Bootstrap (版本 v3.3.7) 官网教程: https://v3.bootcss.com/css/
row——行 row——列
push——推 pull——拉
col-md-offset-3 在左边偏移3格
col-md-push-5 向右推5格
col-md-pull-2 向左拉2格
结构
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<body class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>王小二</td> <td>男</td> <td>21</td> </tr> <tr class="info"> <td>2</td> <td>张溜溜</td> <td>女</td> <td>23</td> </tr> <tr> <td>3</td> <td>程陈晨</td> <td>男</td> <td>25</td> </tr> <tr class="success"> <td>4</td> <td>李云龙</td> <td>男</td> <td>53</td> </tr> </tbody> </table>
</body>
{
position:absolute;
background-position: center center;
background-size:cover;
}
jQuery文件。务必在bootstrap.min.js 之前引入(因为是基于jquery)
站点图标 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
快速生成图片 https://www.dummyimage.com/
bootstrap 实现两种方法:1)通过 js 实现 2)通过css3 媒体查询实现
图片:<img src="..." class="img-responsive"/> 图片响应式
用到栅格,应在父元素清除浮动(clearfix)
container 和 container-fluid 的区别
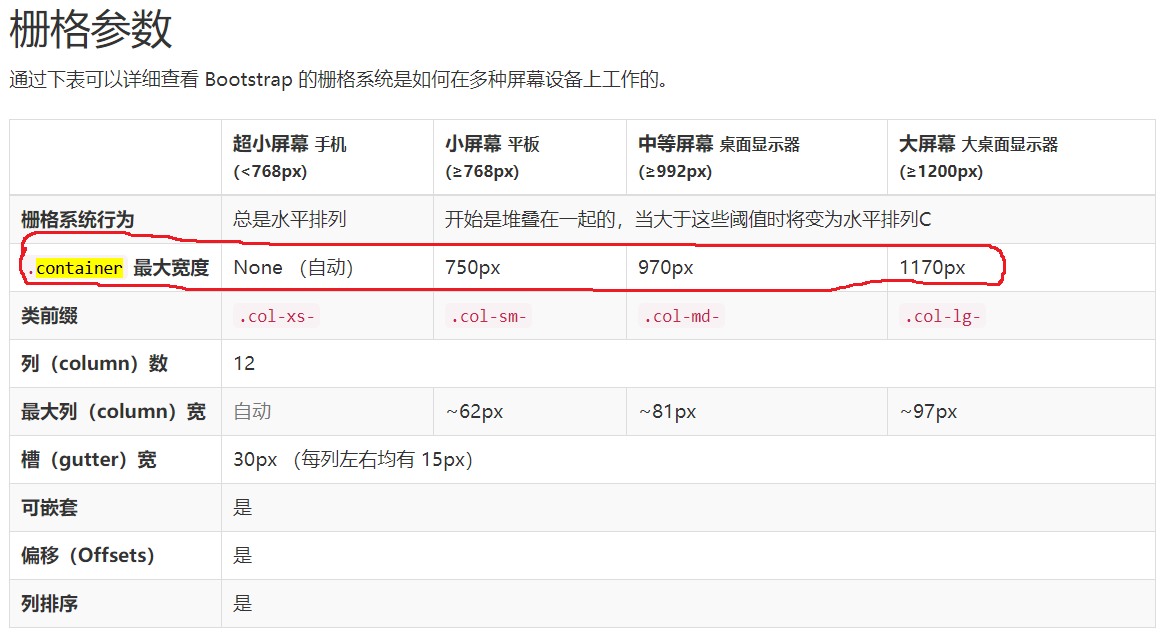
.container类用于固定宽度并支持响应式布局
.container-fluid类用于100%宽度,占据全部视口

https://www.cnblogs.com/zhangbao/p/6593121.html
一个典型导航条的结构如下:
nav .navbar.navbar-default
.container
.nav-header
a.nav-brand
<div class="form-group">
<label class="sr-only">用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
</div>
<div class="checkbox">
<label><input type="checkbox" />记住密码</label>
</div>
