平台信息:linux4.0
平台:qemu
作者:庄泽彬
说明:笨叔叔的Linux视频的笔记
一、编译linux源码
1 export CROSS_COMPILE=arm-linux-gnueabi- 2 export ARCH=arm 3 make vexpress_defconfig 4 make bzImage -j4、
5 make dtbs
二、建立eclipse工程
ubuntu没有安装eclipse的小伙伴赶紧执行如下的明来安装一下:
sudo apt-get install eclipse-cdt
2.1 新建一个eclipse调试的内核工程
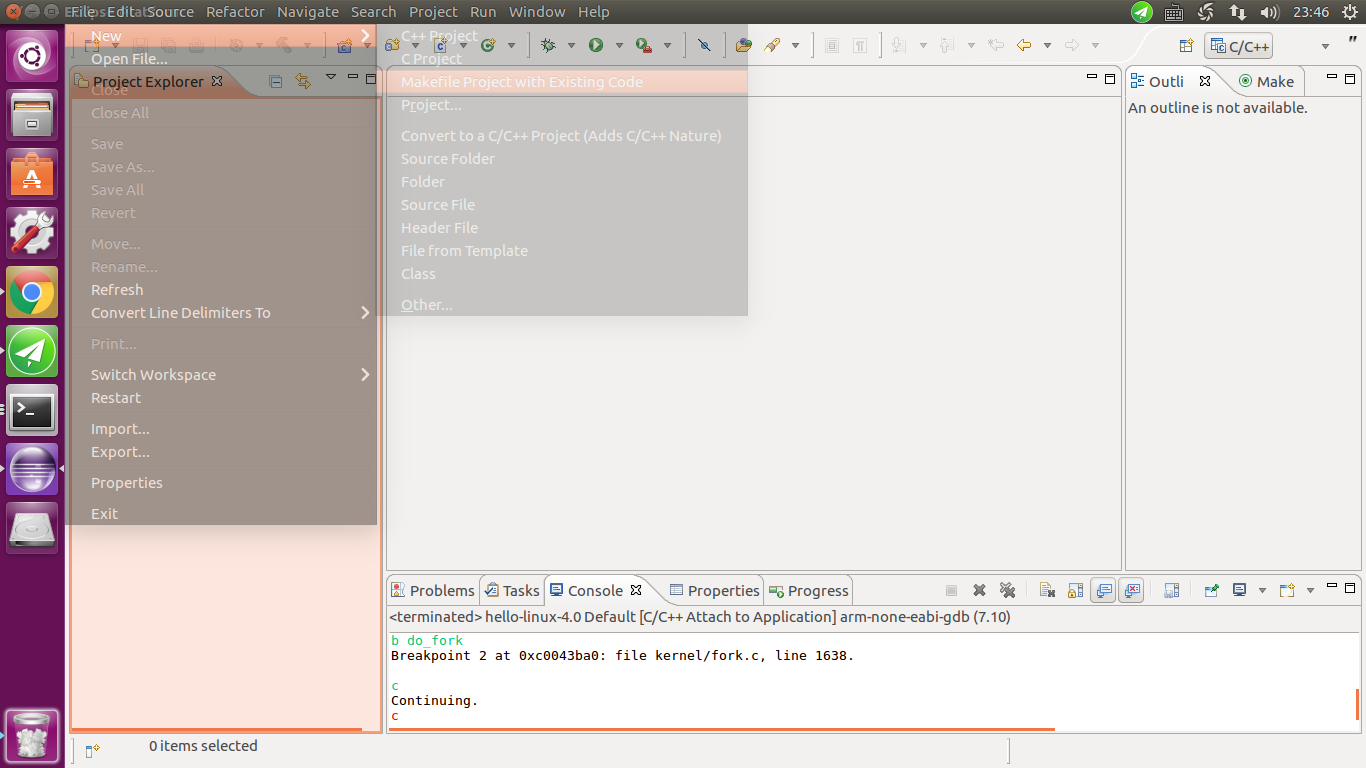
