1.站立会议
照骗

进度
| 成员 |
昨日完成任务 |
今日计划任务 |
遇到的困难 |
| 钟智锋 |
重构游戏逻辑代码 |
改写部分客户端代码,制作单机版 |
|
| 庄诗楷 |
进行了相关的装饰改进 |
与其他部分合成完成游戏 |
合成遇到bug,修改成功 |
| 易德康 |
|
调试游戏逻辑代码 |
|
| 岑健昆 |
理解了重构后代码,发现部分BUG |
调试游戏逻辑代码 |
客户端部分和服务器部分不易分离,网络部分尚未实现。 |
| 张宇芃 |
|
调试游戏逻辑代码 |
|
| 朱杰晖 |
|
调试游戏逻辑代码 |
|
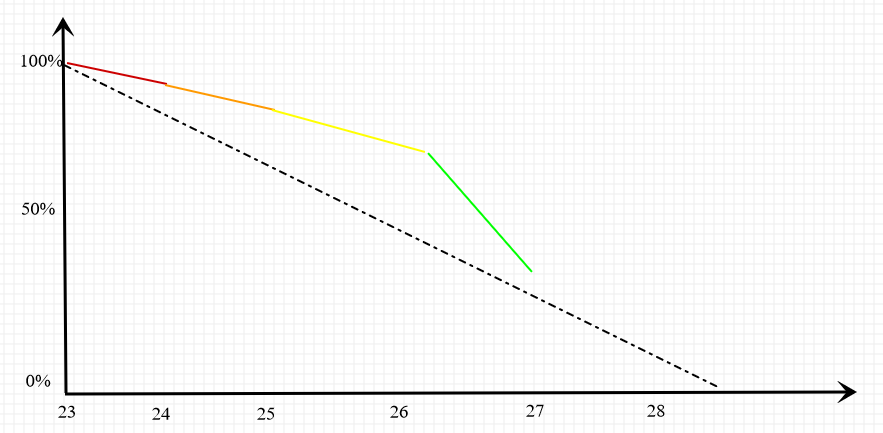
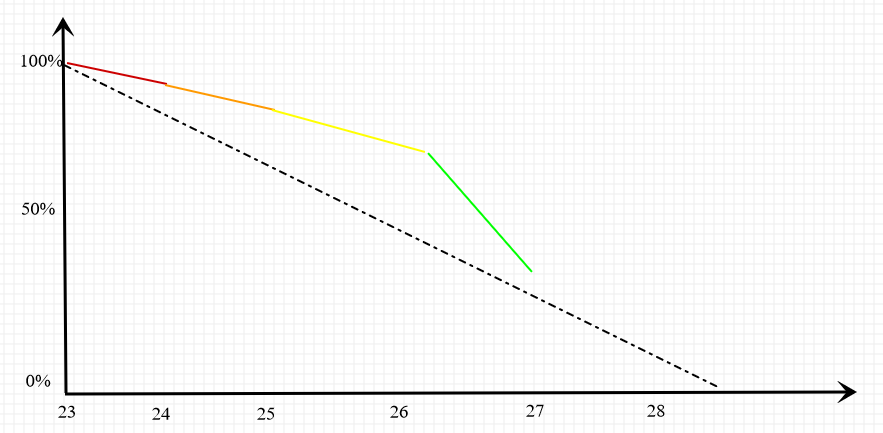
2. 燃尽图

3. 代码签入记录

4. 恰当的项目程序

代码节选
#ifndef BOARD_H
#define BOARD_H
#include <QWidget>
#include <QPushButton>
#include "stone.h"
#include "judger.h"
namespace Ui {
class Board;
}
class Board : public QWidget
{
Q_OBJECT
public:
explicit Board(QWidget *parent = nullptr);
~Board();
Stone stone[32];//棋子
int map[32];//地图
int hpRed, hpBlack;//血量
int evoPointRed, evoPointBlack;//进化点
int bagRed, bagBlack;//锦囊
int turn;//当前轮到谁,1代表轮到红色
int red;//当前客户端的颜色,为了在网络对战中让客户端判断当前是否轮到自己
int _r=30;//半径
std::pair<int, int> optPair;//记录操作,first是起点,second是目的地
void paintEvent(QPaintEvent *);
void mouseReleaseEvent(QMouseEvent *event);
bool getRowCol(QPoint pt,int& place);//获取点击位置坐标对应的行列
void drawflower(QPainter &painter,int x,int y,int d);//画花纹
void drawStone(QPainter &painter, int place);//画棋子
QPoint center(int row,int col);//获取某行某列的格子对应的坐标
void optSlot();
signals:
void optSignal();//处理一次移动
void closeSignal();//关闭窗口
private slots:
//锦囊按钮
void on_pushButton_released();
void on_pushButton_2_released();
void on_pushButton_3_released();
void on_pushButton_4_released();
void on_pushButton_5_released();
void on_pushButton_6_released();
//进化按钮
void on_pushButton_7_clicked();
private:
Ui::Board *ui;
QPushButton back;
Judger judger;//计算对局情况
void flashMap();//根据judger更新数据
};
#endif // BOARD_H
5. 每日每人总结
| 成员 |
总结 |
| 钟智锋 |
完工迫在眉睫,项目勉强算是能运行了 |
| 庄诗楷 |
|
| 易德康 |
雏形出来了,感谢大佬带躺!大家都超强! |
| 岑健昆 |
|
| 张宇芃 |
靠着大佬项目躺出了雏形 |
| 朱杰晖 |
确保了功能的基本实现 |