记一次传参请求报错,没有解决
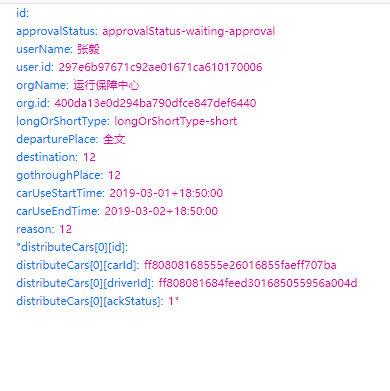
Invalid property 'distributeCars[0][ackStatus]' of bean class [com.api6.plate.prototype.dailyoffice.car.entity.ApprovalForCar]: Property referenced in indexed property path 'distributeCars[0][ackStatus]' is neither an array nor a List nor a Map; returned value was [com.api6.plate.prototype.dailyoffice.car.entity.DistributeCar@11;id=null]

$.ajax({
url: "${pageContext.request.contextPath}/app/carmange/saveSupplemental",
data: $form.serialize()+'&'+JSON.stringify($.param(data)),//获得表单数据
dataType:'json',
success: function(m){
复杂传值list 如果是distributeCars[0].ackStatus,就可以。
JavaScript模拟表单(带数组的复杂数据结构)提交 function test(){ var typeArray = new Array(); typeArray.push("mm"); typeArray.push("gg"); var demoarry = new Array(); demoarry.push("dd"); demoarry.push("qq"); typeArray.push(demoarry); console.log(typeArray); var id = 0; var data = { id: id , type: typeArray, demoarry : demoarry }; httpPostUrlExt("http://www.baidu.com",data); } function httpPostUrlExt(url, data) { var temp = document.createElement("form"); temp.action = url; temp.method = "post"; temp.style.display = "none"; for (var x in data) { if(Object.prototype.toString.call(data[x]) === '[object Array]' ) { var arr = data[x]; while(arr.length){ var opt = document.createElement("textarea"); opt.name = x; opt.value = arr.pop(); temp.appendChild(opt); } } else { var opt = document.createElement("textarea"); opt.name = x; opt.value = data[x]; temp.appendChild(opt); } } document.body.appendChild(temp); console.log(temp); //temp.submit(); return temp; }