FILE--->NEW ---> Makefile Project with Existing Code 
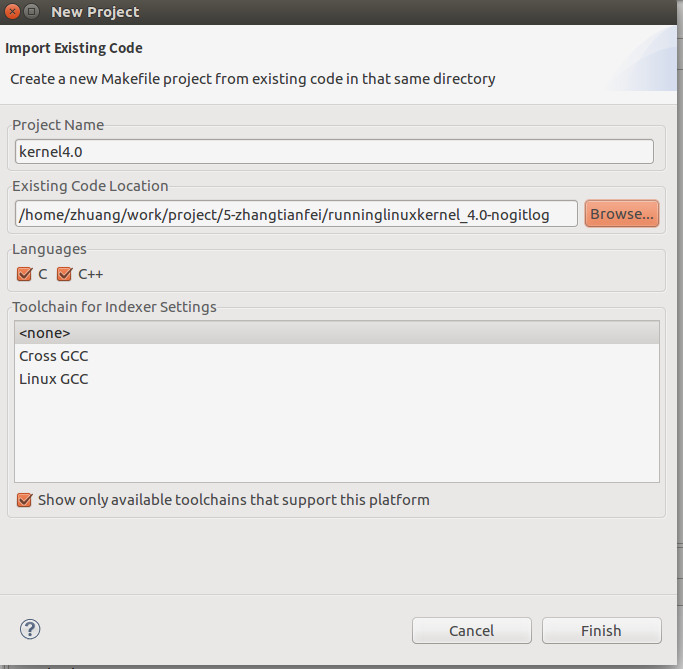
为工程选择一个合适的名字,以及内核代码路径,之后点击finish

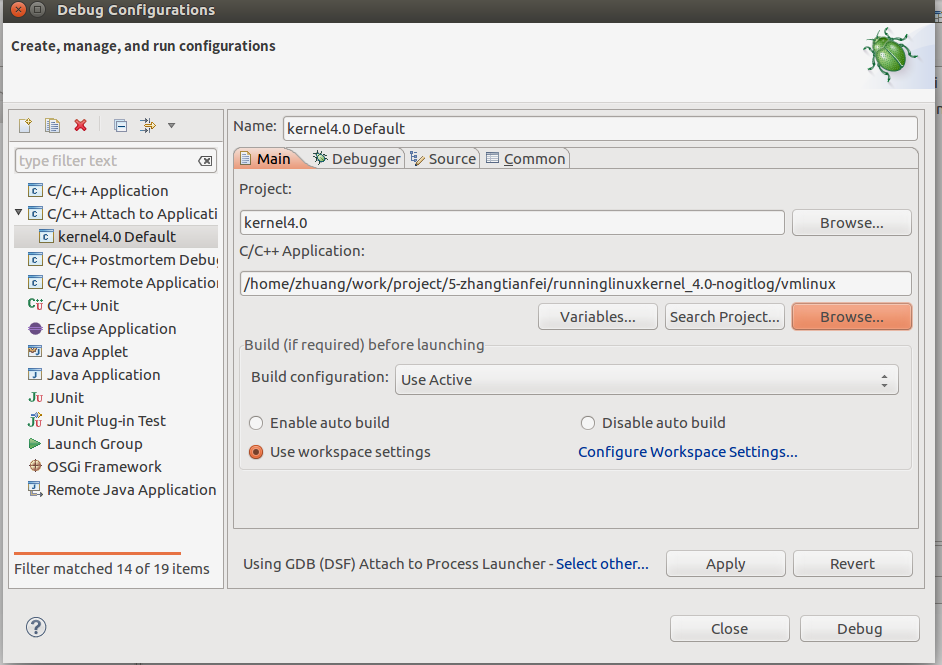
之后在工程界面选择run--->Debug Configurations
点击c/c++ attach to application 新建一个选项,设置选项的名字,选择工程kernel4.0,定位我们编译源码的vmlinux路径.

