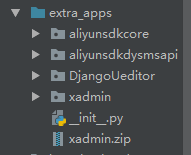
稍微讲一下DjangoUeditor的配置,因为之前去找配置的时候东拼西凑的,所以自己写一下自己一步步配置的过程。首先我是再github上去下载下来,因为是当作第三方插件集成到xadmin中,所以不用pip安装,直接和xadmin放一个目录就ok了。
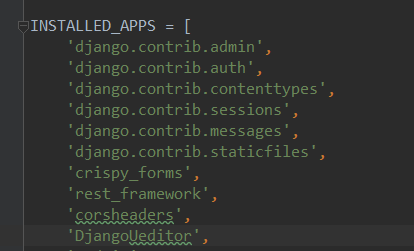
然后是在项目的设置里面进行配置,在INSTALLED_APPS中申明DjangoUeditor的存在,

这两步做完之后就找到xadmin的plugins目录,在目录下新建一个ueditor.py的文件,其中的代码如下:

#!/usr/bin/env python # -*- coding:utf-8 -*- import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self,**kwargs): self.ueditor_options=kwargs self.Media.js = None super(XadminUEditorWidget,self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget': XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录 js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
然后在同一目录下找到__init__.py文件,在插件中申明ueditor插件的存在:

这样就将DjangoUeditor集成到xadmin当中了,接着就是使用的过程了,在模板中针对想要使用Ueditor编辑的字段,将其设置为UEditorField,然后进行相应的一些配置就可以了,其中包括了视频上传路径配置,只要再upload_settings中申明就可以了:
content = UEditorField(verbose_name='内容', width=600, height=300, toolbars='full', imagePath='guide/images/', filePath='', upload_settings={'imageMaxSize': 1204000, 'videoPathFormat': "guide/videos/%(basename)s_%(datetime)s.%(extname)s"}, default='')
后再该app目录的adminx.py文件中对相应字段进行申明:
class GuideWordAdmin(object): style_fields = {'content': 'ueditor'} xadmin.site.register(GuideWord, GuideWordAdmin)
打开后台,登陆之后就可以使用富文本编辑器了。
关于上传路径的配置,如果希望在上传的图片或视频之前加入前缀,可以在项目的setting中进行配置,比如我想直接拿资源,但是上传路径是不带有前缀的,所以资源只有一个文件路径,而不是一个可直接使用的URL资源,加上前缀之后只要文件路径是正确的,你就可以在自己的服务器下面直接输入域名查看相应文件了:
UEDITOR_SETTINGS = { 'config': { }, 'upload': { "imageUrlPrefix": "http://127.0.0.1:8000", "videoUrlPrefix": "http://127.0.0.1:8000", "fileUrlPrefix": "http://127.0.0.1:8000", } }