本文转自:http://isux.tencent.com/learn-android-from-zero-session6.html
一,Android的度量单位
在Android中,定义组件尺寸的单位通常有dp和sp,那么它们跟我们经常使用的px有什么区别呢?
- px
px是Pixels的缩写,是常用的像素单位,对应的是屏幕上的点。
移动设备的尺寸有很多种,它们的屏幕总像素也是不同的,使用px单位的组件尺寸会有不一致的情况。
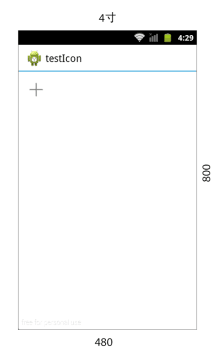
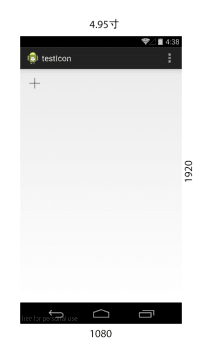
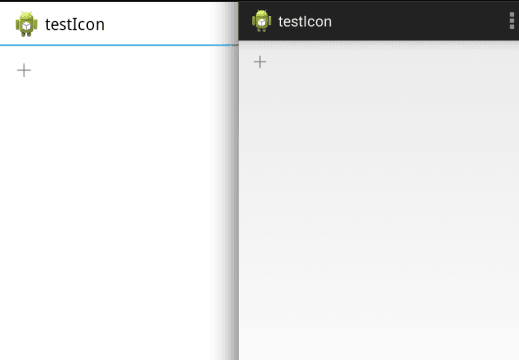
我们看个例子

可以看出这个加号icon在分辨率较高,尺寸较大的屏幕上反而显得略小
- dip/dp
dp(density-independent pixel)是与密度无关的像素单位,也就是dip。它是基于设备屏幕物理密度的抽象单位。1dp 表示屏幕DPI为160时1px的长度。DPI 越高的屏幕,屏幕绘制1dp 需要越多的像素,反之亦然。
我们可以将上个例子的图片宽高设置为30dp
可以看出两个加号icon的尺寸是一致的
- sp
sp(scale-independent pixel)是与缩放无关的像素单位。跟dp类似,唯一的不同是,该单位会受系统字体设置的影响,通常用在字体上。
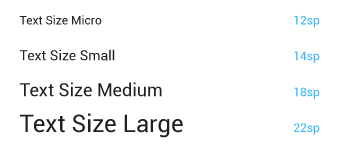
Android在设计规范中规定了字体的常用大小:
使用dp/sp的好处是,无论屏幕DPI如何,组件总能表现一致。
二,Android的布局
在Android开发,为程序定义用户界面布局有以下方法:
- 在XML 文件定义
- 在程序代码中实例化布局
- 使用图形布局工具
以上三种方法各有利弊,我们会根据需求场景来应用不同的布局方式,这里主要讲XML布局。
在XML文件定义组件,可以方便的管理程序的UI部分,并且分离表现和行为,使得代码容易管理阅读和管理,而且可以为不同的屏幕定制XML文件。
常用的布局有Frame Layout , Linear Layout , Relative Layout , List View 和 Grid View。
由于List View 和 Grid View 涉及数据部分,我们放到后面再讲,先从几个简单的开始 :)
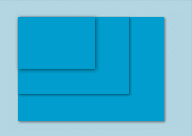
Frame Layout
FrameLayout是最简单的布局,添加到这个布局的元素都是层叠的,当前元素会被下一个元素覆盖,相当于CSS中的绝对定位position:absolute。
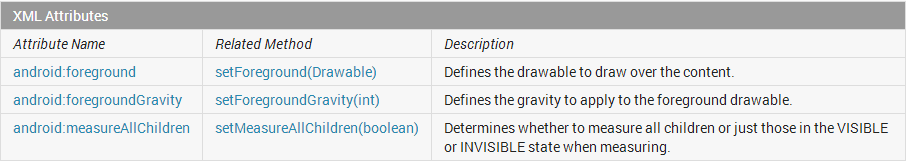
从 Summary 的 XML Attributes 中可以知道这些属性的信息概要。
几个常用的属性:
- android:foreground 设置布局的前景图,前景图不会被子元素覆盖
- android:foregroundGravity 设置布局前景图的位置
对于FrameLayout.LayoutParams,这里仅有android:layout_gravity属性,可以查看前面文章
http://isux.tencent.com/learn-android-from-zero-session3.html
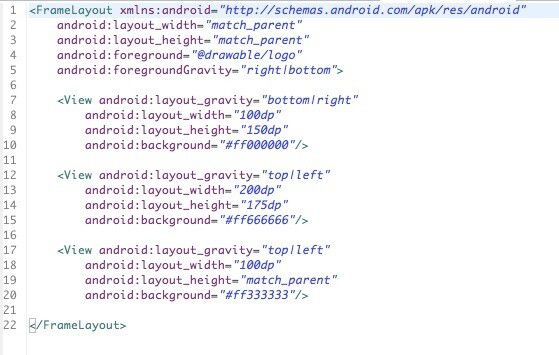
我们可以实践一下:
新建一个Android项目,然后在layout文件夹找到布局xml文件并写入以下布局
更多详细信息可以查看谷歌大神文档:
http://developer.android.com/reference/android/widget/FrameLayout.html
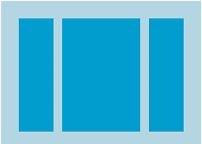
Linear Layout
线性布局在前面有所讲解,小伙伴们可以看这篇文章http://isux.tencent.com/learn-android-from-zero-session3.html
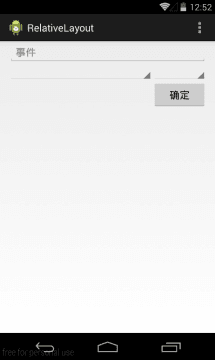
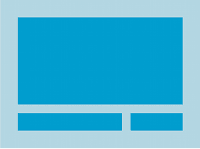
Relative Layout
相对布局可以指定元素的位置。元素的位置可定义为相邻元素的相对位置(例如元素A在元素B的左侧),也可以定义为父元素的相对位置(例如在父元素的中间或者左侧)。
使用相对布局可以方便的控制元素的位置。在没有定义时,所有的元素都是在父元素的左上方。
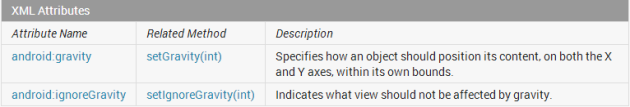
从 Summary 的 XML Attributes 中可以知道这些属性的信息概要。
几个常用的属性:
- android:gravity 设置其内容(文字、视图)在该元素内的位置
- android:ignoreGravity 设置元素的ID使其不受gravity属性的影响
在 RelativeLayout.LayoutParams,有两类属性,一类是子元素在父元素的对齐方式,另一类是子元素相对其他元素的位置
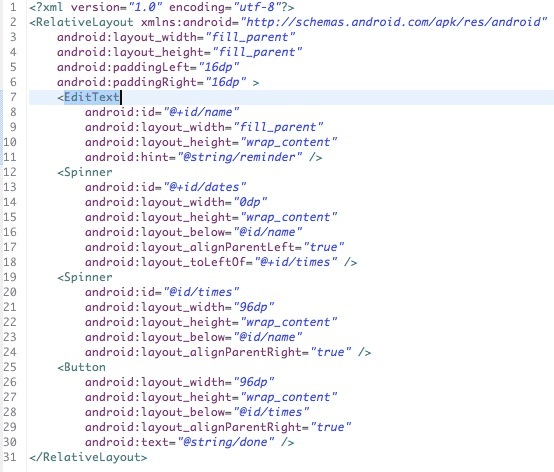
对于第二类属性,我们实践一下:
新建一个Android项目,然后在layout文件夹找到布局xml文件并写入以下布局
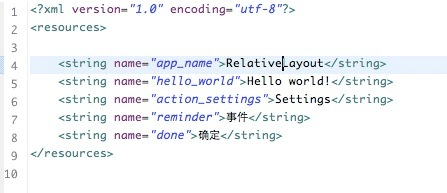
然后在values文件夹找到string.xml并增加以下代码
更多详细信息可以查看谷歌大神文档:
http://developer.android.com/reference/android/widget/RelativeLayout.html
三,Android的屏幕适配
1.屏幕相关概念
下面介绍几个常见的名词
- 屏幕大小
通过查阅设备信息可以知道设备的物理尺寸,也可以通过计算屏幕对角线的长度得到。
在Android的设计规范中,把屏幕分成了4类:Small,Normal,Large,Extra Large
- 屏幕密度
屏幕在物理尺寸范围内的像素数量。也通常指DPI(dots per inch)。屏幕密度越小,所包含的像素也就越少。
在Android的设计规范中,把屏幕密度划分为4类:Low,Medium,High,Extra High。
- 屏幕方向
屏幕方向有横向和纵向,这两种情况下的屏幕长宽比是不同的。
- 分辨率
跟电脑分辨率的概念类似,表示屏幕横纵方向的像素数,例如480*800。
在为APP进行屏幕适配时,不能只考虑到像素,还有屏幕大小,屏幕密度等等。
- DPI
dots per inch,就是每英寸多少像素,通过下面公式可以得到。
DPI=(√(横向分辨率^2+纵向分辨率^2))/屏幕尺寸
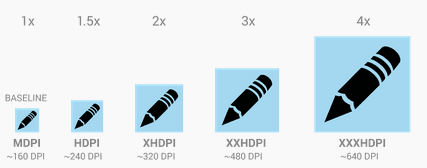
在Android的设计规范中,DPI分成了5个档次:MDPI,HDPI,XHDPI,XXHDPI,XXXHDPI,它们的比例是 2:3:4:6:8
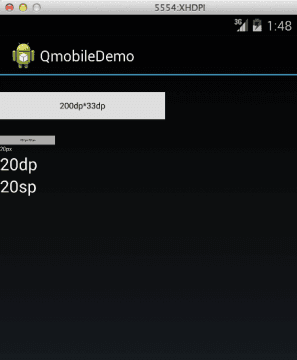
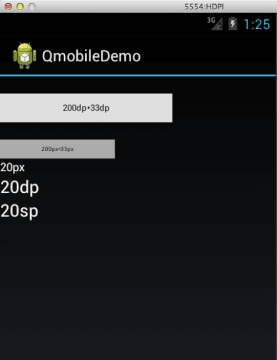
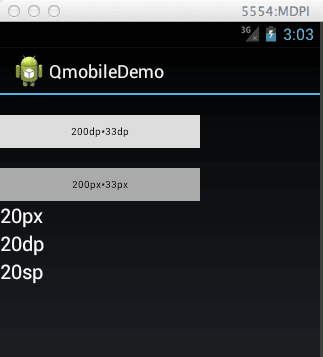
可以看一下不同的尺寸单位在不同屏幕的情况:
通过以上可以得出:
- 在MDPI的屏幕(即160DPI),1dp 和1sp 基本等于 1px 。
- dp 和 px的换算公式:px = dp*(DPI/160)。
- sp 和 px的换算公式:px = sp*(DPI/160)。
2.为不同的屏幕大小提供布局
通常来说,Android通过缩放使得APP可以适应屏幕大小,但是对于一些特殊情况,我们可以提供更佳的布局使得体验更好。例如,在大屏幕设备,可以通过调整UI组件的位置和大小使屏幕的空间可以得到充分利用。对于小设备,就只需要调整UI组件的大小就行。
布局常用的大小有small,normal,large和x-large,可以根据需要选择布局的类型进行配置。
常用的布局配置如下:
- res/layout/layout.xml
- res/layout-small/layout.xml
- res/layout-large/layout.xml
- res/layout-large-land/layout.xml
3.为不同的屏幕密度提供图片
对于android来说,可以使用的图片类型有.png,.jpg,.gif以及.9.png(点九图)。APP会为不同的屏幕放大或者缩小图片。如果只为MDPI的设备提供了图片,那么对于HDPI的设备图片会放大,对于LDPI的设备图片会缩小。所以最好的方式是为不同的屏幕密度提供图片。
对于设计师来说,可以选择320DPI作为标准对APP进行设计,然后选择Photoshop/Illustrator这些工具,按照设备的比例,导出不同尺寸的图片。例如,为标准尺寸设备(XHDPI)设计的200×200按钮图,就需要为HDPI设备导出150×150的尺寸,为MDPI设备导出100×100的尺寸
然后将这些图片放到 res/ 中对应的文件夹,APP会根据设备的情况选取图片。
设置如下:
- res/drawable-xhdpi/image.png
- res/drawable-hdpi/image.png
- res/drawable-mdpi/image.png
4,点九图
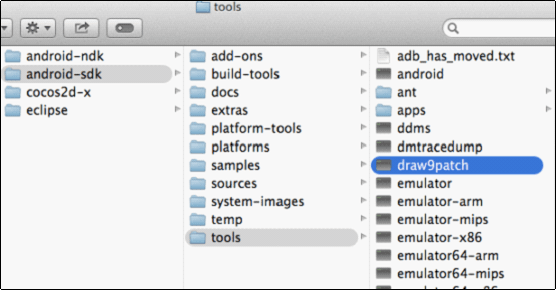
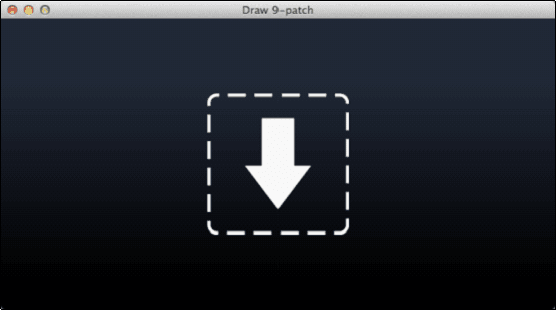
“点九”是一种特殊的PNG格式,可以对图片指定拉伸区域和内容区域。在SDK里面的 tools/文件夹就能找到制作这种图片的工具。
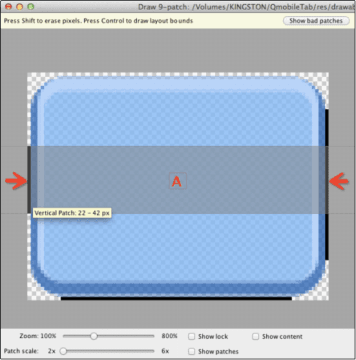
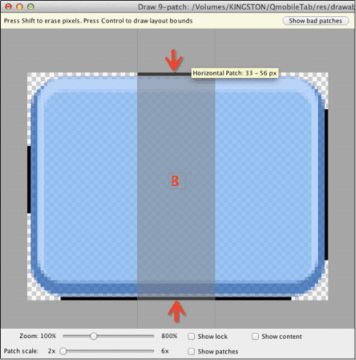
在图片的左边(A区域左侧)和上边(B区域上方)进行标记,表示该区域可伸缩。
A区域:
B区域:
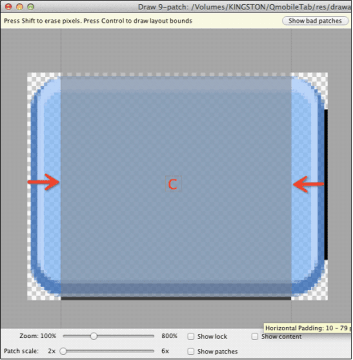
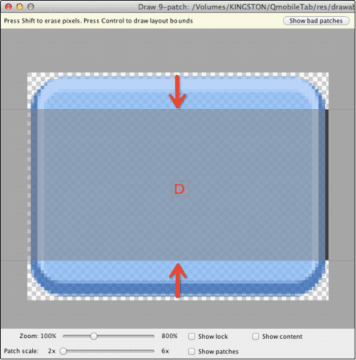
在图片的底边(c区域下方)和右边(D区域右侧)进行标记,表示该区域是内容。
C区域:
D区域:
标记完之后,文件在保存的时候会将改为.9.png格式。
使用时,在xml文件中设置android:background=”@drawable/button”。
关于点九的文章前面有同学介绍过:http://isux.tencent.com/android-ui-9-png.html
当然,如果你想偷懒的话,这里有个工具可以帮你点:)
http://romannurik.github.io/AndroidAssetStudio/nine-patches.html
四,总结
在做屏幕适配时,需要注意以下几个点:
- 在定义xml布局的时候,使用dp单位,wrap_content,fill_parent(match_parent)
- 为不同的屏幕密度提供不同的图片
- 对于有某些规则(渐变)的图片使用点九图
- 为特殊的屏幕类型(横竖屏)提供不同的布局
对于本节来说,是非常基础的知识,同时,这也是打造精品APP的必备知识,各位加油吧:P





![AUPWR1H[~IO@3LR3$3QV7]T](http://isux.tencent.com/wp-content/uploads/2014/07/20140704110021153-400x360.jpg)