AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
XMLHttpRequest

需要三个部分:
1、运用html与css来实现页面;
2、运用XMLHttpRequest和web服务器进行数据的异步交换;
3、运用javascript操作DOM,实现动态局部刷新。
一、XMLHttpRequest对象创建
这是我们要解决的第一个问题XHR(XMLHttpRequest);实例化一个XMLHttpRequest对象;即:
var request=new XMLHttpRequest();
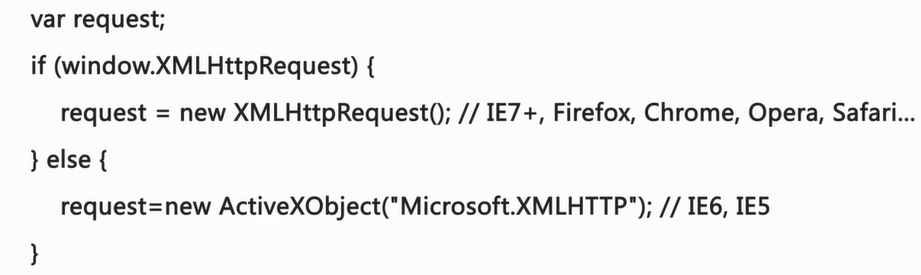
现在大部分的浏览器都支持XMLHttpRequest,但是在IE5,IE6里面还是不可以使用;如果要兼容,则需要这样做:

创建完之后我们就可以进行请求了。
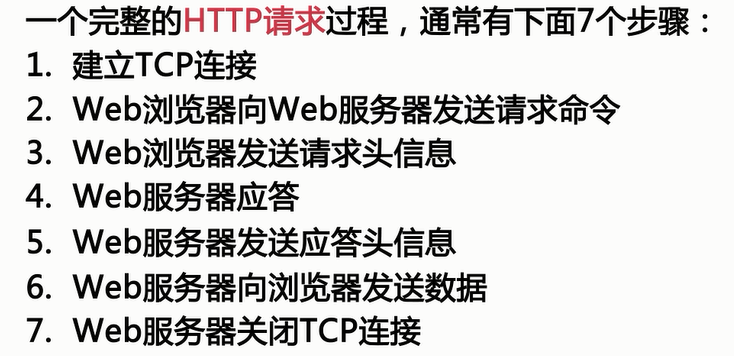
二、HTTP请求
1、什么事HTTP呢?
HTTP是计算机通过网络进行通信的规则。主要是使客户可以向浏览器请求数据,HTTP是一种无状态协议,客户与服务器端不建立持久的连接,也就是服务端不保留连接的相关信息。(没有记忆)

请求—响应—.......
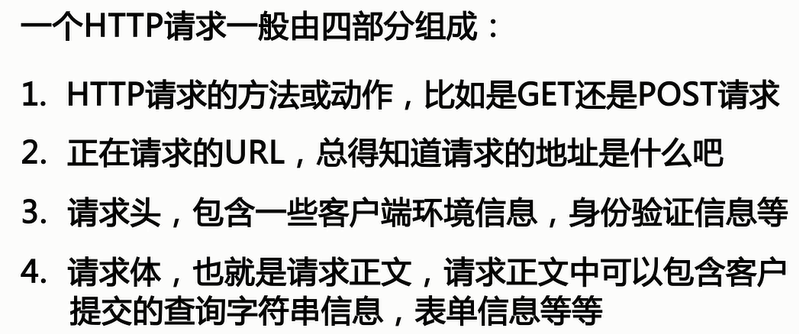
现在我们先来说一下请求:

