我们在做页面时会用到本地存储的时候,今天说说localStorage本地存储。
1、localStorage.name="老王"; //第一种设置存储本地数据的方法localStorage
2、localStorage.setItem("color","red"); //第二种设置存储本地数据的方法
3、localStorage.removeItem("name"); //删除本地存储数据
4、localStorage.name //获取本地数据
localStorage.getItem("set") //另一种获取本地数据的方法
5 localStorage.key(0) //获取前面保存数据的名称 括号中的数值和数组相同
6、localStorage.clear() //清除所有本地存储的数据
7、localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式,1、节省条数 2、提取方便
8、var price=localStorage.getItem("set1") // 获取保存的本地数据
obj=eval('('+price+')') //将json格式字符串转换为对象
alert(obj.age) //调用其中的值
代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body><script> localStorage.name="杜人龙"; localStorage.name="小花"; //第一种设置本地数据的方法 localStorage.setItem("set","小菊"); //第二种设置本地数据的方法 localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式 localStorage.removeItem("name"); //删除本地存储数据 alert(localStorage.name) //获取本地数据 alert(localStorage.getItem("set")) //另一种获取本地数据的方法 alert(localStorage.key(0)) //获取前面保存数据的名称 括号中的数值和数组相同 var price=localStorage.getItem("set1") obj=eval('('+price+')') alert(obj.age) localStorage.clear() //清楚本地所有数据</script></body></html> |
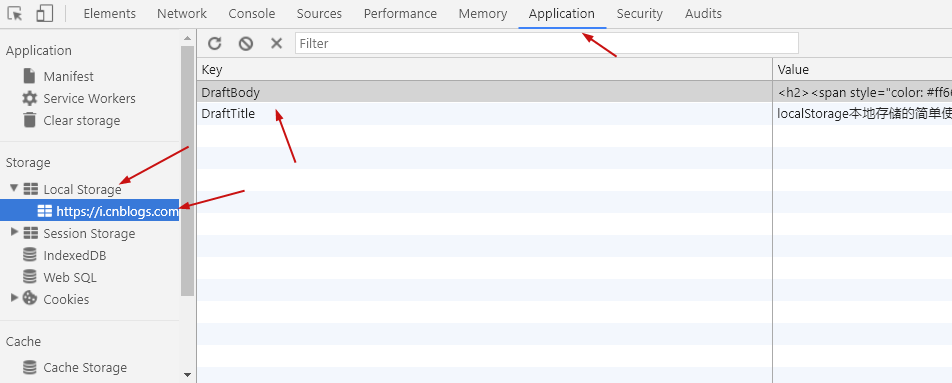
存储位置