最近在改一个移动端项目,在手机上调试贼头疼,什么日志都看不到,分析不了bug问题。
然后我同事给我介绍了一个移动端的调试神器 -- vconsole
有了这个神器,领导再也不用担心我的工作啦!!!
0.0
怎么使用VConsole呢?
超简单的,只需要2步
第一步:
在页面引入vconsole的cdn: https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js
或者是下载下来
还可以安装依赖 npm install vconsole,请根据自己的项目自行选择。
第二步:
在js里面初始化vconsole:
var vConsole = new VConsole();
这样就行了。
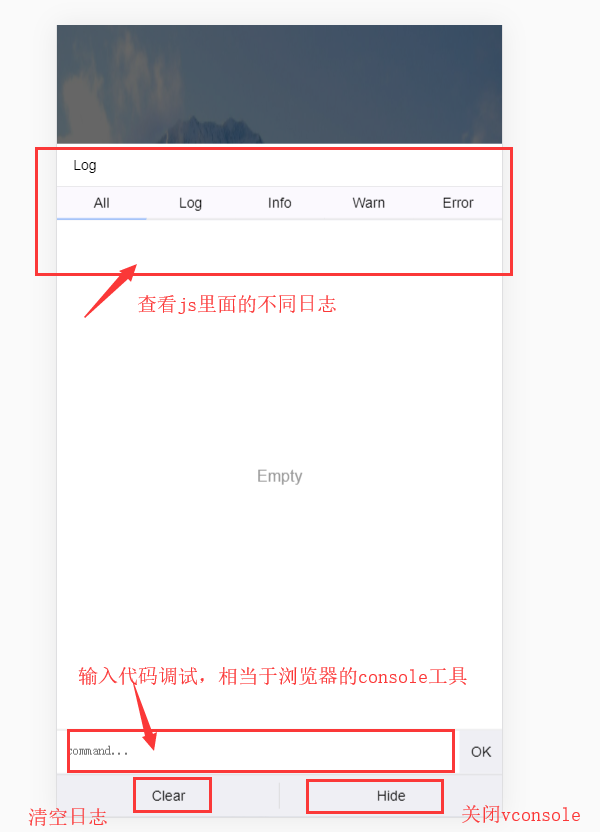
接下来展示一下效果。
初始化后右下角会多一个vconsole的按钮,点击可以弹出日志信息窗口。

日志窗口就和浏览器的console工具差不多。

这样就可以随时看到日志和打印信息了。
拜了个拜!