请求头与请求体之间有一个空行,这个空行表示这个请求头已经结束了,接下来是请求体;

get:表示请求方法和动作;
login.php HTTP表示请求的地址;
中间红色边框表示的是请求头部信息;
最下面是请求的请求体。
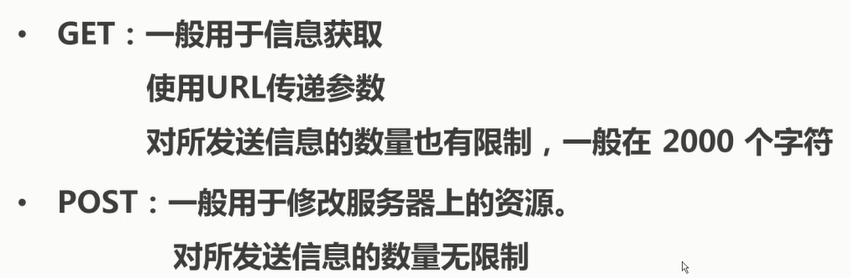
2、介绍get和post:

get只用于那些从web服务器检索数据的情形;
post向数据库添加信息或是从数据库中删除信息。


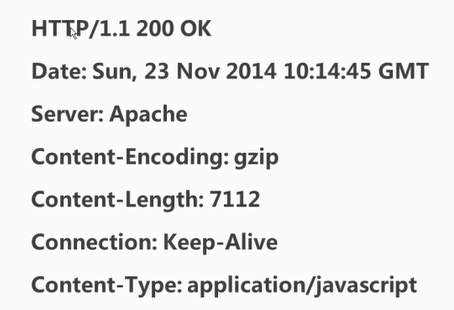
这个里面没有响应正文。

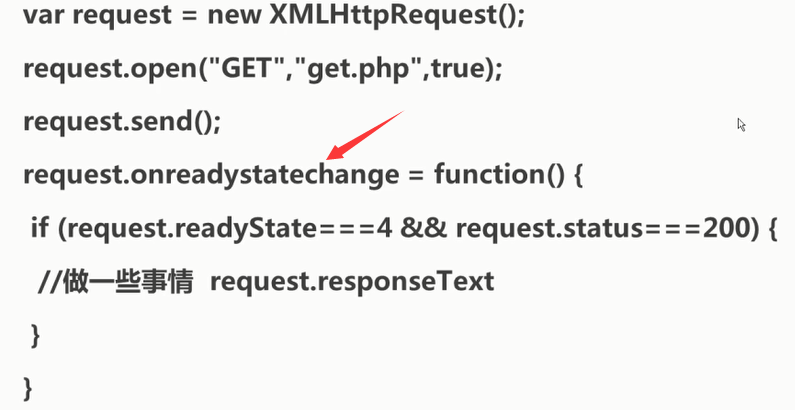
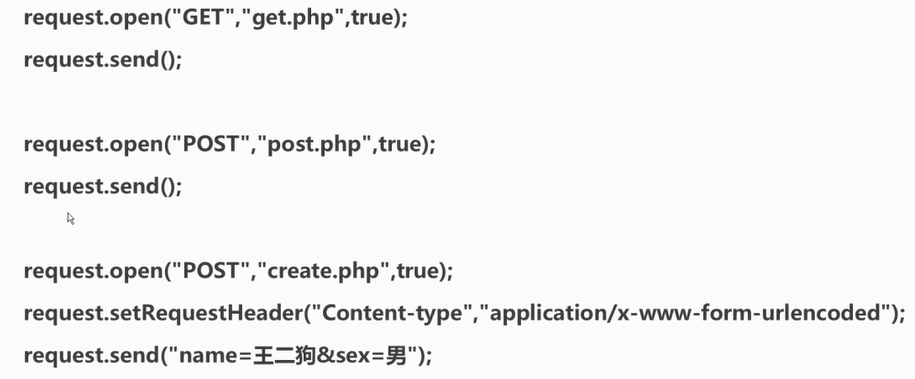
三、XMLHttpRequest发送请求