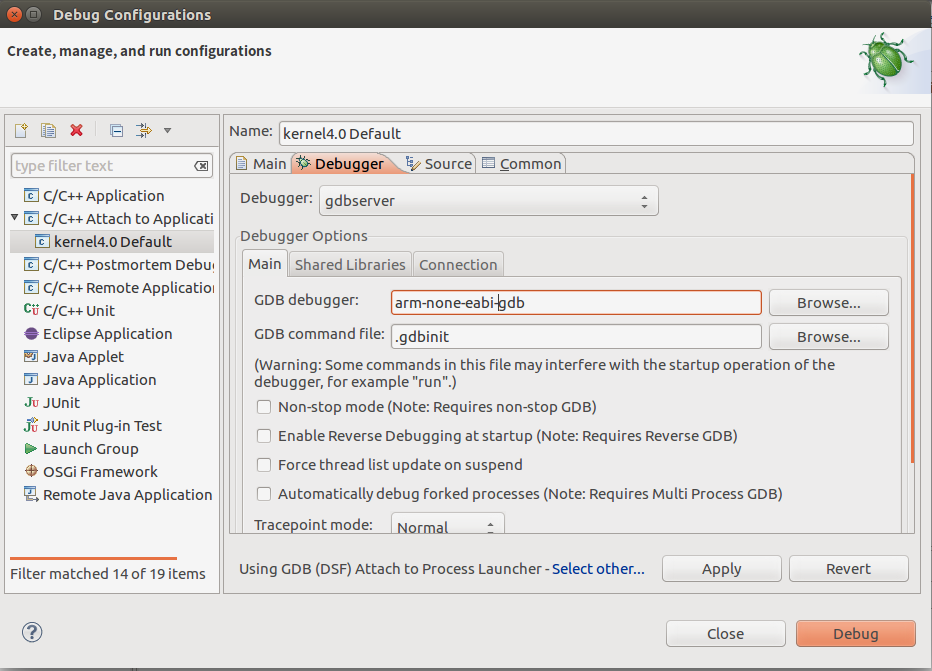
切换到debug选项,设置如下,选择gdbserver,gdb debug设置为arm-none-eabi-gdb:

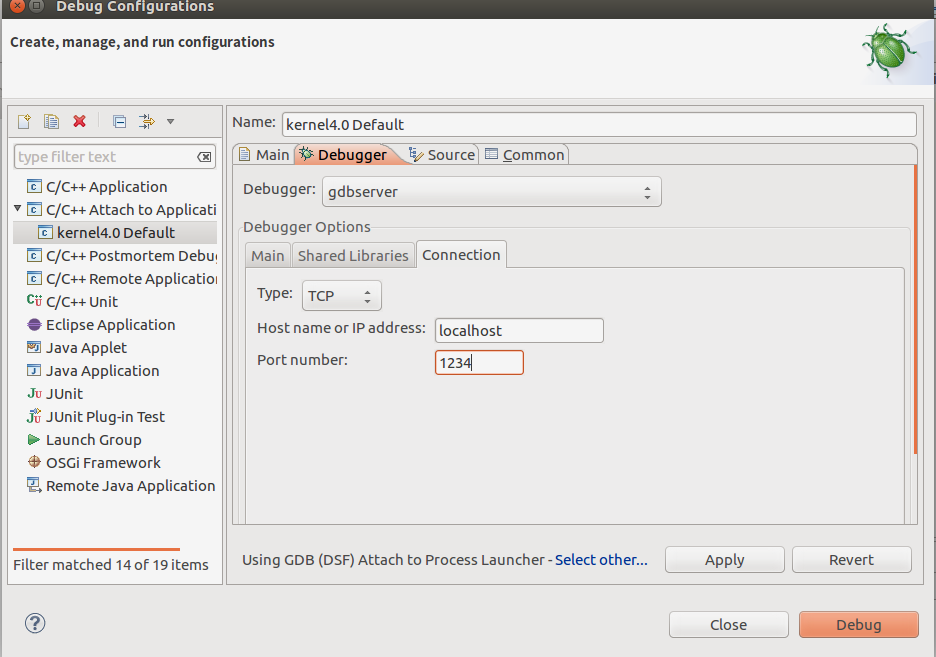
切换到connection选项,端口号改为1234,设置到这里也就差不多来阿,点击apply,最后点击debug,之后工程回搜索这个木兰,我们要暂停下来。

在进入单步调试的时候先运行qemu
1 qemu-system-arm -M vexpress-a9 -smp 4 -m 1024M -kernel arch/arm/boot/zImage -append "rdinit=/linuxrc console=ttyAMA0 loglevel=8" -dtb arch/arm/boot/dts/vexpress-v2p-ca9.dtb -nographic -S -s
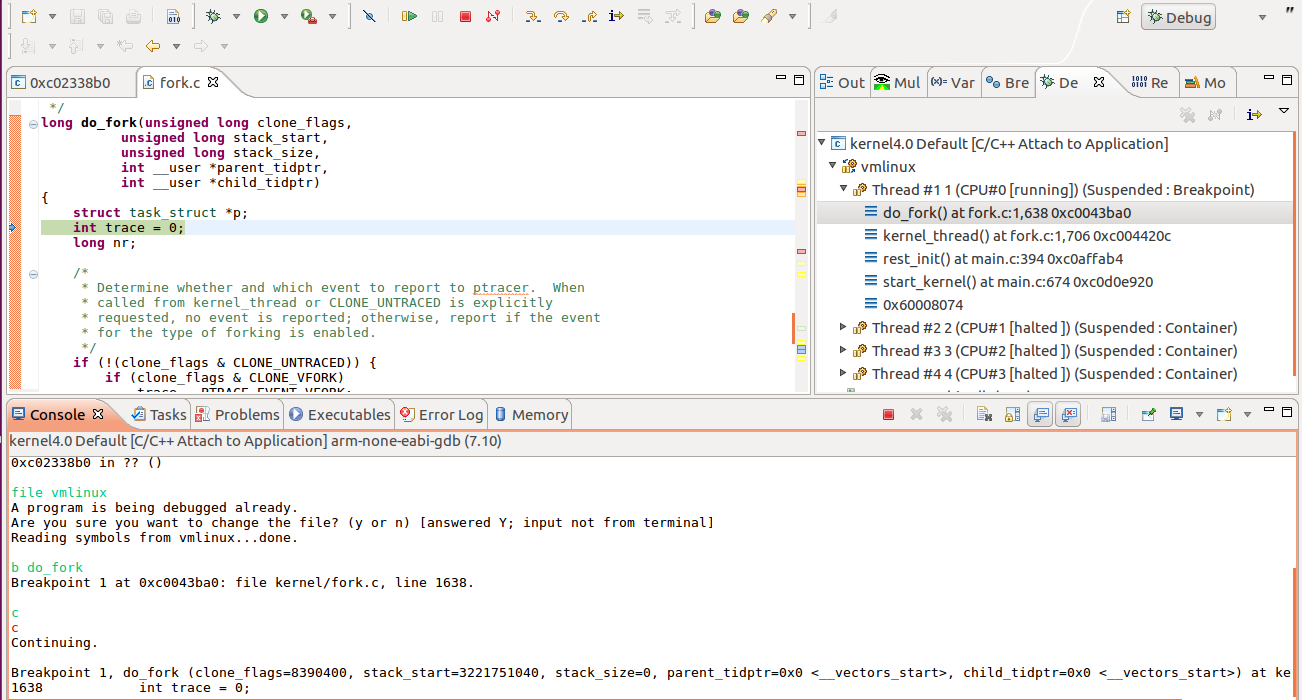
点击debug运行我们的工程,在控制台 输入file vmlinux,b do_fork来设置我们的断点,输入C运行我们的工程,之后eclipse就会跳转到do_fork函数,之后的单步调试以及查看相关的变量,我相信大家应该是知道咋设置的。
吐槽一下在ubuntu下截图软件我用的是shutter,感觉还是没有window的方便,大家有好的推荐吗?