平时经常会用到,记录一下!
准备工作 : 环境要求vue cli要求node版本8或者更高(8.10.0+推荐) vue cli3 需要node版本>=8.9, (官方推荐:8.11.0+ )
有node的情况下就可以使用npm进行安装了
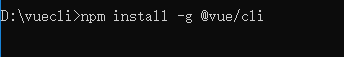
1.打开项目文件夹进入cmd 输入 npm install -g @vue/cli 或者 yarn global add @vue/cli

2.下载好之后输入vue create '你的项目名' 回车创建

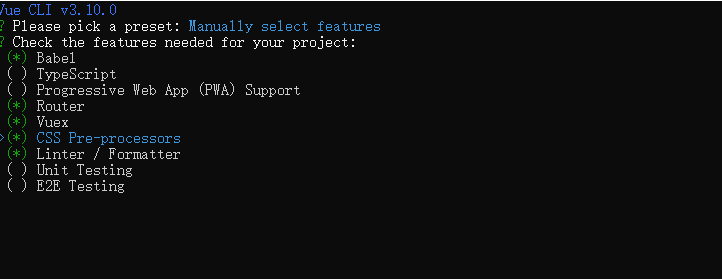
3.接着就会进入问答环节(选择一些配置)
3.1 如果你是第一次使用3.0版本的话,下面的第一个选项是没有的可以忽略,只会有后面2个选项 (default 是默认配置 , Manually select features 是自己手动选择)如果选择default,一直回车执行下去就行了,我选的手动

3.2 需要什么自己选择(上下箭头切换 空格选中 )babel:转换es6语法的这个必须要,typescript暂时没涉及到,router管理路由的也选上,vuex状态管理就看自己需不需要用,css pre样式预处理器这个也加上,linter/Formatter统一代码风格,最后2个分别是单元测试和端对端测试,一般不会用到。 我随便选择了几个常用的 然后回车确认

3.3 接着问答题来了:你的路由使用历史模式吗? 路由模式分为Hash模式 History(历史)模式 Abstract模式 三种 hash模式最明显的特点就是url上会带有#号, History历史模式的url就跟正常的访问地址一样。
我不想用历史模式,所以选的n

3.4 下一步选择css预处理器 我选的less

3.5 选择哪个自动化代码格式化检测 (语法检测工具)就是可以检测出你代码中潜在的问题,保证写出的代码语法正确,风格统一。
ESLint with error prevention only(只检测错误) ESLint + Airbnb config 独角兽公司的Airbnb,有人评价说“这是一份最合理的javascript的编码规范”它几乎涵盖了js的各个方面
ESLint + Standard config standardjs是一份强大的js编码规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和低级错误
ESLint + Prettier Prettier 作为代码格式化工具,能够统一整个团队的代码风格。 我选的 ESLint + Prettier

3.6 选择语法检查方式 Lint on save (保存就检测) Lint and fex on commit ( 用户提交文件到git的时候检测 ) 我选的Lint on save

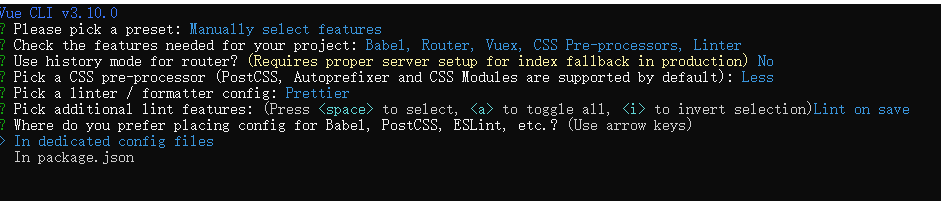
3.7 就是问你babel,postcss,eslint这些配置文件放哪?// in dedicated config files(在专用配置文件中,就是单独管理) in package.json(放在package.json里)我选的in dedicated config files

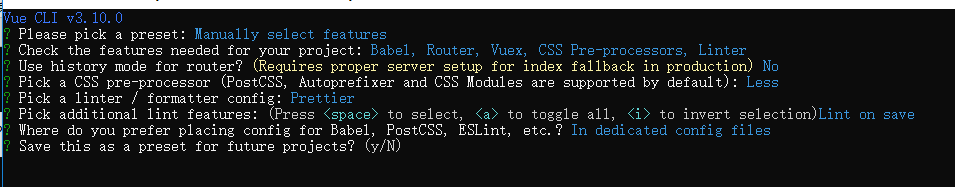
3.8 是否将以上这些保存为未来项目的预配置? //如果你选择y那么下次搭建项目是就会出现你这一次配置的选项 ,就是上面第3.1条的选择项里面会有。 我选择n

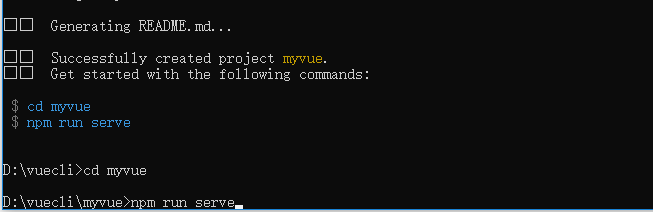
4.等全部下载完毕输入cd ‘你的项目名’ 进入你的项目,然后npm run serve就可以启动项目了