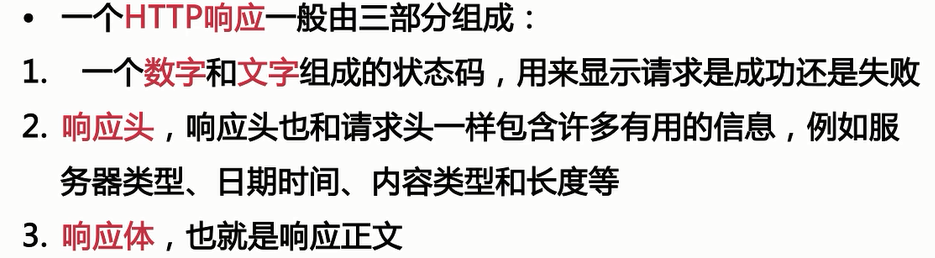
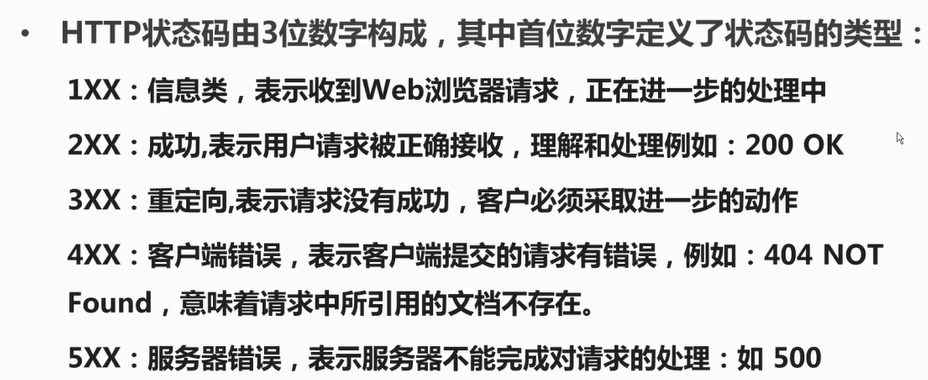
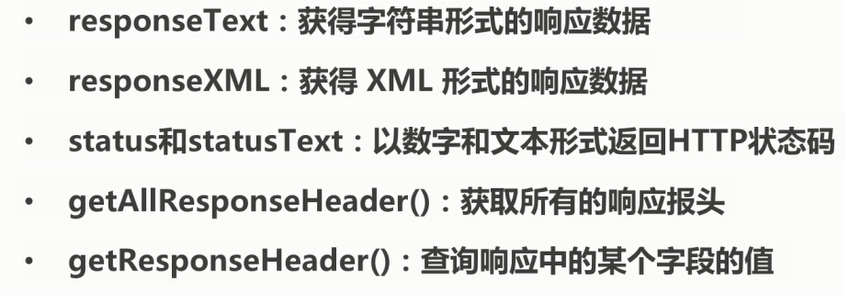
四、XMLHttpRequest取得响应

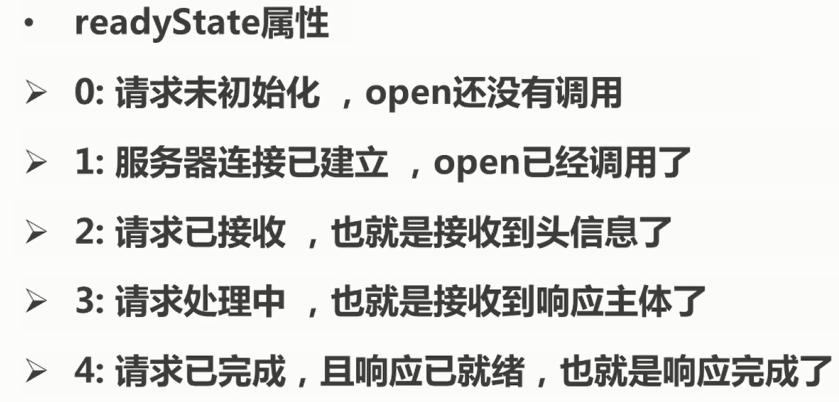
1、readyState属性;

那我们应该怎么样来监听呢?我们采用的是一个事件: