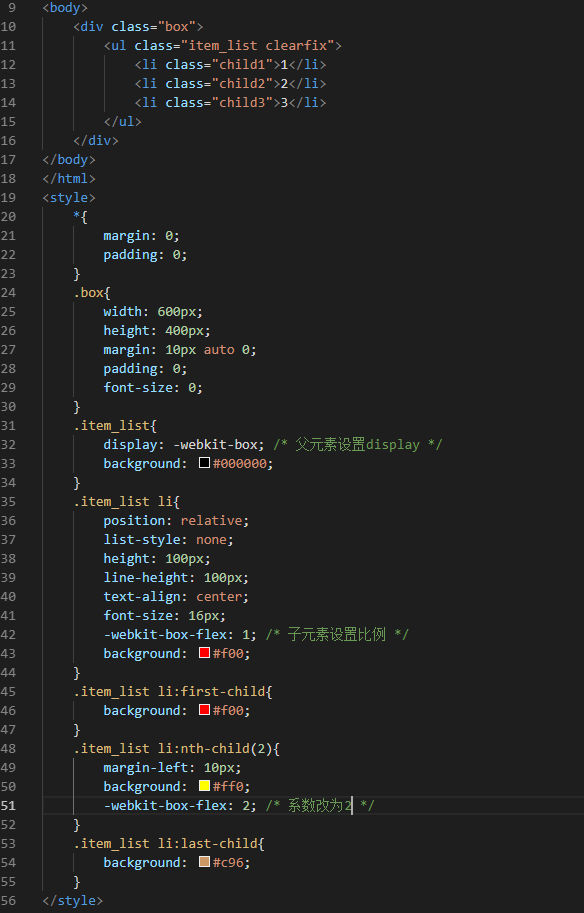
当我们把2的比例系数改为2时:

效果图:会重新分配: