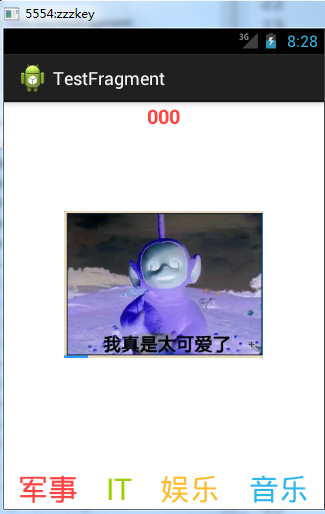
点击下面不同的TextView变化不同的Fragment


avtivity与Fragment之间传递消息不能使用构造器传递,用bunder传递
首先写一个含有FrameLayout(这个布局最佳),里面最好没有其他的控件的xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context="com.zzw.testfragment.MainActivity" > 7 8 <FrameLayout 9 android:id="@+id/framelayout" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:layout_weight="1" > 13 </FrameLayout> 14 15 <LinearLayout 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:orientation="horizontal" > 19 20 <TextView 21 android:id="@+id/weixin" 22 android:layout_width="wrap_content" 23 android:layout_height="match_parent" 24 android:layout_weight="1" 25 android:gravity="center" 26 android:text="军事" 27 android:textColor="@android:color/holo_red_light" 28 android:textSize="30sp" /> 29 30 <TextView 31 android:id="@+id/tongxinlu" 32 android:layout_width="wrap_content" 33 android:layout_height="match_parent" 34 android:layout_weight="1" 35 android:gravity="center" 36 android:text="IT" 37 android:textColor="@android:color/holo_green_light" 38 android:textSize="30sp" /> 39 40 <TextView 41 android:id="@+id/faxian" 42 android:layout_width="wrap_content" 43 android:layout_height="match_parent" 44 android:layout_weight="1" 45 android:gravity="center" 46 android:text="娱乐" 47 android:textColor="@android:color/holo_orange_light" 48 android:textSize="30sp" /> 49 50 <TextView 51 android:id="@+id/me" 52 android:layout_width="wrap_content" 53 android:layout_height="match_parent" 54 android:layout_weight="1" 55 android:gravity="center" 56 android:text="音乐" 57 android:textColor="@android:color/holo_blue_light" 58 android:textSize="30sp" /> 59 </LinearLayout> 60 61 </LinearLayout>
写一个每一个界面要显示item.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ImageView 7 android:id="@+id/image" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerInParent="true" /> 11 12 <TextView 13 android:id="@+id/textView" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_alignParentTop="true" 17 android:layout_centerHorizontal="true" 18 android:textColor="@android:color/holo_red_light" 19 android:textSize="20sp" 20 android:textStyle="bold" /> 21 22 </RelativeLayout>
写一个继承Fragment的类:
1 package com.zzw.testfragment; 2 3 import android.app.Fragment; 4 import android.os.Bundle; 5 import android.util.Log; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.widget.ImageView; 10 import android.widget.TextView; 11 12 public class TestFragment extends Fragment { 13 private static final String TAG = "TestFragment"; 14 int image_id; 15 String content; 16 @Override 17 public void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 Bundle b = this.getArguments(); 20 image_id = b.getInt("IMAGE"); 21 content = b.getString("CONTENT"); 22 Log.d(TAG, image_id+"--"+content); 23 } 24 25 @Override 26 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 27 View view = inflater.inflate(R.layout.item_start, null); 28 return view; 29 } 30 31 @Override 32 public void onViewCreated(View view, Bundle savedInstanceState) { 33 34 ImageView image = (ImageView) view.findViewById(R.id.image); 35 36 image.setImageResource(image_id); 37 38 TextView textView = (TextView) view.findViewById(R.id.textView); 39 40 textView.setText(content); 41 } 42 43 }
MainActivity:
1 package com.zzw.testfragment; 2 3 import android.app.Activity; 4 import android.app.Fragment; 5 import android.app.FragmentManager; 6 import android.app.FragmentTransaction; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import junit.framework.Test; 11 import junit.framework.TestResult; 12 13 public class MainActivity extends Activity implements OnClickListener { 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 load(setFragmentData(R.drawable.a, "000")); 21 22 findViewById(R.id.weixin).setOnClickListener(this); 23 findViewById(R.id.tongxinlu).setOnClickListener(this); 24 findViewById(R.id.faxian).setOnClickListener(this); 25 findViewById(R.id.me).setOnClickListener(this); 26 } 27 28 @Override 29 public void onClick(View v) { 30 switch (v.getId()) { 31 case R.id.weixin: 32 load(setFragmentData(R.drawable.a, "000")); 33 break; 34 case R.id.tongxinlu: 35 load(setFragmentData(R.drawable.d, "1111")); 36 break; 37 case R.id.faxian: 38 load(setFragmentData(R.drawable.zzzz, "222")); 39 break; 40 case R.id.me: 41 load(setFragmentData(R.drawable.ic_launcher, "333")); 42 break; 43 } 44 } 45 46 // 加载Fragment 47 private void load(Fragment fragment) { 48 FragmentManager fm = this.getFragmentManager(); 49 FragmentTransaction ft = fm.beginTransaction(); 50 ft.replace(R.id.framelayout, fragment); 51 // addToBackStack添加到回退栈,addToBackStack与ft.add(R.id.fragment, new 52 // MyFragment())效果相当 53 // ft.addToBackStack("test"); 54 ft.commit(); 55 } 56 57 // 设置要传递给Fragment的参数 58 private Fragment setFragmentData(int image_id, String content) { 59 Fragment f = new TestFragment(); 60 61 Bundle b = new Bundle(); 62 b.putInt("IMAGE", image_id); 63 b.putString("CONTENT", content); 64 65 f.setArguments(b); 66 return f; 67 } 68 }